微信小程序实现列表项左滑删除效果
本文为大家分享了微信小程序实现列表项左滑删除效果的具体代码,供大家参考。


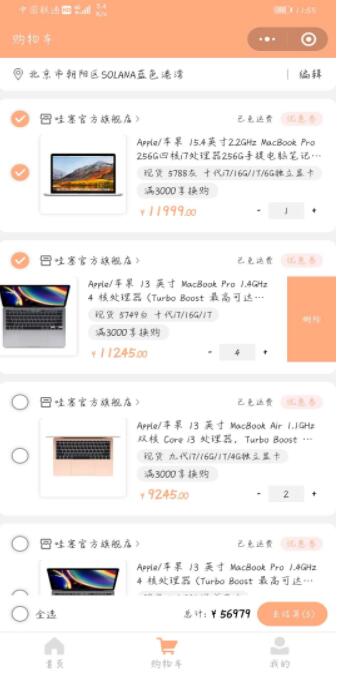
图片




![]()
WXML
<view class="container">
<!-- 收货地址 -->
<view class="address">
<view class="left">
<view class="icon">
<image src="../../images/address.png"></image>
</view>
<view class="txt-wrap">
<view class="txt">北京市朝阳区SOLANA蓝色港湾</view>
</view>
</view>
<view class="right">
<view class="line"></view>
<view class="txt">编辑</view>
</view>
</view>
<view class="list">
<view class="item" wx:for="{{list}}" wx:key="index">
<!-- 商品头部信息 -->
<view class="head">
<view class="head-icon" bindtap="selectItem" data-index="{{index}}">
<image src="{{item.flag ? '../../images/select.png' : '../../images/no-select.png'}}"></image>
</view>
<view class="from">
<view class="left">
<view class="storeImg">
<image src="../../images/store.png"></image>
</view>
<view class="storeName">{{item.storeName}}</view>
<view class="arrow">
<image src="../../images/arrow.png"></image>
</view>
</view>
<view class="right">
<view class="freight">已免运费</view>
<view class="coupon">优惠券</view>
</view>
</view>
</view>
<!-- 商品内容信息 -->
<view class="cont">
<view class="wrap"
bindtouchstart="touchStart"
bindtouchmove="touchMove"
data-index="{{index}}"
style="left: -{{item.x}}rpx" />
<view class="cont-icon">
<view class="img-wrap" bindtap="selectItem" data-index="{{index}}">
<image src="{{item.flag ? '../../images/select.png' : '../../images/no-select.png'}}"></image>
</view>
<view class="img">
<image src="{{item.imgUrl}}"></image>
</view>
</view>
<view class="info">
<view class="name">{{item.name}}</view>
<view class="specs-wrap">
<view class="specs">{{item.specs}}</view>
</view>
<view class="discount-wrap">
<view class="discount">{{item.discount}}</view>
</view>
<view class="price-wrap">
<view class="price">
<text>¥</text>{{item.price}}<text>.00</text>
</view>
<view class="num">
<view class="reduce" bindtap="reduce" data-index="{{index}}">-</view>
<input class="inp"
type="number"
value="{{item.num}}"
maxlength="4"
bindinput="bindNumInput"
bindblur="bindNumBlur"
data-index="{{index}}"/>
<view class="add" bindtap="add" data-index="{{index}}">+</view>
</view>
</view>
</view>
<!-- 商品右滑删除按钮 -->
<view class="del" bindtap="delete" data-index="{{index}}">删除</view>
</view>
</view>
</view>
</view>
<!-- 全选、总计、结算 -->
<view class="total">
<view class="total-icon" bindtap="allSelect">
<view class="img">
<image src="{{selectAll ? '../../images/select.png' : '../../images/no-select.png'}}"></image>
</view>
<text style="font-size: 26rpx;">全选</text>
</view>
<view class="settle">
<view class="price">
总计
<text style="margin: 0 4rpx;">:</text>
<text style="font-size: 30rpx;font-weight: 800;">{{totalPrice}}</text>
</view>
<view class="btn" wx:if="{{totalNum > 0}}">
去结算<text style="margin-left: 4rpx;">({{totalNum}})</text>
</view>
<view class="btn" wx:else>
去结算<text style="margin-left: 4rpx;">(0)</text>
</view>
</view>
</view>
</view>
JS
Page({
/**
* 页面的初始数据
*/
data: {
list: [
{
id: 1,
name: 'Apple/苹果 15.4英寸2.2GHz MacBook Pro 256G四核i7处理器256G手提电脑笔记本电脑商务办公学生学习家用电脑',
imgUrl: '../../images/0.png',
storeName: '哇塞官方旗舰店',
specs: '现货 5788灰 十代i7/16G/1T/6G独立显卡',
discount: '满3000享换购',
num: 1,
price: '11999'
},
{
id: 2,
name: 'Apple/苹果 13 英寸 MacBook Pro 1.4GHz 4 核处理器 (Turbo Boost 最高可达 3.9GHz) 256GB 存储容量 触控栏和触控 ID',
imgUrl: '../../images/1.png',
storeName: '哇塞官方旗舰店',
specs: '现货 5749白 十代i7/16G/1T',
discount: '满3000享换购',
num: 1,
price: '11245',
},
{
id: 3,
name: 'Apple/苹果 13 英寸 MacBook Air 1.1GHz 双核 Core i3 处理器,Turbo Boost 最高可达 3.2GHz 256GB 存储容量 触控 ID',
imgUrl: '../../images/2.png',
storeName: '哇塞官方旗舰店',
specs: '现货 九代i7/16G/1T/4G独立显卡',
