Illustrator Web图形
我们在网络上使用的图形称为网络图形。要做出有关Web图形我们需要考虑以下准则:
- 使用网络安全色: 我们应该使用网络安全色,因为网络上显示的颜色与艺术品上显示的颜色不同。我们需要始终在RGB模式下工作,并且必须使用网络安全色来防止抖动。

- 通过文件大小平衡图像质量: 我们需要创建一个小型图像才能在网络上工作。借助小文件,Web服务器可以更有效地存储和传输图像。
- 为图形选择最佳文件格式: 文件应以不同的文件格式保存,以与不同类型的图形一起使用。
像素预览模式
Adobe Illustrator 光栅化当我们以位图格式保存图稿时(例如JPEG ,GIF或PNG。通过单击查看菜单→像素预览,可以在栅格化时看到对象的预览。 
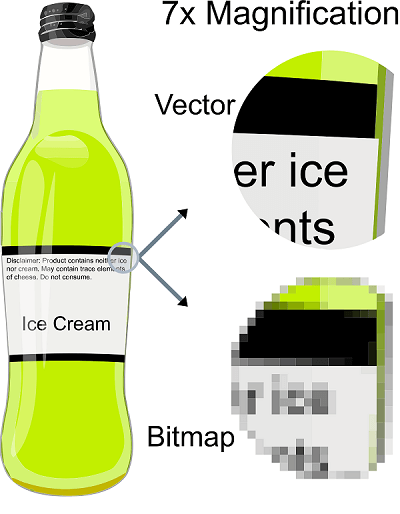
要查看Illustrator将对象划分为像素的方式,请执行以下步骤:
步骤1: 打开包含矢量对象的Illustrator文件。
步骤2: 转到视图菜单,然后从下拉菜单中单击"像素预览"。
步骤3: 现在,将图稿放大为

Illustrator可以使用不可见的网格来确定位置。像素,将画板划分为1/72英寸。
切片和图像地图
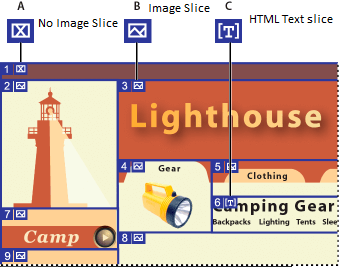
网页包含许多元素,例如HTML文本,位图图像,和矢量图形。我们可以使用切片来定义艺术品中不同Web元素的边界。例如: 如果您要创建需要以JPEG格式进行优化的图稿,而将其余图像更好地优化为GIF文件,则可以使用切片来隔离位图图像。
切片: : 它是Illustrator文档,与所得网页中的表格单元格相对应。切片是默认情况下包含在表格单元格中的导出图像文件。

到查看切片,可以转到画板,然后单击"保存为Web和设备"对话框。切片可以从左到右和从上到下编号。如果我们更改切片的排列或总数,则会更新切片编号以反映新的顺序。自动切片有两种类型:
- 自动切片: : 它说明了我们未定义为切片的图稿区域。
- 子切片: : 表示重叠的用户定义切片将如何划分。
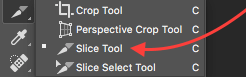
如何创建切片
步骤1: 打开画板,然后选择要为其创建切片的对象。
第2步: 选择切片工具并将其拖到要创建切片的区域上。

步骤3: 现在,转到"从选择中创建"命令或"从指南中创建"命令。
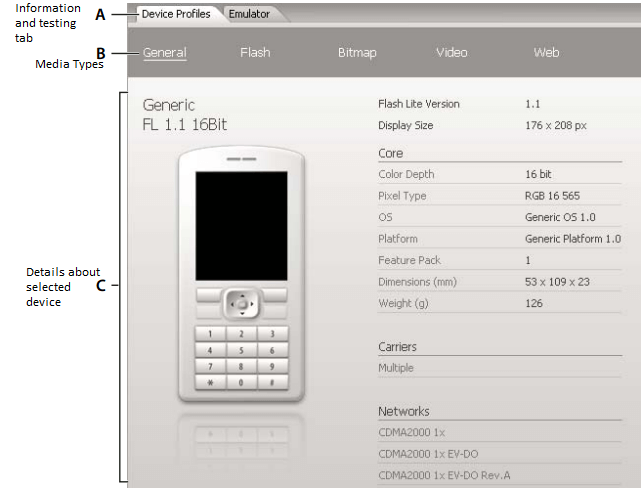
Adobe Device Central
它可用于使Illustrator用户预览文件在各种移动设备上的外观。例如-
我们可以使用Illustrator设计手机壁纸。创建文件后,我们可以轻松地在各种电话上测试文件。然后我们将进行相应的调整。

