jquery+CSS实现悬浮登录框遮罩
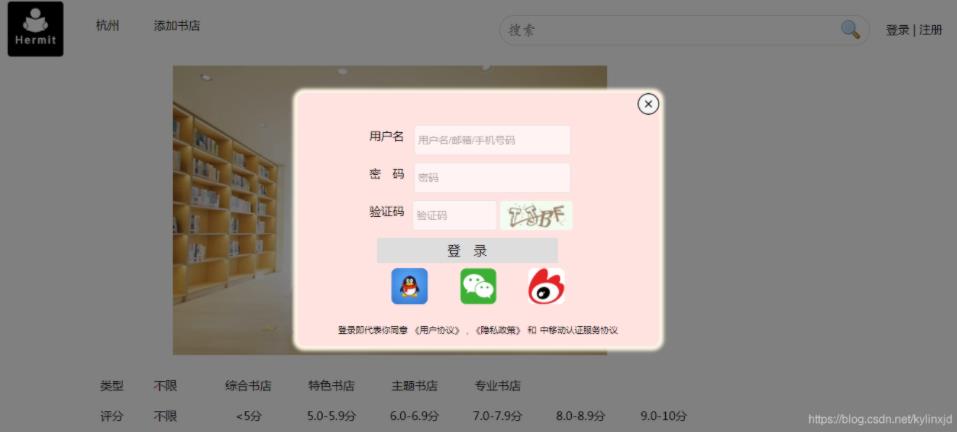
先上效果图,阴影部分无法点击

HTML代码
<div style="display: none" class="shadow" id="shadow"></div>
<div style="display: none" id="login-box" class="login-box">
<div class="close-btn">
<img src="./img/close.jpg" width="30" height="30" id="close-login-btn" alt="">
</div>
<div class="input-item">
<label for="username">用户名</label>
<input type="text" name="username" id="username" placeholder="用户名/邮箱/手机号码">
</div>
<div class="input-item">
<label for="password">密 码</label>
<input type="password" name="password" id="password" placeholder="密码">
</div>
<div class="input-item">
<label for="check-code">验证码</label>
<input type="text" name="check-code" id="check-code" placeholder="验证码">
<!--<button type="button" id="get-check-code"> </button>-->
<div id="req_pic_code" >
<img src="" id="get-check-code" alt="">
</div>
<!--<img src="" id="get-check-code" alt="">-->
</div>
<div class="input-item">
<button type="button" id="login-btn">登 录</button>
</div>
<div class="input-item">
<img src="./pic/QQ.jpg" width="50" height="50" alt="">
<img src="./pic/微信.jpg" width="50" height="50" alt="">
<img src="./pic/微博.jpg" width="50" height="50" alt="">
</div>
<div class="input-item">
<!--登录即代表你同意 《用户协议》, 《隐私政策》和 中移动认证服务协议-->
<span>登录即代表你同意</span>
<a href="#">《用户协议》</a>
<span>,</span>
<a href="#">《隐私政策》</a>
<span>和</span>
<a href="#">中移动认证服务协议</a>
</div>
</div>
css代码
/* 半透明的遮罩层 */
.shadow {
background: #000;
filter: alpha(opacity=70); /* IE的透明度 */
opacity: 0.5; /* 透明度 */
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 965; /* 此处的图层要大于页面 */
}
.login-box {
text-align: center;
width: 500px;
height: 350px;
border-radius: 10px;
/*border: 3px solid gainsboro;*/
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background: #ffe3e1;
-webkit-box-shadow: #666 0 0 6px;
-moz-box-shadow: #666 0 0 6px;
box-shadow: #fff8e7 0 0 6px 6px;
z-index: 996; /* 此处的图层要大于遮罩图层 */
}
jQuery代码
//登录,点击登录显示登录框
$("#login-link").click(function () {
$("#login-box").show();
$("#shadow").show();
});
//关闭登录框,点击关闭按钮关闭
$("#close-login-btn").click(function () {
$("#login-box").hide();
$("#shadow").hide();
});
最近公司需要用户上传比较大的文件,一个文件可能大于1GB,如果出现网络波动或者用户违规操作导致上传中断,那么就必须重新重头上传。身为前端,与后端商量后,查看了一些已经成熟的的实现方案,最后使用 ...