微信小程序怎么实现页面之间的传参
本文讲解"微信小程序如何实现页面之间的传参",希望能够解决您遇到的有关问题,下面我们来看这篇 "微信小程序如何实现页面之间的传参" 文章。
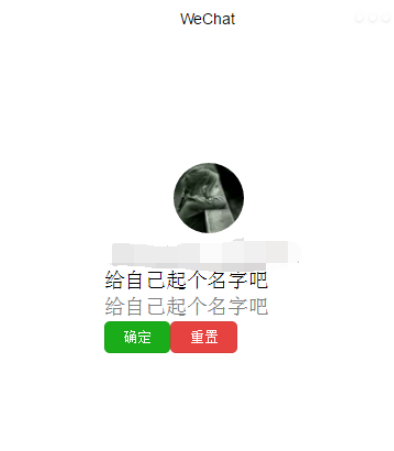
实现效果图:

微信小程序在两个之间传参类似js传递url拼接参数,举个例子来说吧
input自己设置参数
//index.wxml <form bindsubmit="formSubmit" bindreset="formReset" class="myform"> <text class="prompt">给自己起个名字吧</text> <input placeholder="给自己起个名字吧" name="uesrname"/> <!--<navigator url="../logs/logs?title=我是index" >跳转到新页面</navigator> 之间传参--> <!--<navigator url="../logs/logs?title=我是index" redirect>在当前页打开</navigator> --> <button form-type="submit" type="primary" size="mini">确定</button> <button form-type="reset" type="warn" size="mini">重置</button> </form>
formSubmit:function(e){
var da = e.detail.value;
var qu = da.uesrname;
this.setData({
username:qu
}),
wx.navigateTo({
url: '../logs/logs?uesrname='+qu //qu是上面input输入的值
})
},logs.js
//logs.js
Page({
data: {
motto: 'Hello',
userInfo: {},
answer: stringAns,
uesrname:'' //设置一下接收的变量
},
onLoad: function (option) {
this.setData({
uesrname:option.uesrname
})
},
关于 "微信小程序如何实现页面之间的传参" 就介绍到这。希望大家多多支持编程宝库。
小程序怎么使用wxs解决wxml保留2位小数问题:本文讲解"小程序如何使用wxs解决wxml保留2位小数问题",希望能够解决您遇到的有关问题,下面我们来看这篇 "小程序如何使用wxs解决wxml保留2位小数问题" 文章。1.出现溢出表现从图 ...