有什么前端比较好的在线单位转化器吗 rem转px转vh
问题描述:
有什么前端比较好的在线单位转化器吗 rem转px转vh
第 1 个答案:
VScode有许多插件 ,很多可以根据自己的需求选择:


第 2 个答案:
有很多在线的单位转换工具可供使用,下面是一些比较受欢迎的:
pxtoem.com - 这是一个专业的单位转换工具,支持px转em,rem转em,px转rem等。
cssrem.com - 这是一个从px到rem的转换器,还支持设置根元素的字体大小。
remcalc.com - 这是一个简单易用的单位转换工具,支持px转rem,em转rem,px转em等。
px-em.com - 这是一个支持多种单位转换的工具,包括px转em,rem转em,px转rem等。
以上是一些受欢迎的在线单位转换工具,你可以根据自己的需求选择使用。
第 3 个答案:
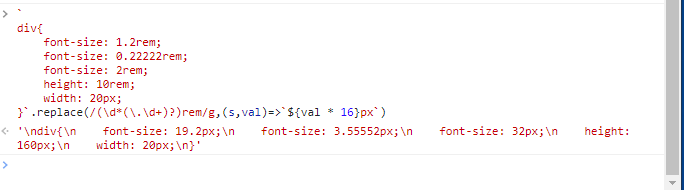
写个正则就可以了。。。
`
div{
font-size: 1.2rem;
font-size: 0.22222rem;
font-size: 2rem;
height: 10rem;
width: 20px;
}`.replace(/(\d*(\.\d+)?)rem/g,(s,val)=>`${val * 16}px`)
第 4 个答案:
如果使用编辑器的话,楼上的已经给出VS Code 的一些插件了,如果是想要在线网址转换的话,这个地址可以在线看:
px rem 互相转换:https://shijianchuo.net/px2rem/
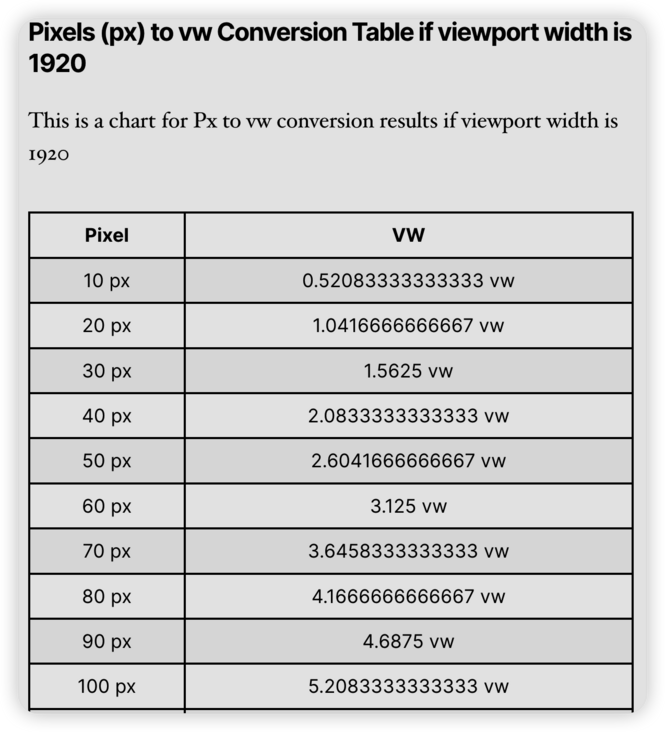
px vw 转换:https://www.pixelconverter.co...
里面罗列了一些列对应的转换值,可以查看。
第 5 个答案:
如果OP是想要实现多设备的响应式布局,请不要局限于 xx2xx 的解决方案,之前流行一时的 postCSS-px2rem 方案已经被废弃了。
很多人以为使用了就解决了适配的方案,然后一股脑的在所有布局、字号、间距上使用。反而引发了更多的问题。
更系统的去设计响应式布局才行。而不是拘泥于某个 xx2xx 方案。
在宝塔上新建的数据库,用Navicat连接后显示没有权限。但是用root用户赋权限又显示