Yii 创建扩展
让我们创建一个显示标准 “Hello world” 消息的简单扩展。该扩展将通过Packagist存储库进行分发。
第1步 - 在硬盘中创建名为 hello-world 的文件夹,但不在Yii基本应用程序模板中)。在hello- world目录中,使用以下代码创建一个名为 composer.json 的文件。
{
"name": "codingdict/hello-world",
"authors": [
{
"name": "codingdict"
}
],
"require": {},
"autoload": {
"psr-0": {
"HelloWorld": "src/"
}
}
}
我们已经声明我们正在使用PSR-0标准,并且所有的扩展文件都在 src 文件夹下。
第2步 - 创建以下目录路径: hello-world / src / HelloWorld 。
第3步 - 在 HelloWorld 文件夹中,使用以下代码创建一个名为 SayHello.php 的文件。
<?php
namespace HelloWorld;
class SayHello {
public static function world() {
return 'Hello World, Composer!';
}
}
?>
我们用一个世界静态函数定义了一个 SayHello 类,它返回我们的 hello 消息。
第4步 - 扩展已准备就绪。 现在在你的 github 账户上创建一个空的仓库,并在那里推送这个扩展。
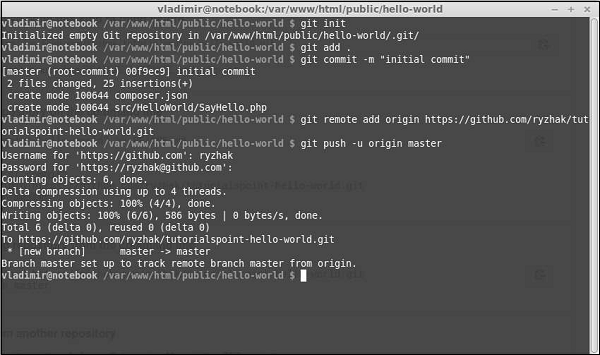
在 hello-world 文件夹内运行 -
- git init
- git add
- git commit -m“初始提交”
- git远程添加来源
- git push -u原点大师

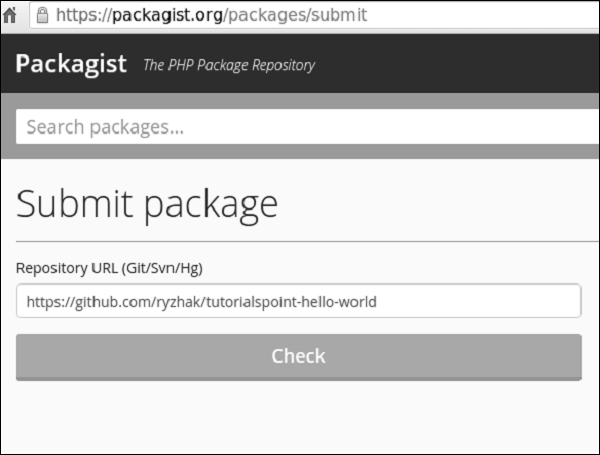
我们刚刚将我们的扩展程序发送到 github 。现在,转到 https://packagist.org, 登录并点击顶部菜单中的 “提交” 。
你会看到一个页面,你应该输入你的github库来发布它。

第5步 - 点击 “检查” 按钮,你的扩展已经发布。

第6步 - 返回到基本应用程序模板。 将扩展名添加到 composer.json 。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "dev",
"prefer-stable" : true,
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*",
"codingdict/hello-world": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
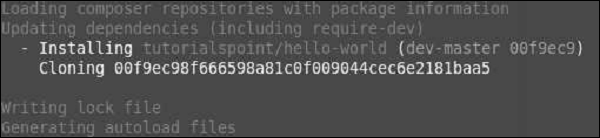
第7步 - 在项目根文件夹中,运行 composer更新 以安装/更新所有依赖项。

第8步 - 我们的扩展应该被安装。 要使用它,修改 关于 的视 actionAbout 的方法 SiteController 。
<?php
/* @var $this yii\web\View */
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description', 'content' => 'This is the
description of this page!'], 'description');
?>
<div class = "site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<h1><?= HelloWorld\SayHello::world(); ?></h1>
</div>
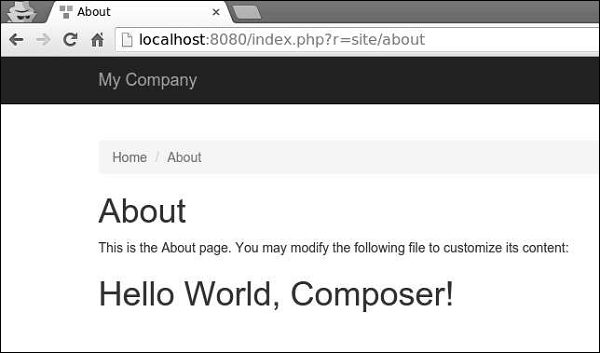
第9步 - 在Web浏览器中输入 http:// localhost:8080 / index.php?r = site / about 。您将会看到我们分机上的 Hello World 消息。

请求由 yii \ web \ Request 对象表示,它提供有关HTTP标头,请求参数,cookie等的信息。方法 get() 和 post() 返回请求组件的请求参数。示例$req = Yii::$app-> ...