iview中实现this.$Modal.confirm自定义弹出框换行加样式
iview中this.$Modal.confirm自定义弹出框换行加样式
this.$Modal.confirm({
title: "确认调整",//标题
render: (h, params) => {
return h("div", [
h(
"p",
{
style: {
marginLeft: "10px",
},
},
"您确认要调整该数据?"
),
h(
"p",
{
style: {
color: "grey",
fontStyle: "italic",
marginLeft: "10px",
},
},
"提示:请耐心等待"
),
]);
},
loading: true,
onOk: () => {
//点击确认的方法
},
});
}
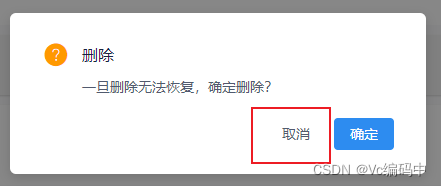
效果:

使用iview插件中this.$Modal.confirm修改按钮样式

在iview的modal中,this.$Modal.confirm的取消按钮默认是无边框颜色的,但是因为项目UI的设计需要在选中的时候有边框效果,在选中时也需要有边框效果,经过查询官方文档,render只是修改content内容,并没有针对footer的修改方式,因此只能采取修改全局样式的方法
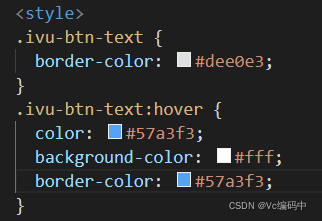
具体代码如下:

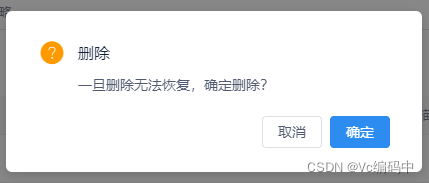
最终效果如下

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程宝库。
一、打包(可选)去除打包后会生成的map文件:在vue.config.js中添加productionSourceMap: false,map文件作用:项目打包后,代码都是经过压缩加密的,如果运行时报错 ...