微信小程序scroll-view实现上拉加载数据重复的解决方法
微信小程序的 scroll-view 上拉加载更多的BUG(数据会多加载,甚至有重复数据)。
问题描述:上拉一次,会多次触发触底函数 onReachBottom();换成自定义加载更多函数, 例如 loadMore(), 问题依旧存在。
生产环境:调试基础库 目前最新版本1.9.94 依旧存在这个问题。
解决方法:加状态控制变量,限制 触底函数/加载更多函数 的触发条件。
页面上拉加载更多后,看下图,有重复数据

通用前端wxml代码 search.wxml
<!--pages/shop/search.wxml-->
<scroll-view scroll-y="true" style="height:{{windowHeight}}px;" bindscrolltolower="onReachBottom">
<!-- 产品列表 -->
<view class="flex-wrp">
<block wx:for="{{items}}">
<view bindtap="onItemClick" class="item-box" data-iid="{{item.id}}">
<image class="item-pic" src="{{item.thumb}}" mode="aspectFill"></image>
<view class="item-info">
<view class='item-name'>{{item.name}}</view>
<view class='price-sold-box'>
<text class='current-price'>{{item.current_price}}</text>
<text class='item-sold'><text class='sold-title'>销量</text> {{item.sold_num}}</text>
</view>
</view>
</view>
</block>
</view>
<view wx:if="{{pageEnd==true}}" class='scrollEnd'>已显示所有数据...</view>
</scroll-view>
先看测试用例1 search.js(未修复BUG)
//pages/shop/public/search/search.js
/* 有BUG的JS用例 */
const app = getApp();
var page = 0;//分页标签
Page({
data: {
pageEnd:false, //是否页面底部
windowHeight: app.getWH(),//应用程序高度
// 商品列表数组
items:[],
},
/************************* 系统及页面功能函数 **************************/
//页面加载
onLoad: function (options) {
//第一次加载
this.getServerItems(page);
},
// 触底函数(上拉加载更多)
onReachBottom: function () {
this.getServerItems(page);
},
/************************* 网络请求 **************************/
/**
* 获取服务器商品列表
* @param {string} page 分页 默认0
*/
getServerItems: function (pg) {
var tar = this;
//设置默认值
pg = pg ? pg : 0;
wx.showLoading({//显示toast
title: '加载中...',
});
//网络请求
wx.request({
url: "https://xxx.com/api/items/search",
data: {page: pg},
method: 'POST',
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: function (res) {//网络请求成功
if (res.data.status == 1) {//有新数据
var tmpArr = res.data.data;
arr = arr.concat(tmpArr);
tar.setData({
items: arr,
});
page++;
} else {//res.data.status == 0 没有新数据了
tar.setData({
pageEnd:true,//显示页底信息
})
}
},
error: function (e) {//网络请求失败
console.log(e);
},
complete: function(c){//网络请求完成
wx.hideLoading();//隐藏toast
}
})
},
修复BUG,在上面 search.js 基础上加上 触底函数控制变量 canUseReachBottom 后的 search.js
//pages/shop/public/search/search.js
/* 修复BUG后的JS用例 */
const app = getApp();
var page = 0;
/* ------------------------- */
var canUseReachBottom = true;//触底函数控制变量
/* ------------------------- */
Page({
data: {
pageEnd:false,
windowHeight: app.getWH(),
items:[],
},
onLoad: function (options) {
this.getServerItems(page);
},
// 触底函数(上拉加载更多)
onReachBottom: function () {
/* ------------------------- */
if(!canUseReachBottom) return;//如果触底函数不可用,则不调用网络请求数据
/* ------------------------- */
this.getServerItems(page);
},
ServerItems: function (pg) {
/* ------------------------- */
canUseReachBottom = false;//触底函数关闭
/* ------------------------- */
var tar = this;
pg = pg ? pg : 0;
wx.showLoading({
title: '加载中...',
});
wx.request({
url: "https://xxx.com/api/items/search",
data: {page: pg},
method: 'POST',
header: { 'content-type': 'application/x-www-form-urlencoded' },
success: function (res) {
if (res.data.status == 1) {//有新数据
var tmpArr = res.data.data;
arr = arr.concat(tmpArr);
tar.setData({
items: arr,
});
page++;
/* ------------------------- */
canUseReachBottom = true;//有新数据,触底函数开启,为下次触底调用做准备
/* ------------------------- */
} else {
tar.setData({
pageEnd:true,
})
}
},
error: function (e) {
console.log(e);
},
complete: function(c){
wx.hideLoading();
}
})
},
总结:导致BUG的原因可能是因为 触底函数触发后,请求网络数据->小程序渲染数据到前端,因为这两个过程会比较耗时,所以前端还没来得及渲染完成,触底函数判断前端页面还是在底部,再一次或者多次触发 触底函数。从而导致数据多次重复加载
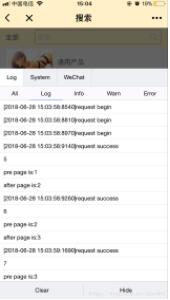
通过看手机端小程序开发版的vConsole也可以看到。上拉一次,连续触发了3次网络请求request begin,然后服务器才延时逐一返回success结果。如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程宝库。
本文为大家分享了vue自定义可选时间日历组件的具体代码,供大家参考。日历功能:1、过去时间不可选择2、可自定义不可选时间3、本月默认展示当天,其他月展示第一天,若为不可选时间,往后顺延效果图:-------下 ...