Vue 监听属性和计算属性
一、watch监听属性
这个属性用来监视某个数据的变化,并触发相应的回调函数执行。
基本用法添加watch属性,值为一个对象。对象的属性名就是要监视的数据,属性值为回调函数,每当这个属性名对应的值发生变化,就会触发该回调函数执行。
回调函数有2个参数:
- newVal,数据发生改变后的值。
- oldVal,数据发生改变前的值。
计数器:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div>计数器{{ shu }}</div>
<span>改变前: {{ov}}</span>
<span>改变后: {{nv}}</span>
<br />
<button @click="shu++">加一</button>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
shu:1,
ov:0,
nv:0
},
methods:{
}
})
vm.$watch("shu",function(nval,oval){
vm.$data.ov = oval
vm.$data.nv = nval
})
</script>
</body>
</html>
添加监听,同时将计数器改变前的值赋值给变量ov,将改变后的值赋值给变量nv
vm.$watch("shu",function(nval,oval){
vm.$data.ov = oval
vm.$data.nv = nval
})
 1.
1.
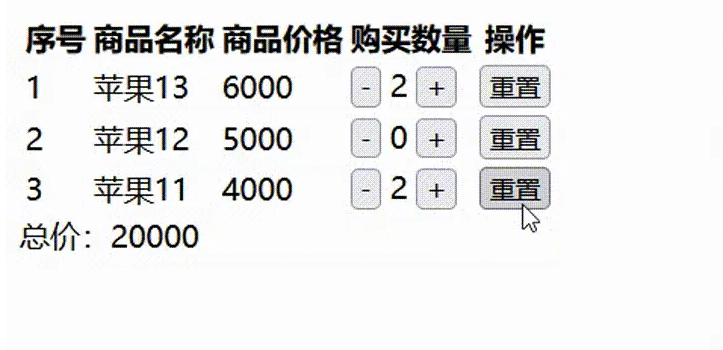
1.购物车
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<table>
<tr>
<th>序号</th>
<th>商品名称</th>
<th>商品价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
<tr v-for="sp in sps">
<td>{{ sp.id }}</td>
<td>{{ sp.name }}</td>
<td>{{ sp.money }}</td>
<td>
<button v-on:click="sp.sum=sp.sum-1">-</button>
{{ sp.sum }}
<button v-on:click="sp.sum=sp.sum+1">+</button>
</td>
<td>
<button v-on:click="sp.sum=0">重置</button>
</td>
</tr>
</table>
<div >
总价:{{ getmaney() }}
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
sps:[
{
id:1,
name:"苹果13",
money:6000,
sum:1
},
{
id:2,
name:"苹果12",
money:5000,
sum:1
},
{
id:3,
name:"苹果11",
money:4000,
sum:1
}
]
},
methods:{
getmaney:function(){
var m=0;
for(var x=0;x<this.sps.length;x++){
m=m+this.sps[x].money*this.sps[x].sum;
}
return m;
}
}
})
</script>
</body>
</html>

得出总的费用:
getmaney:function(){
var m=0;
for(var x=0;x<this.sps.length;x++){
m=m+this.sps[x].money*this.sps[x].sum;
}
return m;
}
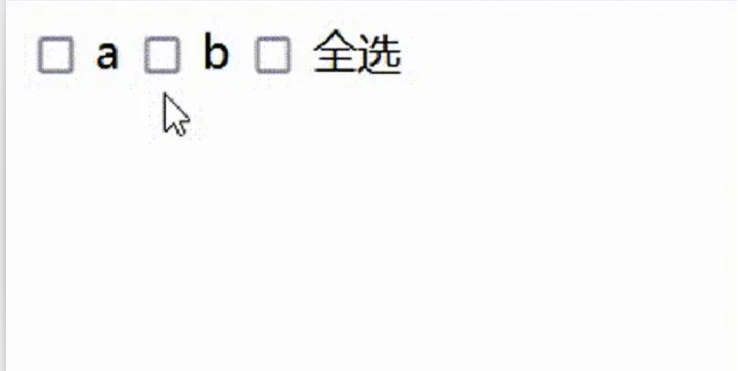
2.全选与取消全选
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="checkbox" id="a" value="a" v-model="che"/>
<label for="a">a</label>
<input type="checkbox" id="b" value="b" v-model="che"/>
<label for="b">b</label>
<input type="checkbox" v-model="checked" id="bok" v-on:change="ckall()" />
<label for="box">全选</label>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
checked:false,
che:[],
shuzu:["a","b"]
},
methods:{
ckall:function(){
//全选状态
if(this.checked){
this.che = this.shuzu
}else{
//取消全选
this.che=[]
}
}
},
watch:{
"che":function(){
//判断是否全选
if(this.che.length == this.shuzu.length){
this.checked=true
}else{
this.checked=false
}
}
}
})
</script>
</body>
</html>

二、计算属性
1.computed
特点:
- 在computed属性对象中定义计算属性的方法,在页面上使用{{方法名}}来显示计算结果。
- 通过getter/setter来显示和监视属性数据。
- 计算属性存在缓存,多次读取只执行一次getter。
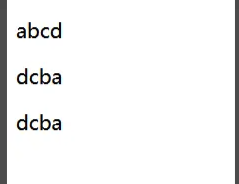
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ mess }}</p>
<p>{{ remess }}</p>
<p>{{ mess.split('').reverse().join('') }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data:{
mess:'abcd'
},
computed: {
remess:function(){
return this.mess.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

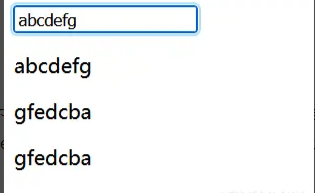
2.methods
computed基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用methods,在重新渲染的时候,函数总会重新调用执行。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input v-model="mess" />
<p>{{ mess }}</p>
<p>{{ remess }}</p>
<p>{{ remess2() }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data:{
mess:'abcd'
},
computed: {
remess:function(){
return this.mess.split('').reverse().join('')
}
},
methods: {
remess2:function(){
return this.mess.split('').reverse().join('')
}
}
})
</script>
</body>
</html>

3.setter
当页面获取某个数据的时候,先会在data里面找,找不到就会去计算属性里面找,在计算属性里获取数据时会自动执行get方法,同时也提供了set方法。computed属性默认只有getter,不过在需要时也可以提供一个setter。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ site }}</p>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
name: 'xiaowang',
cls:'01'
},
computed:{
site:{
get: function(){
return this.name+' '+this.cls
},
set: function(Value){
var names = Value.split('|')
this.name = names[0]
this.cls = names[1]
}
}
}
})
vm.site = 'xiaowang|01';
document.write('name:'+vm.name);
document.write('<br>');
document.write('class:'+vm.cls);
</script>
</body>
</html>

关于Vue监听属性和计算属性的文章就介绍至此,更多相关Vue监听和计算属性内容请搜索编程宝库以前的文章,希望以后支持编程宝库!
这几日,无论是打开电视还是短视频,无不是说河南郑州遭遇这场无法预测的大暴雨,尤其是谁又能想到地铁站被洪水倒灌,被困乘客的情境让人无法想象。听到一些亲历者写的贴子文章,我们听着他们当时死里逃生的情形, ...