CodeIgniter 添加JS和CSS
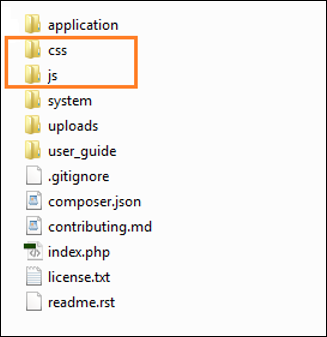
在 CodeIgniter 中添加 JavaScript 和 CSS(层叠样式表)文件非常简单。需要在根目录下创建JS和CSS文件夹,复制JS文件夹下的所有.js文件和CSS文件夹下的.css文件,如图

例如,假设您创建了一个 JavaScript 文件 sample.js 和一个 CSS 文件 style.css。现在,要将这些文件添加到您的视图中,请在您的控制器中加载 URL 助手,如下所示。
$this->load->helper('url');
在控制器中加载 URL helper 后,只需在视图文件中添加以下给定的行,即可在视图中加载 sample.js 和 style.css 文件,如下所示。
<link rel = "stylesheet" type = "text/css" href = "<?php echo base_url(); ?>css/style.css"> <script type = 'text/javascript' src = "<?php echo base_url(); ?>js/sample.js"></script>
示例
创建一个名为 Test.php 的控制器并将其保存在 application/controller/Test.php
<?php
class Test extends CI_Controller {
public function index() {
$this->load->helper('url');
$this->load->view('test');
}
}
?>
创建一个名为 test.php 的视图文件并将其保存在 application/views/test.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<title>CodeIgniter View Example</title>
<link rel = "stylesheet" type = "text/css"
href = "<?php echo base_url(); ?>css/style.css">
<script type = 'text/javascript' src = "<?php echo base_url();
?>js/sample.js"></script>
</head>
<body>
<a href = 'javascript:test()'>Click Here</a> to execute the javascript function.
</body>
</html>
创建一个名为 style.css 的 CSS 文件并将其保存在 css/style.css
body {
background:#000;
color:#FFF;
}
创建一个名为 sample.js 的 JS 文件并将其保存在 js/sample.js
function test() {
alert('test');
}
更改 application/config/routes.php 中的 routes.php 文件,为上述控制器添加路由,并在文件末尾添加以下行。
$route['profiler'] = "Profiler_controller"; $route['profiler/disable'] = "Profiler_controller/disable"
在浏览器中使用以下 URL 执行上述示例。
http://yoursite.com/index.php/test
CodeIgniter 中的语言类提供了一种简单的方法来支持多种语言的国际化。在某种程度上,我们可以使用不同的语言文件来显示多种不同语言的文本。我们可以在 application/language ...