css如何添加下划线
本文主要介绍"css怎么添加下划线",希望能够解决您遇到有关问题,下面我们一起来看这篇 "css怎么添加下划线" 文章。
css加下划线的方法:1、通过“text-decoration:underline”来设置文字下划线;2、通过设置div的border实现下划线效果。
本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。
一般有两种方法:
一、通过CSS下划线代码:text-decoration:underline来设置文字下划线。
实例演示如下:
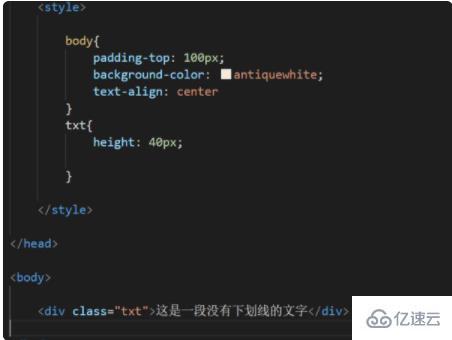
1、实例代码如下:

此时页面效果如下:

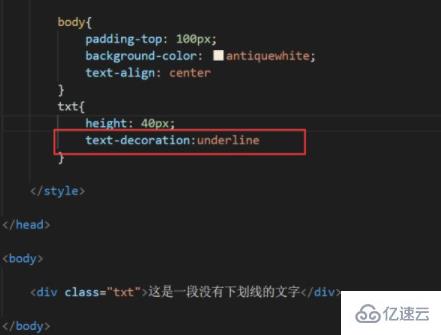
2、修改第1步中的txt样式,加入text-decoration:underline。

此时页面效果如下,出现了下划线。

二、通过设置div的border实现效果:
实例演示如下:
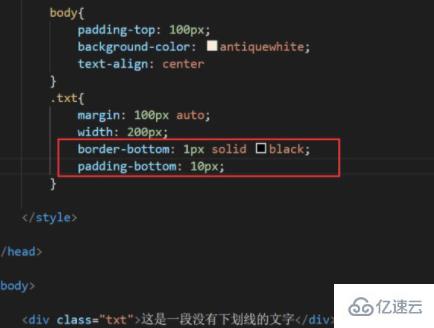
在第一种方法的初始代码上,增加border-bottom: 1px solid black、padding-bottom: 10px两个关键样式,如下:

此时页面效果如下:

关于 "css怎么添加下划线" 就介绍到这。希望大家多多支持编程宝库。
css如何加阴影:本文主要介绍"css怎么加阴影",希望能够解决您遇到有关问题,下面我们一起来看这篇 "css怎么加阴影" 文章。在css中可以通过“box-shadow”属性设置一个或多个下拉阴影的框,其使用语法如“box-shadow: ...