Vuex getters使用教程
本文用示例介绍Vuex的五大核心之一:getters。
官网
Getter | Vuex
API 参考 | Vuex
getters概述
说明
getters 是Store的计算属性,可以对State进行计算操作。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。
虽然组件内也可以做计算属性,但getters 可以在多组件之间复用。如果一个状态只在一个组件内使用,可以不用getters。
来源
有时我们需要从 store 中的 state 中派生出一些状态,例如对列表进行过滤并计数:
computed: {
doneTodosCount () {
return this.$store.state.todos.filter(todo => todo.done).length
}
}
如果有多个组件需要用到此属性,我们要么复制这个函数,或者抽取到一个共享函数然后在多处导入它(无论哪种方式都不是很理想)。getter就是为了解决这个问题而产生的。
用法
直接使用
this.$store.getters.计算属性名 // 不分模块 this.$store.getters['模块名/计算属性名'] // 分模块
mapGetters
import { mapGetters } from 'vuex'
export default {
computed: {
// 不分模块
...mapGetters(['计算属性名'])
// 分模块,不重命名计算属性
...mapGetters('模块名', ['计算属性名'])
// 分模块,重命名计算属性
...mapGetters('模块名', {'新计算属性名': '旧计算属性名'})
}
}
示例
代码
CouterStore.js
import Vue from 'vue';
import Vuex from 'vuex';
Vue.use(Vuex);
const counterStore = new Vuex.Store(
{
state: {
count: 10
},
getters: {
doubleCount(state) {
return state.count * 2;
}
}
}
);
export default counterStore;
Parent.vue
<template>
<div class="outer">
<h3>父组件</h3>
<component-b></component-b>
</div>
</template>
<script>
import ComponentB from "./ComponentB";
export default {
name: 'Parent',
components: {ComponentB},
}
</script>
<style scoped>
.outer {
margin: 20px;
border: 2px solid red;
padding: 20px;
}
</style>
ComponentB.vue
<template>
<div class="container">
<h3>ComponentB</h3>
<div>计数器的值:{{thisCount}}</div>
<div>计数器的2倍:{{thisDoubleCount}}</div>
</div>
</template>
<script>
export default {
computed:{
thisCount() {
return this.$store.state.count;
},
thisDoubleCount() {
return this.$store.getters.doubleCount;
},
}
}
</script>
<style scoped>
.container {
margin: 20px;
border: 2px solid blue;
padding: 20px;
}
</style>
路由(router/index.js)
import Vue from 'vue'
import Router from 'vue-router'
import Parent from "../components/Parent";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/parent',
name: 'Parent',
component: Parent,
}
],
})
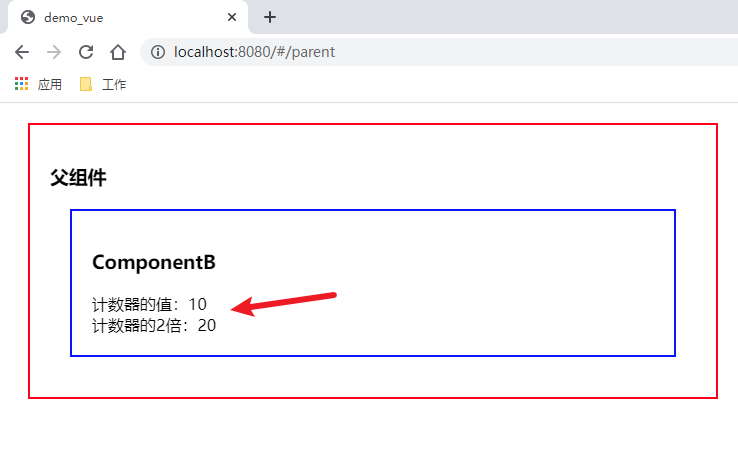
测试
访问:http://localhost:8080/#/parent

关于详解Vuex中getters的使用教程的文章就介绍至此,更多相关Vuex getters内容请搜索编程宝库以前的文章,希望以后支持编程宝库!
本文用示例介绍Vuex的五大核心之一:actions。官网Action | VuexAPI 参考 | Vuex actions概述说明Vuex 中的 mutation 非常类似于事件:每个 mu ...