Laravel 验证
验证是设计应用程序时最重要的方面。它验证传入的数据。默认情况下,基本控制器类使用 ValidatesRequests 特性,该特性提供了一种方便的方法来验证具有各种强大验证规则的传入HTTP请求。
Laravel的可用验证规则
Laravel将始终检查会话数据中的错误,并在它们可用时自动将它们绑定到视图。所以,需要注意的一点是 $ errors 变量将始终在每个请求的所有视图中可用,这使您可以方便地假设 $ errors 变量始终被定义并且可以安全地使用。下表显示了Laravel中所有可用的验证规则。
| Laravel的可用验证规则 | ||
|---|---|---|
| 公认 | 活动网址 | 之后(日期) |
| Α | 阿尔法破折号 | Alpha数字 |
| 排列 | 之前(日期) | 之间 |
| 布尔 | 确认 | 日期 |
| 日期格式 | 不同 | 数字 |
| 数字之间 | 电子邮件 | 存在(数据库) |
| 图像文件) | 在 | 整数 |
| IP地址 | JSON | 马克斯 |
| MIME类型(文件) | 敏 | 不在 |
| 数字 | 正则表达式 | 需要 |
| 必需如果 | 必需除非 | 必需 |
| 全部需要 | 没有要求 | 没有全部需要 |
| 相同 | 尺寸 | 串 |
| 时区 | 独特(数据库) | 网址 |
在 $错误 变量将是实例 照亮的\ Support \ MessageBag 。通过添加如下所示的代码,可以在查看文件中显示错误消息。
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
例
第1步 - 通过执行以下命令创建一个名为 ValidationController 的控制器。
php artisan make:controller ValidationController --plain
第2步 - 成功执行后,您将收到以下输出 -

第3步 - 复制下面的代码
app / Http / Controllers / ValidationController.php 文件。
应用程序/ HTTP /控制器/ ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform(){
return view('login');
}
public function validateform(Request $request){
print_r($request->all());
$this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}
第4步 - 创建一个名为 resources / views / login.blade.php 的视图文件,并将以下代码复制到该文件中。
资源/视图/ login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>
第5步 - 在 app / Http / routes.php中 添加以下行。
应用程序/ HTTP / routes.php文件
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');
第6步 - 访问以下URL以测试验证。
http://localhost:8000/validation
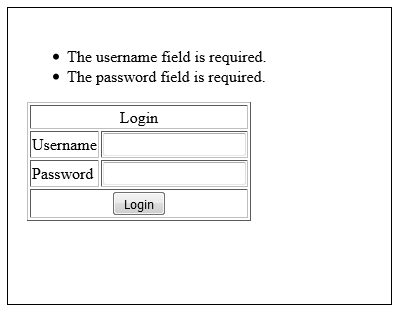
第7步 - 单击 登录 按钮,而无需在文本字段中输入任何内容。输出将如下图所示。

在Laravel上传文件非常简单。我们所需要做的就是创建一个视图文件,用户可以在其中选择要上传的文件以及在其中处理上传的文件的控制器。在视图文件中,我们需要通过添加以下代码行来生成文件输入。Form::file(' ...