vue2.0在标签上绑定事件后(如@click或@mousewheel),如何才能找到它们所挂载的方法。
问题描述:
一开始是为了支持firefox的鼠标滚轮事件,在监听到其DOMMouseScroll事件时,判断一下该元素是否绑定了mousewheel事件,有的话就触发mousewheel事件所挂载的方法。
然后我发现我好像找不到mousewheel事件所挂载的方法在哪里,click绑定的方法也是,该标签的onclick属性打印出来总是null。
如该标签: <div @click="initData"></div> ,我希望可以通过DOM去获取到该initData方法,求大神指点~~
第 1 个答案:
vue-devtools
第 2 个答案:

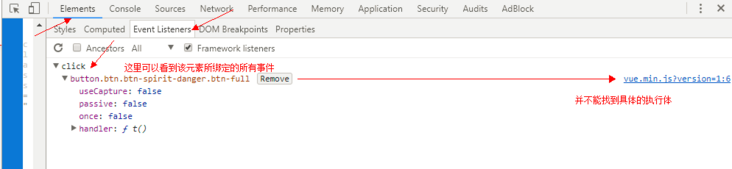
vue是封装了click事件的,不好找的具体的方法体。
你可以根据这个思路,去读他的源码
一个UTC时间:2017-09-15T16:00:00Z指定一个时区,例如是:Asia/Yakutsk如何转换为 年:月:日 时:分:秒 ?