css中怎么使用rgba和opacity设置透明度
本文主要介绍"css中如何使用rgba和opacity设置透明度",希望能够解决您遇到有关问题,下面我们一起来看这篇 "css中如何使用rgba和opacity设置透明度" 文章。
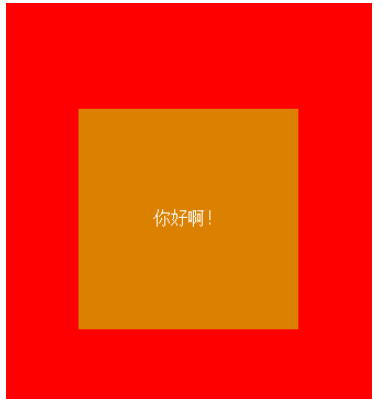
1.使用rgba设置背景色的透明
代码如下:
<body>
<div id="box">
你好啊!
</div>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}
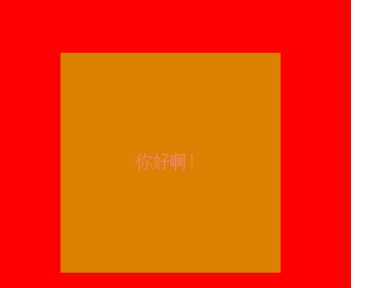
2.使用opacity设置背景色的透明
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}
关于 "css中如何使用rgba和opacity设置透明度" 就介绍到这。希望大家多多支持编程宝库。
CSS中怎么用margin和padding:本文主要介绍"CSS中如何用margin和padding",希望能够解决您遇到有关问题,下面我们一起来看这篇 "CSS中如何用margin和padding" 文章。一、padding1、语法结构( ...