Pycharm JavaScript支持
在本章中,我们将重点介绍在PyCharm编辑器中使用JavaScript的主要功能。当用户通过URL实现JavaScript库时,PyCharm打算下载本地副本,以便可以用于完成和代码分析。
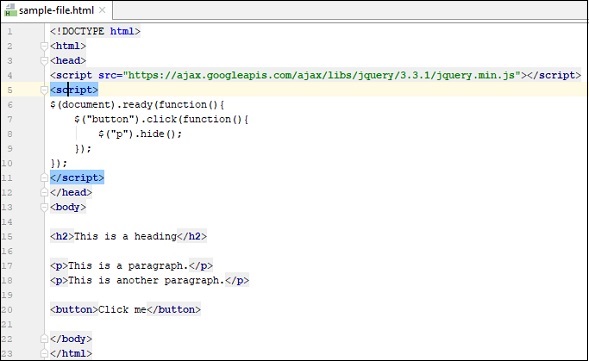
考虑我们的HTML文件的示例代码,如下所示,我们在上一章中创建了该代码 -

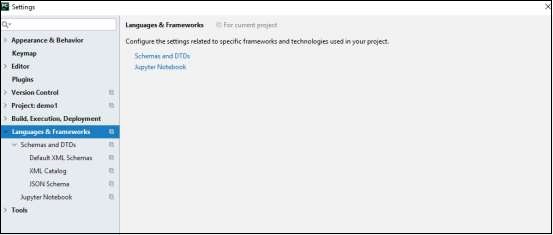
对于每个HTML文件或JavaScript文件,您可以检查通过PyCharm Editor的 Settings 配置加载的外部库。观察下面显示的屏幕截图,以便更好地理解

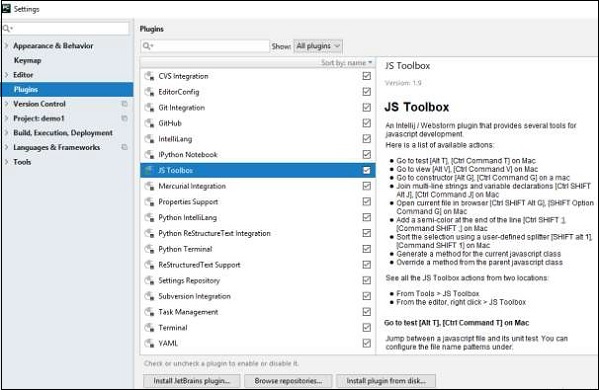
请注意,除非您下载并实现它,否则您无法看到任何库。PyCharm还通过名为 JS Toolbox 的工具箱包含对各种库的JavaScript支持。以下截图显示了这一点。

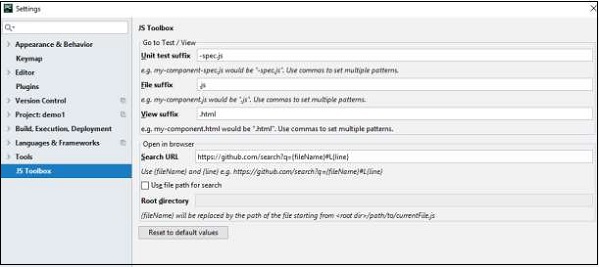
它还包括JavaScript文件配置所必需的各种属性。属性和配置列表如下所示

注意它包括各种参数,例如 单元测试后缀,文件后缀,视图后缀,搜索URL 和特定的 根目录 。
PyCharm在启动过程中包含各种提示,帮助用户了解其功能和操作。它还包括一些必须理解的快捷方式。在本章中,您将看到一些重要的PyCharm技巧。 将文件更改为特定的更改列表本技巧说明如何根据用户的选择将文件 ...