Laravel 表单
Laravel提供了各种内置标签来轻松安全地处理HTML表单。HTML的所有主要元素都是使用Laravel生成的。为了支持这一点,我们需要使用composer将HTML包添加到Laravel。
例1
步骤1 - 执行以下命令以继续执行相同的步骤。
composer require illuminate/html
第2步 - 这会将HTML包添加到Laravel中,如下图所示。

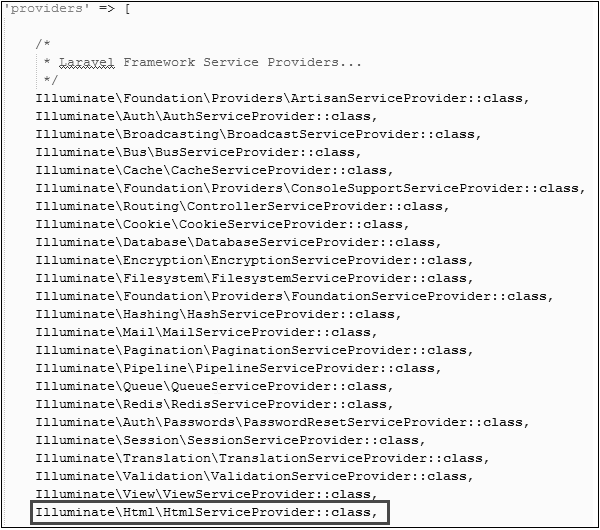
第3步 - 现在,我们需要将上面显示的包添加到存储在 config / app.php中的 Laravel配置文件 中。 打开此文件,您将看到Laravel服务提供商列表,如下图所示。添加HTML服务提供商,如下图所示。

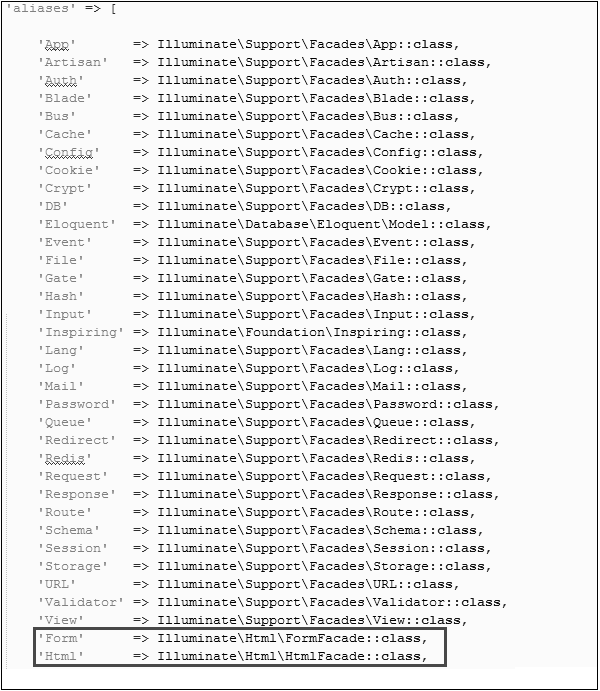
第4步 - 在HTML和表单的相同文件中添加别名。 请注意下图中轮廓框中显示的两行,并添加这两行。

第5步 - 现在一切都安装好了。 我们来看看如何使用Laravel标签来使用各种HTML元素。
打开表格
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}
生成一个标签元素
echo Form::label('email', 'E-Mail Address');
生成文本输入
echo Form::text('username');
指定一个默认值
echo Form::text('email', 'example@gmail.com');
生成密码输入
echo Form::password('password');
生成文件输入
echo Form::file('image');
生成复选框或无线电输入
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');
生成复选框或选中的无线电输入
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);
生成一个下拉列表
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
生成提交按钮
echo Form::submit('Click Me!');
例2
第1步 - 复制下面的代码来创建一个叫做视图
resources / views / form.php 。
资源/视图/ form.php的
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>
第2步 - 在 app / Http / routes.php 中添加以下行以添加视图form.php的路由
应用程序/ HTTP / routes.php文件
Route::get('/form',function(){
return view('form');
});
第3步 - 访问以下URL以查看表单。
http://localhost:8000/form
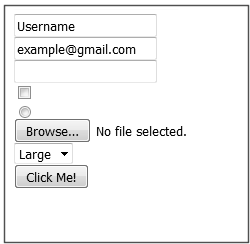
第4步 - 输出将如下图所示。

Laravel的本地化功能支持在应用程序中使用不同的语言。您需要将所有不同语言的字符串存储在文件中,这些文件存储在 resources / views 目录中。您应该为每种受支持的语言创建一个单独的目录。所有的语言文 ...