React-vscode中如何使用jsx语法
本文主要介绍"React-vscode中怎么使用jsx语法",希望能够解决您遇到有关问题,下面我们一起来看这篇 "React-vscode中怎么使用jsx语法" 文章。
问题描述
安装了插件ES7 React/Redux/GraphQL/React-Native snippets还是不能完全支持

所以我参考了博客,得出了我的解法
解决方法
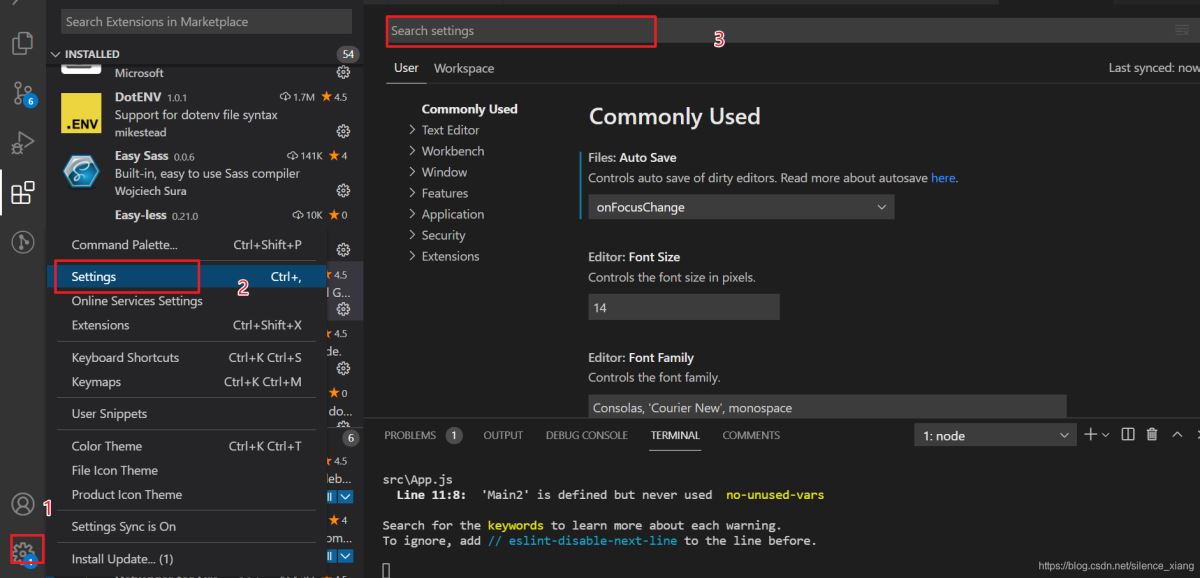
打开设置 搜索includeLanguages