如何从Adobe Device访问Illustrator中央
步骤1: 转到"开始"菜单并启动Adobe Device Central。
步骤2: 现在,打开资源管理器并选择文件。
步骤3: 之后,进行必要的更改,例如选择播放器版本,显示大小,Flash版本或内容类型。
步骤4: 对于所有选定的设备选项,选择自定义大小,然后添加宽度和高度。
步骤5: : 如果将选择多个设备,则设备中央将为您选择一个尺寸。要选择其他大小,您需要单击不同的设备或设备集。
步骤6: 最后,单击"创建"。
如何为移动设备创建插画家图像
如果要为移动设备优化图像,请以适用于移动设备的任何SVG格式保存图稿。请按照以下提示在移动设备上查看图像。
1、要创建内容,请使用SVG标准。它可用于以很小的文件大小在移动设备上发布矢量图形。

2、您必须从一开始就在目标移动设备的最终尺寸内进行工作。
3、您必须将Illustrator的颜色模式设置为RGB,因为可以在RGB光栅显示设备上查看SVG。
4、尝试减少对象数以减小文件大小。
5、尽可能使用符号定义一次描述一个对象的向量,而不是多次。
6、制作图形动画时,请尝试重用对象,减少对象数量。
7、考虑使用SVG的压缩版本,即SVGZ。
在Adobe Illustrator
要在Adobe Illustrator中创建动画,我们需要将文件保存为基于矢量的Flash文件格式(SWF)。我们在Illustrator中创建的作品可以在任何分辨率下保持其图像质量,并且非常适合创建动画帧。可以使用导出命令将图稿另存为SWF文件,也可以使用"另存为Web和设备"命令。
在准备图稿另存为SWF时要记住的要点:
- 在"符号"面板中对符号应用效果,以使文件大小尽可能小。
- 说明者必须使用Symbol Stainer和Styler工具创建每个符号实例的副本,以维持其外观。
- 当网格物体和具有八个以上停靠点的渐变被光栅化时,艺术品将显示为位图填充形状。
- 如果位图对象超出切片的边界,则整个对象都包含在导出的文件中。
- SWF文件格式仅支持大写圆角和连接。
有许多方法可以在Illustrator中创建Flash动画。最简单的方法是将每个动画帧放置在单独的Illustrator层上。
步骤1: 打开Adobe Illustrator并创建要设置动画的图稿。
步骤2: 您应该使用符号来减小动画的文件大小并简化工作。
步骤3: 为Illustrator中的每个框架创建一个单独的层。

步骤4: 以要显示为动画帧的方式对图层进行排序。

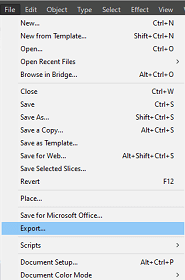
步骤5: 现在,转到"文件"菜单,然后从下拉菜单中单击"导出"。

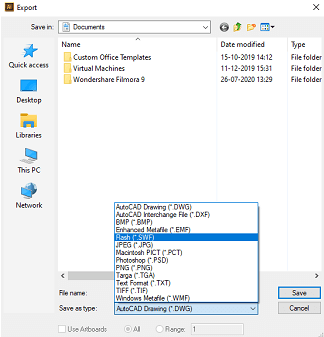
步骤6: : 在导出文件对话框中,选择Flash格式(SWF),然后单击"导出"按钮。

步骤7: 设置对话框中可用的其他选项,然后单击"确定"。
创建图形在Illustrator中
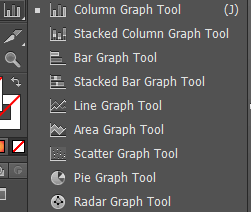
使用图形,我们可以可视化统计信息。我们可以在Adobe Illustrator中创建九种不同类型的图形,并可以根据需要自定义它们。要创建不同类型的图形,可以转到"工具"面板,然后在图形工具上单击并按住鼠标以查看不同的图形选项。
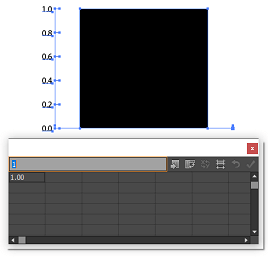
步骤1: 打开您要在其上创建图形的画板。
步骤2: 转到"工具"面板,然后选择一个图形工具。

步骤3: 在画板上的任意位置单击您要开始绘制图形的位置,然后将指针沿对角线拖动。

步骤4: 现在,在“图形数据”窗口中输入图形的数据。

步骤5: 按数字键盘上的Enter键以创建图形或单击Apply(应用)按钮。
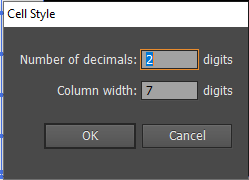
调整列宽或小数精度
如果调整列宽,则它对图形中列宽没有影响,并且仅允许查看列中更多或更少的数字。
如果默认值为两位小数,则在单元格中输入的数字4出现在“图形数据窗口”框4.00中。
步骤1:单击"单元格样式"按钮 

