vuex如何动态引入storemodules
动态引入store modules
主要解决的问题每次建一个module需要自己去主index.js里面去注册
为了偷懒,也为了避免团队开发时同时对index.js 进行修改引发冲突
所以在index.js中 动态的对子目录和模块进行注册
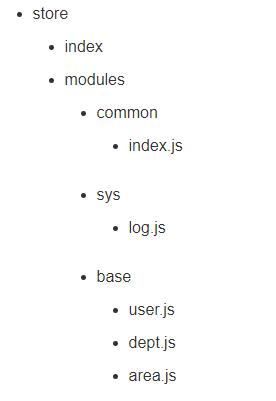
我的目录结构是

import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const dynamicModules = {}
const files = require.context('.', true, /\.js$/)
const dynamicImportModules = (modules, file, splits, index = 0) => {
if (index == 0 && splits[0] == 'modules') {
++index
}
if (splits.length == index + 1) {
if ('index' == splits[index]) {
modules[splits[index - 1]] = files(file).default
} else {
modules.modules[splits[index]] = files(file).default
}
} else {
let tmpModules = {}
if ('index' == splits[index + 1]) {
tmpModules = modules
} else {
modules[splits[index]] = modules[splits[index]] ? modules[splits[index]] : {namespaced: true, modules: {}}
tmpModules = modules[splits[index]]
}
dynamicImportModules(tmpModules, file, splits, ++index)
}
}
files.keys().filter(file => file != './index.js').forEach(file => {
let splits = file.replace(/(\.\/|\.js)/g, '').split('\/');
dynamicImportModules(dynamicModules, file, splits)
})
export default new Vuex.Store({
modules: dynamicModules,
strict: process.env.NODE_ENV !== 'production'
})
使用modules时遇到的坑
其实也不算坑,只是自己没注意看官网api,定义module另外命名时,需要在module中加一个命名空间namespaced: true
属性,否则命名无法暴露出来,导致报[vuex] module namespace not found in mapState()等错误。
以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程宝库。
本文为大家分享了JavaScript实现鼠标悬浮页面切换效果的具体代码,供大家参考。前几天做了个常见的页面悬浮效果,直接上图。html代码<!DOCTYPE html><htm ...