Yii GridView Widget
GridView小部件从数据提供者获取数据并以表格的形式呈现数据。表格的每一行代表一个数据项目,而一列代表项目的一个属性。
第1步 - 以 这种方式修改 datawidget 视图。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
]);
?>
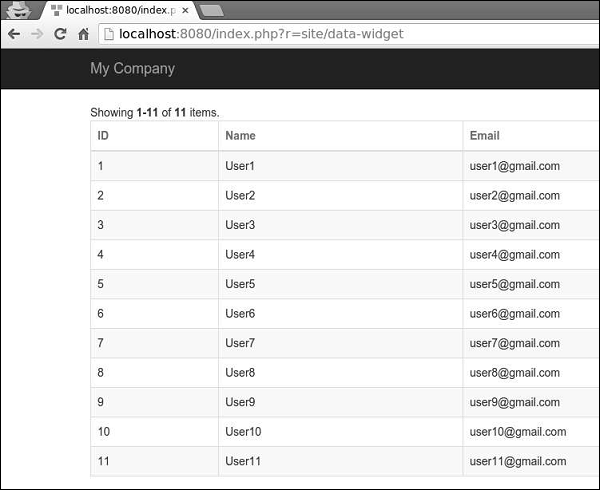
第2步 - 转到 http:// localhost:8080 / index.php?r = site / data-widget ,您将看到DataGrid小部件的典型用法。

DataGrid小部件的列根据 yii \ grid \ Column 类进行配置。它代表一个模型属性,可以进行过滤和排序。
第3步 - 要将自定义列添加到网格,请以 这种方式修改 datawidget 视图。
<?php
yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
'id',
[
'class' => 'yii\grid\DataColumn', // can be omitted, as it is the default
'label' => 'Name and email',
'value' => function ($data) {
return $data->name . " writes from " . $data->email;
},
],
],
]);
?>
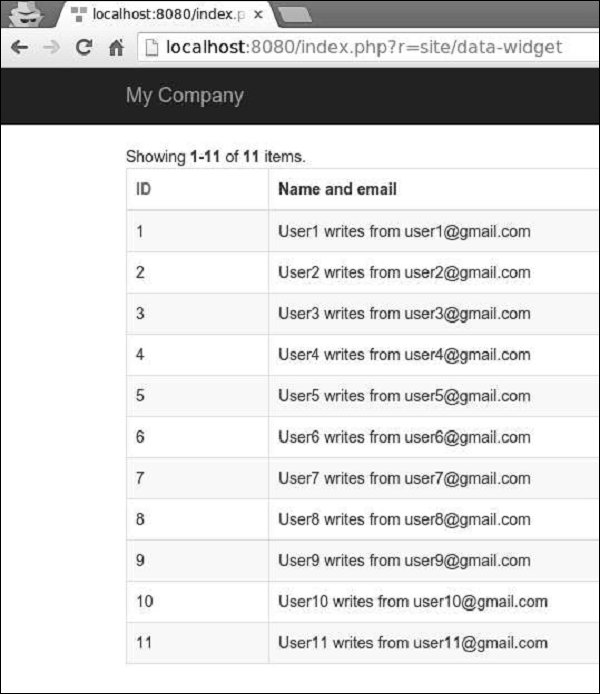
步骤4 - 如果您转到地址 http:// localhost:8080 / index.php?r = site / data- widget ,您将看到如下图所示的输出。

可以使用不同的列类来定制网格列,如yii \ grid \ SerialColumn,yii \ grid \ ActionColumn和yii \ grid \ CheckboxColumn。
第5步 - 以下面的方式修改 datawidget 视图。
<?php
use yii\grid\GridView;
echo GridView::widget([
'dataProvider' => $dataProvider,
'columns' => [
['class' => 'yii\grid\SerialColumn'], 'name',
['class' => 'yii\grid\ActionColumn'],
['class' => 'yii\grid\CheckboxColumn'],
],
]);
?>
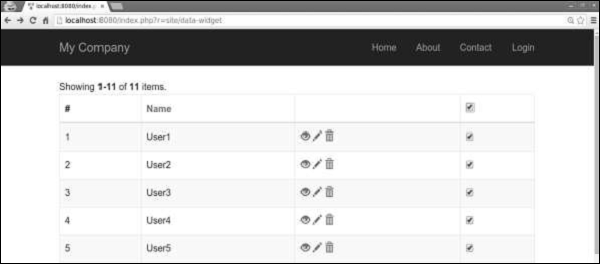
第6步 - 转到 http:// localhost:8080 / index.php?r = site / data-widget ,您将看到以下内容。

您可以使用 事件 在某些执行点注入自定义代码。您可以将自定义代码附加到事件,并且当事件被触发时,代码被执行。例如,当新用户在您的网站上注册时,记录器对象可能会触发 userRegistered 事件。如果一个类需要触发事件,你 ...