ES6 HTML DOM
每个网页都驻留在一个浏览器窗口中,可以将其视为一个对象。
文档对象表示在该窗口中显示的HTML文档。文档对象具有各种属性,这些属性引用允许访问和修改文档内容的其他对象。
文档内容被访问和修改的方式称为文档对象模型或DOM。对象按层次结构组织。此分层结构适用于Web文档中对象的组织。
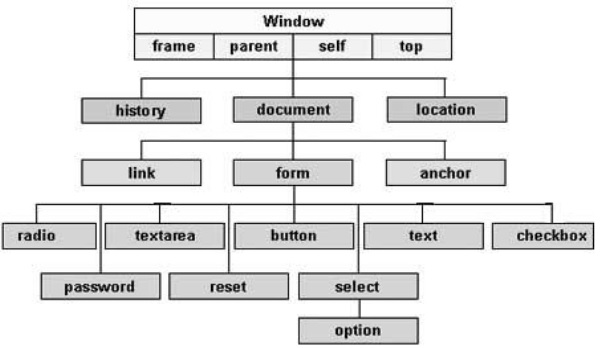
以下是几个重要对象的简单层次结构 -

有几个DOM存在。以下各节将详细解释这些DOM中的每一个,并说明如何使用它们来访问和修改文档内容。
- Legacy DOM - 这是在JavaScript语言的早期版本中引入的模型。它受到所有浏览器的支持,但仅允许访问文档的某些关键部分,例如表单,表单元素和图像。
- W3C DOM - 此文档对象模型允许访问和修改所有文档内容,并由万维网联盟(W3C)进行标准化。几乎所有的现代浏览器都支持这种模式。
- IE4 DOM - 此文档对象模型是在Microsoft的Internet Explorer浏览器的第4版中引入的。IE 5及更高版本包括对大多数基本W3C DOM功能的支持。
Legacy DOM
这是在JavaScript语言的早期版本中引入的模型。它受到所有浏览器的支持,但只允许访问文档的某些关键部分,如表单,表单元素和图像。
该模型提供了几个只读属性,如title,URL和lastModified提供有关整个文档的信息。除此之外,该模型提供了各种方法,可用于设置和获取文档属性值。
旧版DOM中的文档属性
以下是可以使用Legacy DOM访问的文档属性列表。
| Sr.No | Property & Description |
|---|---|
| 1 |
alinkColor 已弃用 - 指定已激活链接颜色的字符串。 例如 : document.alinkColor |
| 2 |
anchors[ ] 一组锚对象,每个锚对象出现在文档中。 例如 : document.anchors[0], document.anchors[1] and so on |
| 3 |
applets[ ] 一组applet对象,每个applet出现在文档中。 例如 : document.applets[0], document.applets[1] and so on |
| 4 |
bgColor 已弃用 - 指定文档背景颜色的字符串。 例如 : document.bgColor |
| 5 |
Cookie 具有特殊行为的字符串值属性,允许查询和设置与此文档关联的Cookie。 例如 : document.cookie |
| 6 |
Domain 一个字符串,指定文档来自的Internet域。用于安全目的。 例如 : document.domain |
| 7 |
embeds[ ] 用embeds[]标签表示嵌入文档中的数据的对象数组。插件[]的同义词。一些插件和ActiveX控件可以用JavaScript代码进行控制。 例如 : document.embeds[0], document.embeds[1] and so on |
| 8 |
fgColor 一个字符串,指定文档的默认文本颜色。 例如 : document.fgColor |
| 9 |
forms[ ] 一个表单对象数组,每个HTML表单出现在文档中。 例如 : document.forms[0], document.forms[1] and so on |
| 10 |
images[ ] 表单对象数组,每个HTML表单使用HTML 例如 : document.forms[0], document.forms[1] and so on |
| 11 |
lastModified 指定文档最近更改日期的只读字符串。 例如 : document.lastModified |
| 12 |
linkColor 已弃用 - 指定未访问链接颜色的字符串。 例如 : document.linkColor |
| 13 |
links[ ] 它是一个文档链接数组。 例如 : document.links[0], document.links[1] and so on |
| 14 |
Location 文档的URL。不赞成使用URL属性。 例如 : document.location |
| 15 |
plugins[ ] 嵌入的同义词[] 例如 : document.plugins[0], document.plugins[1] and so on |
| 16 |
Referrer 一个只读字符串,其中包含当前文档链接的文档的URL(如果有)。 例如 : document.referrer |
| 17 |
Title
|
| 18 |
URL 指定文档网址的只读字符串。 例如 : document.URL |
| 19 |
vlinkColor 已弃用 - 指定访问链接颜色的字符串。 例如 : document.vlinkColor |
传统DOM中的文档方法
以下是Legacy DOM支持的方法列表。
| Sr.No | Property & Description |
|---|---|
| 1 |
clear( ) 已弃用 - 删除文档内容并不返回任何内容。 例如 : document.clear( ) |
| 2 |
close( ) 关闭用open()方法打开的文档流并返回任何内容。 |
| 3 |
open( ) 删除现有文档内容并打开新文档内容可写入的流。什么都不返回 例如 : document.open( ) |
| 4 |
write( value, ...) 将指定的一个或多个字符串插入当前正在解析的文档中或附加到使用open()打开的文档。什么都不返回 例如 : document.write( value, ...) |
| 5 |
writeln( value, ...) 与write()相同,只是它将一个换行符附加到输出。什么都不返回 例如 : document.writeln( value, ...) |
我们可以使用HTML DOM在任何HTML文档中找到任何HTML元素。例如,如果一个web文档包含一个表单元素,然后使用JavaScript,我们可以将其引用为document.forms [0]。如果您的Web文档包含两个表单元素,则第一个表单称为document.forms [0],第二个表单称为document.forms [1]。
使用上面给出的层次和属性,我们可以使用document.forms [0] .elements [0]等访问第一个表单元素。
示例
以下是使用Legacy DOM方法访问文档属性的示例。
<html>
<head>
<title> Document Title </title>
<script type = "text/javascript">
<!--
function myFunc() {
var ret = document.title;
alert("Document Title : " + ret );
var ret = document.URL;
alert("Document URL : " + ret );
var ret = document.forms[0];
alert("Document First Form : " + ret );
var ret = document.forms[0].elements[1];
alert("Second element : " + ret );
} //
-->
</script>
</head>
<body>
<h1 id = "title">This is main title</h1>
<p>Click the following to see the result:</p>
<form name = "FirstForm">
<input type = "button" value = "Click Me" onclick = "myFunc();" />
<input type = "button" value = "Cancel">
</form>
<form name = "SecondForm">
<input type = "button" value = "Don't ClickMe"/>
</form>
</body>
</html>
注 - 此示例返回窗体和元素的对象。我们必须通过使用本教程中未讨论的那些对象属性来访问它们的值。
ES6引入了两个新的数据结构:Map和Set。Map - 此数据结构可将键映射到值。Set - 集合与数组类似。但是,套不鼓励重复。 MapMap对象是一个简单的键/值对。地图中的键和值可以是基元或对象。以下是相同的 ...