步骤2: 在"宽度"列中输入0-20之间的值。
输入图形数据
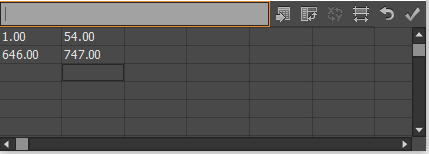
要输入图形数据,您将使用"图形数据"窗口。
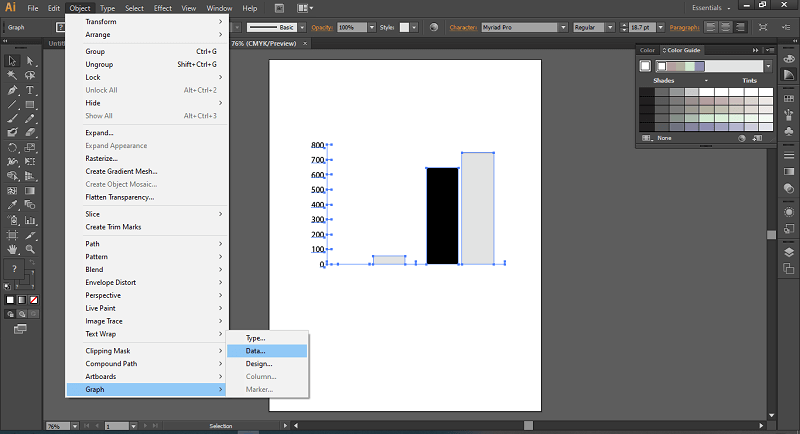
步骤1: : 从工具面板中选择选择工具,然后转到对象菜单。
步骤2: 从下拉菜单中,从子菜单中选择图形和数据。

步骤3: 通过从工作表中选择一个单元格并按Enter输入数据。

步骤4: 最后,单击"应用"按钮。
如何使用图形标签和数据集
标签: 描述两件事的单词或数字: 我们要比较的数据集和我们要比较的类别。要在工作表中输入标签,请按照以下步骤操作:
用于柱形图,条形图,线形图,面积图和雷达图。
- 如果要使用Illustrator为图生成图例,请删除左上角单元格的内容,并将该单元格留空。
- 在第一行中,我们将为不同的数据集输入标签,以使标签显示在图例中。
- 对于类别,在单元格的左列中输入标签。例如几天,几个月或几年。
- 将数字括在引号中以创建仅由数字组成的标签。例如,输入" 2020"到2020年作为标签。
- 使用竖线键在标签中创建换行符。例如总学生,2020年
共有
学生
2020
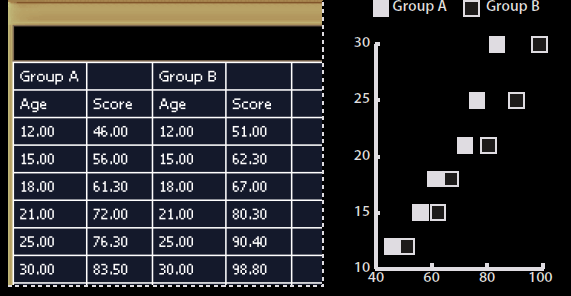
输入散点图的数据集
在两个轴的测量值上,散点图与其他图不同。
- 在工作表的第一行中,在其他每个单元格中输入数据集标签。它将出现在图例中。
- 在第二列中输入x轴数据,在第一列中输入y轴数据。

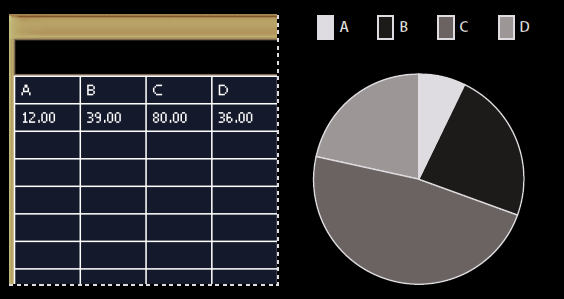
输入饼图数据集
- 如果要生成图形名称,请输入类别标签,然后像输入柱形图,条形图,折线图,面积图或雷达图一样输入数据集标签。
- 只绘制一行数据即可创建单个饼图。可以是正面的,也可以是负面的。
- 绘制其他数据行以创建多个饼图。

输入列,条,区域,线和雷达的数据集图
条的长度和列的高度对应于要比较的数量。我们可以组合柱形图或条形图的正值和负值。
折线图: 在折线图中,每一列数据对应一个线。我们可以将折线图中的值设为正值和负值。
面积图: 所有值必须为正值或负值。在面积图上,输入的每一行数据都对应于面积图上的填充区域。
雷达图: 其他并绘制在轴上。正值和负值可以在雷达图中组合。
我们应该了解基本的打印原理,以便对打印做出最佳决策。我们还需要了解显示器或打印机的分辨率和校准。 在Illustrator中打印图稿的合成"图稿"是在单张纸上的图稿。与我们在Adobe Illus ...