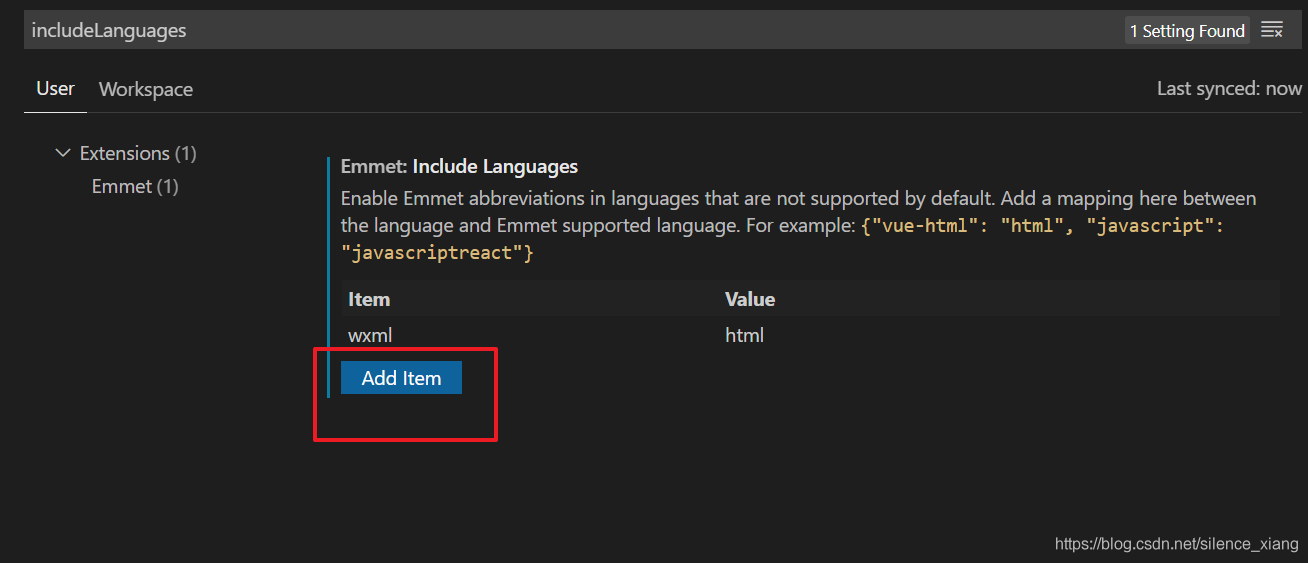
搜索的结果如下(这个wxml是我之前设置的微信wxml作为html支持emmet语法)
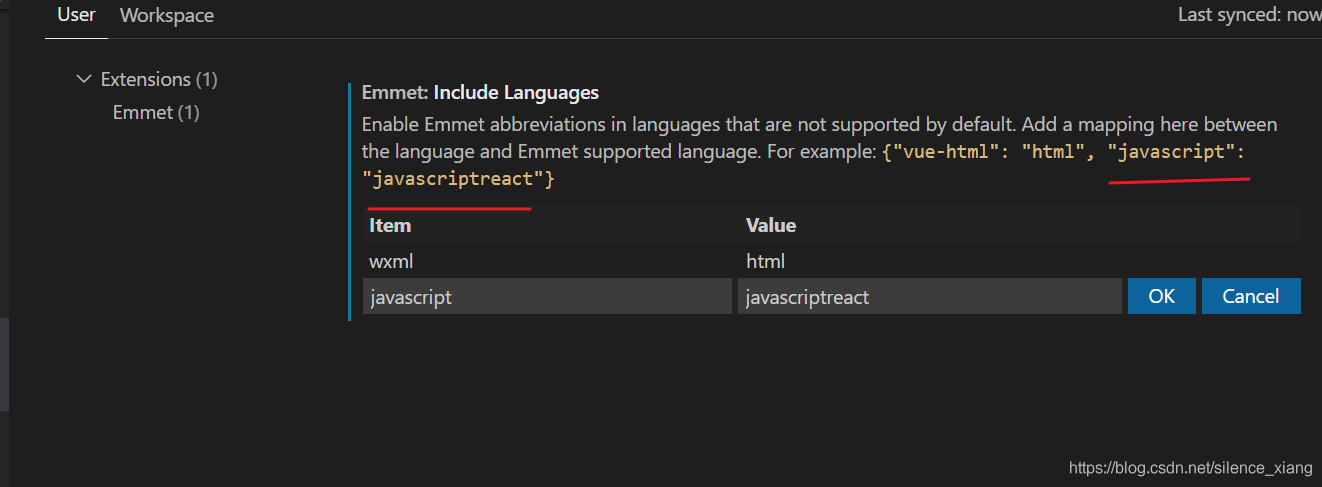
点击添加项javascript:javascriptreact

填写这个项,就可以了,你会发现 他在上面写出来了"javascript":“javascriptreact”,跟我参考的博客写法类似

关于 "React-vscode中怎么使用jsx语法" 就介绍到这。希望大家多多支持编程宝库。
本文主要介绍"SpringBoot中自动配置异常处理的原理是什么",希望能够解决您遇到有关问题,下面我们一起来看这篇 "SpringBoot中自动配置异常处理的原理是什么" 文章。异常处理 ...