Yii 扩展
扩展程序是专门设计用于Yii应用程序的包。您可以将自己的代码作为扩展程序共享,也可以使用第三方扩展程序向应用程序添加功能。
使用扩展
大多数扩展名是作为Composer软件包分发的。Composer从Packagist安装软件包 - Composer软件包的存储库。
要安装第三方扩展,您应该 -
- 将扩展名添加到 composer.json 文件。
- 运行作曲家安装。
添加日期和时间小工具
让我们为我们的项目添加一个整洁的 日期时间 小部件。
第1步 - 以 这种方式修改基本应用程序模板的 composer.json 文件。
{
"name": "yiisoft/yii2-app-basic",
"description": "Yii 2 Basic Project Template",
"keywords": ["yii2", "framework", "basic", "project template"],
"homepage": "http://www.yiiframework.com/",
"type": "project",
"license": "BSD-3-Clause",
"support": {
"issues": "https://github.com/yiisoft/yii2/issues?state=open",
"forum": "http://www.yiiframework.com/forum/",
"wiki": "http://www.yiiframework.com/wiki/",
"irc": "irc://irc.freenode.net/yii",
"source": "https://github.com/yiisoft/yii2"
},
"minimum-stability": "stable",
"require": {
"php": ">=5.4.0",
"yiisoft/yii2": ">=2.0.5",
"yiisoft/yii2-bootstrap": "*",
"yiisoft/yii2-swiftmailer": "*",
"kartik-v/yii2-widget-datetimepicker": "*"
},
"require-dev": {
"yiisoft/yii2-codeception": "*",
"yiisoft/yii2-debug": "*",
"yiisoft/yii2-gii": "*",
"yiisoft/yii2-faker": "*"
},
"config": {
"process-timeout": 1800
},
"scripts": {
"post-create-project-cmd": [
"yii\\composer\\Installer::postCreateProject"
]
},
"extra": {
"yii\\composer\\Installer::postCreateProject": {
"setPermission": [
{
"runtime": "0777",
"web/assets": "0777",
"yii": "0755"
}
],
"generateCookieValidationKey": [
"config/web.php"
]
},
"asset-installer-paths": {
"npm-asset-library": "vendor/npm",
"bower-asset-library": "vendor/bower"
}
}
}
我们添加了依赖项 “kartik-v / yii2-widget-datetimepicker”:“*” 到所需的部分。
第2步 - 现在,在项目根目录中运行composer更新以更新所有依赖关系。

我们刚安装了扩展。你会在 vendor / kartik-v / yii2widget-datetimepicker 文件夹中找到它。
步骤3 -向在页面显示新安装的窗口小部件,修改 关于 视图的 actionAbout 所述的方法 SiteController 。
<?php
/* @var $this yii\web\View */
use kartik\datetime\DateTimePicker;
use yii\helpers\Html;
$this->title = 'About';
$this->params['breadcrumbs'][] = $this->title;
$this->registerMetaTag(['name' => 'keywords', 'content' => 'yii, developing, views,
meta, tags']);
$this->registerMetaTag(['name' => 'description',
'content' => 'This is the description of this page!'], 'description');
?>
<div class="site-about">
<h1><?= Html::encode($this->title) ?></h1>
<p>
This is the About page. You may modify the following file to customize its content:
</p>
<?php
echo DateTimePicker::widget([
'name' => 'dp_1',
'type' => DateTimePicker::TYPE_INPUT,
'value' => '23-Feb-1982 10:10',
'pluginOptions' => [
'autoclose'=>true,
'format' => 'dd-M-yyyy hh:ii'
]
]);
?>
</div>
第4步 - 现在,通过 php -S localhost:8080t web 命令从项目根目录运行内置的php服务器。
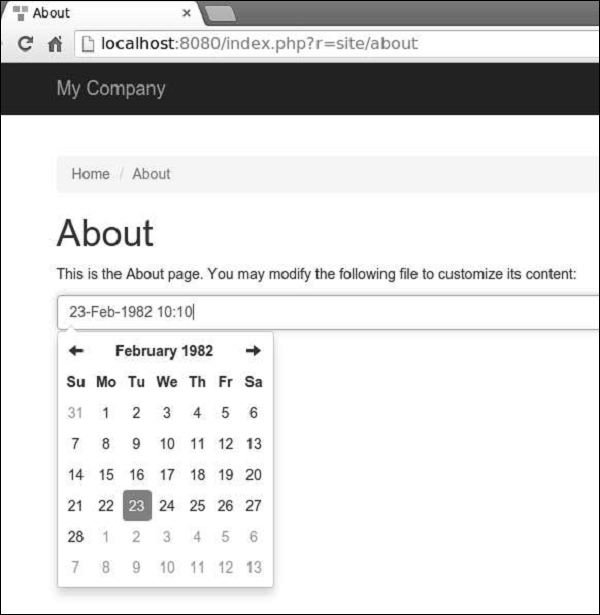
第5步 - 转到 http:// localhost:8080 / index.php?r = site / about。 你会看到一个整洁的 日期时间 选择器,如下图所示。

让我们创建一个显示标准 “Hello world” 消息的简单扩展。该扩展将通过Packagist存储库进行分发。第1步 - 在硬盘中创建名为 hello-world 的文件夹,但不在Yii基本应用 ...