CakePHP 创建验证器
可以通过在控制器中添加以下两行来创建验证器。
use Cake\Validation\Validator; $validator = new Validator();
验证数据
一旦我们创建了验证器,我们就可以使用验证器对象来验证数据。下面的代码解释了我们如何验证登录网页的数据。
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());
使用 $validator 对象,我们首先调用了 notEmpty() 方法,这将确保用户名不能为空。之后,我们链接了 add() 方法,为正确的电子邮件格式添加了更多验证。
之后我们用 notEmpty() 方法添加了密码字段的验证,这将确认密码字段不能为空。
示例
在 config/routes.php 文件中进行更改,如以下程序所示。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']);
$builder->fallbacks();
});
创建一个 Validssrc/Controller/ValidsController.php 中的 Controller.php 文件。 将以下代码复制到控制器文件中。
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator();
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>
在 src/Template 中创建一个 Valids 目录,然后在该目录下创建一个名为 index.php 的 View 文件。 b> 在该文件中复制以下代码。
src/Template/Valids/index.php
<?php
if($errors) {
foreach($errors as $error)
foreach($error as $msg)
echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation'));
echo $this->Form->control('username');
echo $this->Form->control('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
通过访问以下 URL 执行上述示例:
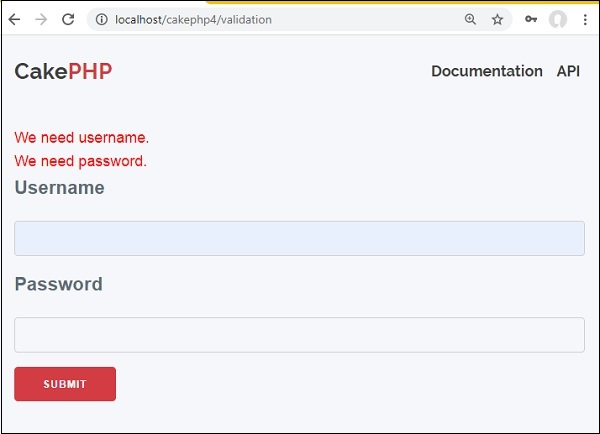
http://localhost/cakephp4/validation
输出
点击提交按钮而不输入任何内容。您将收到以下输出。

Http-客户端
http 客户端可用于发出 GET、POST、PUT 等请求
要使用 http 客户端,请添加以下内容:
use Cake\Http\Client;
让我们通过例子来理解 HTTP 客户端的工作。
HTTP GET 方法
要从给定的 http url 获取数据,您可以执行以下操作:
$response = $http->get('https://jsonplaceholder.typicode.com/users');
如果您需要传递一些查询参数,可以按如下方式传递:
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);
要获得响应,您可以执行以下操作:
对于 普通文本数据:
$response->getBody();
对于 Json:
$response->getJson();
对于 Xml:
$response->getXml()
示例
在 config/routes.php 文件中进行更改,如以下程序所示。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});
在 src/Controller/RequestsController.php 中创建一个 RequestsController.php 文件。 将以下代码复制到控制器文件中。
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->get('https://jsonplaceholder.typicode.com/users');
$stream = $response->getJson();
$this->set('response',$stream);
}
}
?>
在 src/Template 创建一个目录 Requests,然后在该目录下创建一个名为 index.php 的 View 文件。 b> 在该文件中复制以下代码。
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) {
echo '<font color="gray">Name: '.$val["name"].' Email-'.$val["email"].'</font><br>';
}
}
?>
通过访问以下 URL 执行上述示例:
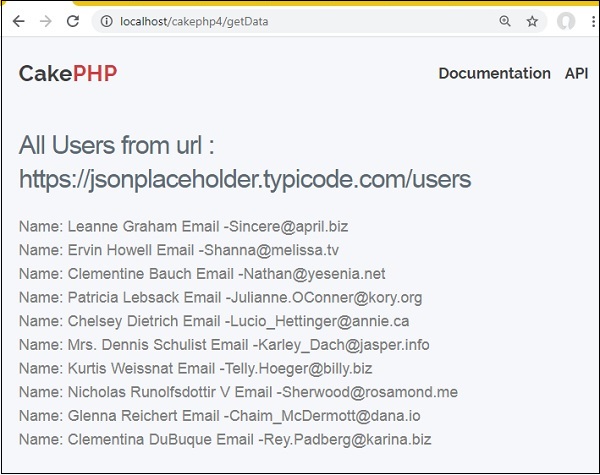
http://localhost/cakephp4/getData
输出
点击提交按钮而不输入任何内容。您将收到以下输出。

HTTP POST 方法
要使用 post,您需要按如下方式调用 $http 客户端:
$response = $http->post('yoururl', data);
让我们看一个例子。
示例
在 config/routes.php 文件中进行更改,如以下程序所示。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});
在 src/Controller/RequestsController.php 中创建一个 RequestsController.php 文件。 将以下代码复制到控制器文件中。如果已经创建则忽略。
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => 'xyz@gmail.com'
]);
}
}
?>
在 src/Template 创建一个 Requests 目录,然后在该目录下创建一个名为index.php 的 View 文件。将以下代码复制到该文件中。
src/Template/Requests/index.php
<h3>Testing Post Method</h3>
通过访问以下 URL 执行上述示例:
http://localhost/cakephp4/postData
输出
下面给出的是代码的输出:

同样的,你可以试试 PUT 方法。
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => 'xyz@gmail.com'
]);
如果我们想显示一组庞大的数据,我们可以使用分页,这个功能在 cake php 4 中可用,非常好用。我们有一个名为"文章"的表格,其中包含以下数据:让我们使用分页来以页面的形式显示数据,而不是将它们全部显示 ...