Pycharm 集成HTML和CSS
PyCharm Editor很好地支持HTML和CSS。PyCharm Editor包含一个特殊的简写,并为HTML提供标签完成。
ant
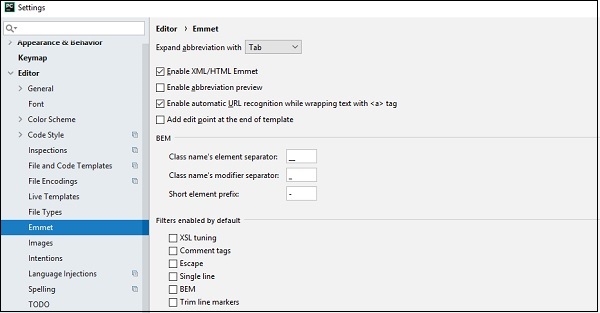
Emmet是PyCharm编辑器中使用的简写。它包括各种功能,如缩写预览,自动URL识别和编辑点,用于HTML和CSS文件。设置部分的用户界面显示在下面给出的屏幕截图中

创建HTML和CSS文件
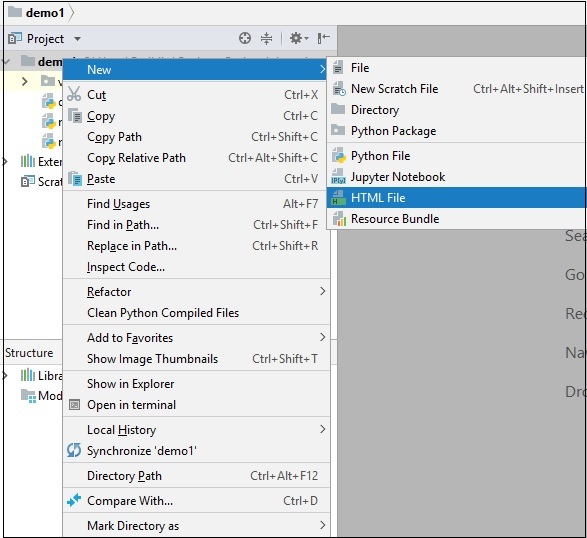
PyCharm包含一个用于创建HTML和CSS文件的内置功能。创建新的HTML和CSS文件的基本步骤如下 -

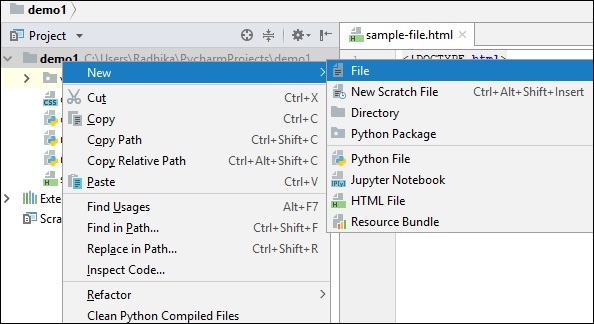
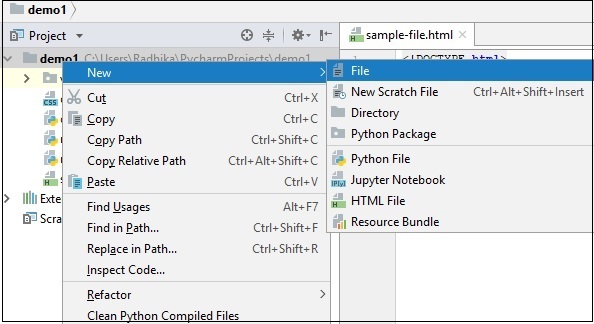
现在,在项目中创建HTML文件时提及文件名,如下所示

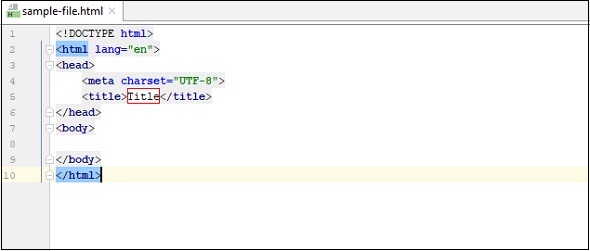
这将创建 sample-file.html 文件,如下所示

创建CSS文件
此处显示了创建CSS文件的步骤 -
从 New 菜单中,选择 File 选项,如下所示

在创建CSS时指定CSS的名称,如下所示

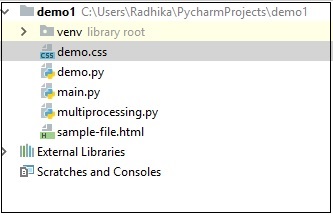
您可以看到完整的项目结构,其中包含不同颜色组合中提到的各种文件,如下所示 -

在本章中,我们将重点介绍在PyCharm编辑器中使用JavaScript的主要功能。当用户通过URL实现JavaScript库时,PyCharm打算下载本地副本,以便可以用于完成和代码分析。考虑我们 ...