vue-admin-template解决登录和跨域问题解决
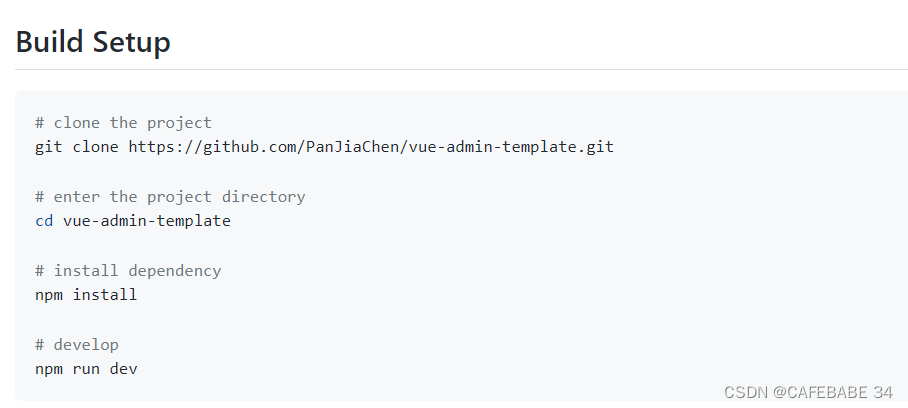
一、下载安装项目
git地址:https://github.com/PanJiaChen/vue-admin-template.git

二、修改登录访问地址
找到 .env.develpment文件
# just a flag ENV = 'development' # base api # VUE_APP_BASE_API = '/dev-api' VUE_APP_BASE_API = 'http://localhost:9001' port = 9528
设置自己的访问端口和启动端口。
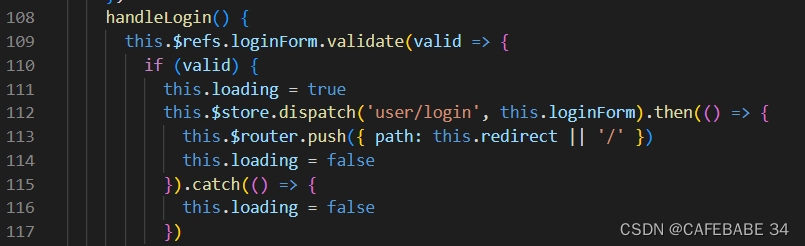
找到登录页面 /src/views/login/index.vue

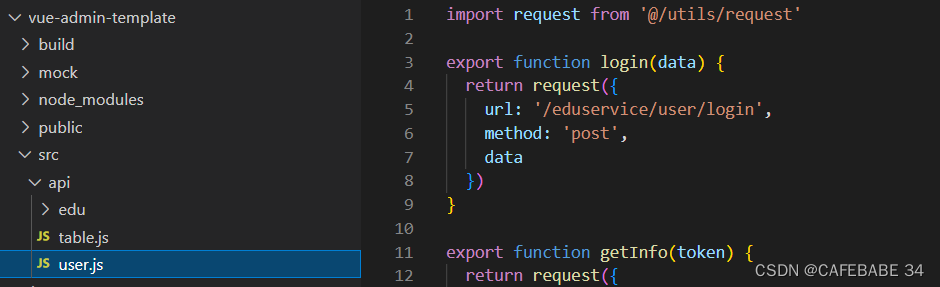
这里他会 去找到 /api/user/login

这里的url改成自己需要访问的页面
import request from '@/utils/request'
export function login(data) {
return request({
url: '/eduservice/user/login',
method: 'post',
data
})
}
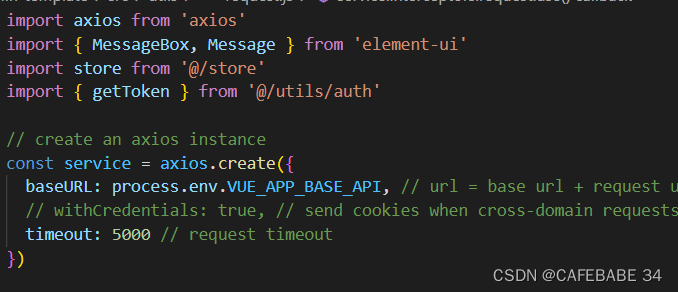
然后查看 @/utils/request 这个文件

在这里可以看到我们第一步配置的路径。
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
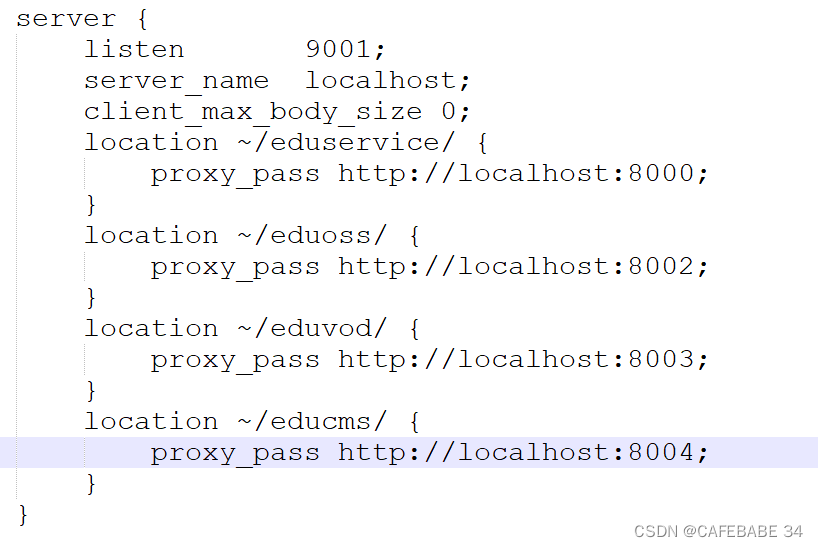
因为我使用了nginx做反向代理所以我访问的是 9001端口 这个可以根据自己的需要设置。

三、解决跨域问题
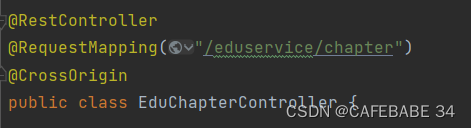
在需要访问的后端接口的controller类上加上注解即可
@CrossOrigin

关于vue-admin-template解决登录和跨域问题解决的文章就介绍至此,更多相关vue-admin-template 登录和跨域内容请搜索编程宝库以前的文章,希望以后支持编程宝库!
once修饰符,使事件只能触发一次多个修饰符可以同步使用<!--定义vue的操作对象--><div id="app"> <!-- 使用self ...