wxPython Notebook类
wxPython类库包含各种“book”控件。甲书控制允许用户在一帧中的各种面板之间切换。当要呈现大量数据时,这尤其有用。
Book类继承自 wx.BookCtrlBase 类。可以使用以下类型的书籍控件:
- wx.Notebook
- wx.Choicebook
- wx.Listbook
- wx.Treebook
wx.Notebook 小部件提供了一个选项卡式控件。框架中的一个Notebook对象具有一个或多个选项卡(称为页面),每个选项卡都有一个显示控件布局的面板。用户可以通过单击相应的选项卡标题在页面之间切换。
Notebook类构造函数采用熟悉的参数如下:
wx.Notebook(parent, id, pos, size, style)
以下样式参数可用于自定义窗口小部件
下面给出了最常用的样式参数。
| 序号 | 参数和描述 |
|---|---|
| 1 |
wx.NB_TOP 在顶部放置标签 |
| 2 |
wx.NB_LEFT 在左侧放置标签 |
| 3 |
wx.NB_RIGHT 在右侧放置标签 |
| 4 |
wx.NB_BOTTOM 将标签置于笔记本页面下方而不是笔记本页面上方 |
| 5 |
wx.NB_FIXEDWIDTH 所有选项卡的宽度都相同 |
| 6 |
wx.NB_MULTILINE 可以有多行标签 |
Notebook类的成员函数:
| 序号 | 功能和描述 |
|---|---|
| 1 |
OnSelChange() 更改页面选择时调用的处理程序函数 |
| 2 |
SetPadding() 设置每个页面的图标和标签周围的空间量(以像素为单位) |
| 3 |
GetSelection() 返回当前选定的页面 |
| 4 |
setSelection() 将选择设置为给定页面,返回先前的选择 |
| 5 |
AddPage( ) 添加新页面 |
| 6 |
DeletePage() 删除给定索引的页面 |
| 7 |
InsertPage() 在给定索引处插入新选项卡 |
| 8 |
RemovePage() 删除页面而不删除 |
为此类定义的事件绑定器。
| 序号 | 活动和描述 |
|---|---|
| 1 |
EVT_NOTEBOOK_PAGE_CHANGED() 页面选择已更改 |
| 2 |
EVT_NOTEBOOK_PAGE_CHANGING() 页面选择即将更改 |
范例
以下示例在顶级框架中部署Notebook控件。
nb = wx.Notebook(self)
设计了两个基于wx.Panel的类。第一个,在其中放入一个多行TextCtrl。
class MyPanel1(wx.Panel):
def __init__(self, parent):
super(MyPanel1, self).__init__(parent)
text = wx.TextCtrl(self, style = wx.TE_MULTILINE, size = (250,150))
第二个,显示了一个RadioBox有三个单选按钮。
class MyPanel2(wx.Panel):
def __init__(self, parent):
super(MyPanel2, self).__init__(parent)
lblList = ['Value X', 'Value Y', 'Value Z']
rbox = wx.RadioBox(self, label = 'RadioBox', pos = (25,10), choices = lblList,
majorDimension = 1, style = wx.RA_SPECIFY_ROWS)
这两个面板类的对象作为顶层框架中的Notebook添加为页面。
nb.AddPage(MyPanel1(nb),"Editor") nb.AddPage(MyPanel2(nb),"RadioButtons")
完整的代码如下:
import wx
class MyDialog(wx.Dialog):
def __init__(self, parent, title):
super(MyDialog, self).__init__(parent, title = title, size = (250,150))
panel = wx.Panel(self)
self.btn = wx.Button(panel, wx.ID_OK, label = "ok", size = (50,20), pos = (75,50))
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (250,150))
self.InitUI()
def InitUI(self):
nb = wx.Notebook(self)
nb.AddPage(MyPanel1(nb),"Editor")
nb.AddPage(MyPanel2(nb),"RadioButtons")
self.Centre()
self.Show(True)
class MyPanel1(wx.Panel):
def __init__(self, parent):
super(MyPanel1, self).__init__(parent)
text = wx.TextCtrl(self, style = wx.TE_MULTILINE, size = (250,150))
class MyPanel2(wx.Panel):
def __init__(self, parent):
super(MyPanel2, self).__init__(parent)
lblList = ['Value X', 'Value Y', 'Value Z']
rbox = wx.RadioBox(self, label = 'RadioBox', pos = (25,10), choices = lblList,
majorDimension = 1, style = wx.RA_SPECIFY_ROWS)
ex = wx.App()
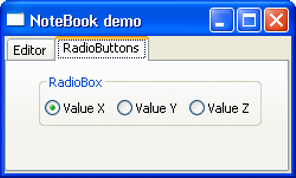
Mywin(None,'NoteBook demo')
ex.MainLoop()
上面的代码产生以下输出:

此类的对象是布局管理器,它包含两个子窗口,其大小可以通过拖动它们之间的边界来动态更改。该 分离器控制 给出了可以拖动调整控件的句柄。wx.SplitterWindow 类有一个非常基本的构造 ...