css怎么去除边框
本文主要介绍"css如何去除边框",希望能够解决您遇到有关问题,下面我们一起来看这篇 "css如何去除边框" 文章。
css是什么意思
css是一种用来表现HTML或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
css去除边框的方法:1、使用“border:none”定义无边框样式;2、使用“border:1px solid transparent”设置边框透明;3、使用“border:1px solid 背景颜色值”设置边框颜色与背景颜色一样。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
新建一个html文件,命名为test.html,用于讲解CSS如何去掉div的边框。

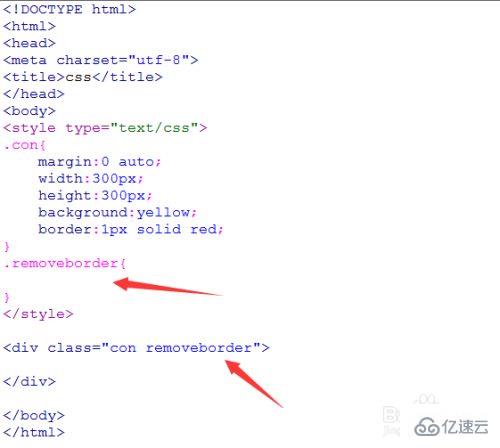
在test.html页面中,创建一个div,并设置其css类名为con,代码如下:

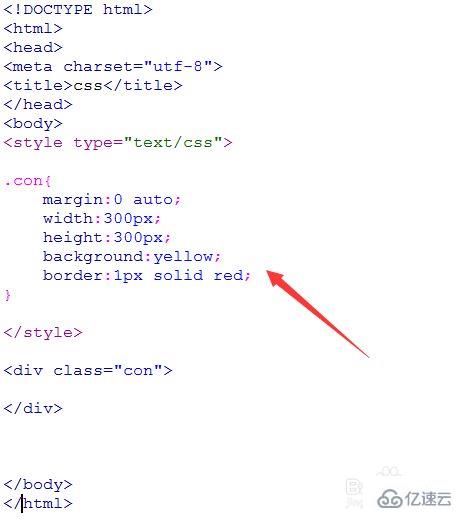
使用css设置div在页面居中显示,并设置其宽高都为300px,同时设置div为红色的边框。


在css中,设置一个去除边框样式的类名removeborder,并把它加入div的class类属性中。

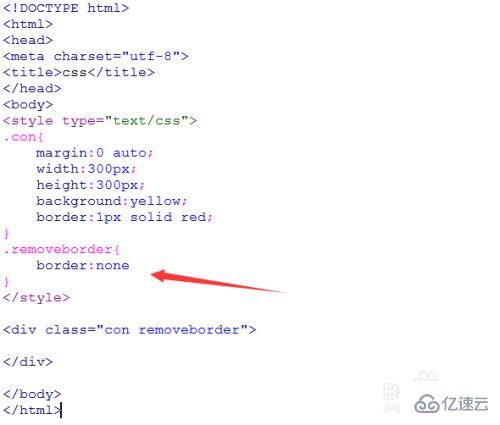
方法一:在类名为removeborder的样式中,使用border:none来去除div的边框显示,如下图所示:


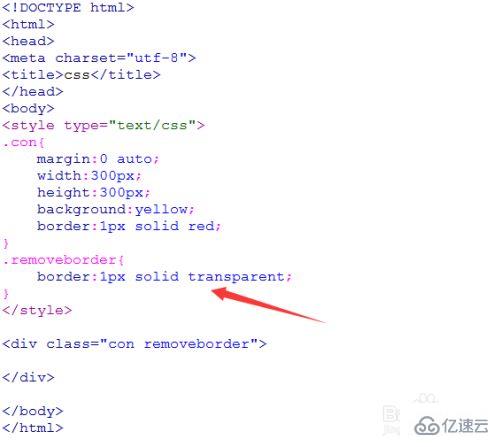
方法二:在类名为removeborder的样式中,使用border:1px solid transparent设置边框透明来去除div的边框显示,如下图所示:


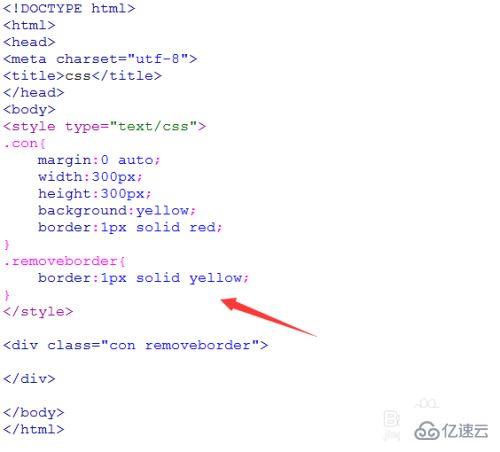
方法三:在类名为removeborder的样式中,使用border:1px solid yellow设置边框的颜色与背景颜色一样来去除div的边框显示,如下图所示:


关于 "css如何去除边框" 就介绍到这。希望大家多多支持编程宝库。
如何使用CSS实现酷炫充电动画效果:本文主要介绍"怎么使用CSS实现酷炫充电动画效果",希望能够解决您遇到有关问题,下面我们一起来看这篇 "怎么使用CSS实现酷炫充电动画效果" 文章。 css是什么意思css是一种用来表现 ...