discount: '满3000享换购',
num: 1,
price: '9245'
},
{
id: 4,
name: 'Apple/苹果 13 英寸 MacBook Pro 1.4GHz 4 核处理器 (Turbo Boost 最高可达 3.9GHz) 512GB 存储容量 触控栏和触控 ID',
imgUrl: '../../images/3.png',
storeName: '哇塞官方旗舰店',
specs: '现货 i7/500G/集成显卡',
discount: '满3000享换购',
num: 1,
price: '11499'
},
{
id: 5,
name: '【原封正品】20款 Apple/苹果 13.3英寸MacBook Pro 512G笔记本电脑带触控栏ID 轻薄便携商务办公笔记本电脑',
imgUrl: '../../images/4.png',
storeName: '哇塞官方旗舰店',
specs: '现货 5746白 i5/8G/500G/集成显卡',
discount: '满3000享换购',
num: 1,
price: '14499'
}
],
selectAll: false, // 是否全选
totalNum: 0, // 已选中的商品总数量
totalPrice: 0, // 已选中的商品总价格
startX: 0, // 手指触摸的初始X轴坐标
startY: 0 // 手指触摸的初始Y轴坐标
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
this.data.list.forEach((item)=> {
item.flag = false // 是否已选中商品的依据字段
item.x = 0 // 每个列表项的相对定位的初始位置
})
},
// 单个商品选中,计算已选中的商品总价格
selectItem(e) {
let index = e.currentTarget.dataset.index
let flag = this.data.list[index].flag
if(flag == false) {
this.data.list[index].flag = true
} else {
this.data.list[index].flag = false
}
// 判断是否全部选中了
let bool = this.data.list.every((item) => {
return item.flag
})
this.setData({
selectAll: bool,
list: this.data.list
})
this.countPrice()
},
// 减少数量,计算已选中的商品总价格
reduce(e) {
let index = e.currentTarget.dataset.index
let num = this.data.list[index].num
// 判断当前商品的数量是否大于1,大于1则可以进行减少操作
if(num > 1) {
this.data.list[index].num = num - 1
}
this.setData({
list: this.data.list
})
this.countPrice()
},
// 输入数量
bindNumInput(e) {
let val = e.detail.value
let index = e.currentTarget.dataset.index
if(Number(val) == 0) {
this.data.list[index].num = 1
} else {
this.data.list[index].num = Number(val)
}
},
// 失去焦点,计算已选中的商品总价格
bindNumBlur() {
this.setData({
list: this.data.list
})
this.countPrice()
},
// 增加商品数量,计算已选中的商品总价格
add(e) {
let index = e.currentTarget.dataset.index
let num = this.data.list[index].num
this.data.list[index].num = num + 1
this.setData({
list: this.data.list
})
this.countPrice()
},
// 手指触摸的起始坐标
touchStart(e) {
this.data.startX = e.touches[0].clientX;
this.data.startY = e.touches[0].clientY;
},
// 滑动列表项
touchMove(e) {
let index = e.currentTarget.dataset.index
// 获得当前坐标
let currentX = e.touches[0].clientX;
let currentY = e.touches[0].clientY;
let x = this.data.startX - currentX; //横向移动距离
let y = Math.abs(this.data.startY - currentY); //纵向移动距离,若向左移动有点倾斜也可以接受
if (x > 35 && y < 110) {
// 向左滑是显示删除
this.data.list[index].x = 110;
this.setData({
list: this.data.list
})
} else if (x < -35 && y < 110) {
// 向右滑
this.data.list[index].x = 0;
this.setData({
list: this.data.list
})
}
},
// 删除列表项,重新计算总价格和全选状态
delete(e) {
let index = e.currentTarget.dataset.index
this.data.list.splice(index, 1)
this.setData({
list: this.data.list
})
this.countPrice()
},
// 全选
allSelect() {
// 判断是否已经全选,是就全部取消选中,否则全部选中,之后计算总价格
if(this.data.selectAll) {
this.data.list.forEach((item)=>{
item.flag = false
})
this.data.selectAll = false
} else {
this.data.list.forEach((item)=>{
item.flag = true
})
this.data.selectAll = true
}
this.setData({
selectAll: this.data.selectAll,
list: this.data.list
})
this.countPrice()
},
// 计算已选中的总价格
countPrice() {
// 判断是否有已选中的商品,有则进行计算,没有则清除全选状态,总价格,结算的商品数量
let bool = this.data.list.some((item) => {
return item.flag
})
if(bool) {
// 每次重新计算时,先把上一次记录的数据清空
this.data.totalNum = 0
this.data.totalPrice = 0
this.data.list.forEach((item)=>{
if(item.flag == true) {
this.data.totalPrice += (item.price * item.num)
this.data.totalNum += item.num
}
})
} else {
this.data.totalNum = 0
this.data.totalPrice = 0
this.data.selectAll = false
}
this.setData({
totalNum: this.data.totalNum,
totalPrice: this.data.totalPrice,
selectAll: this.data.selectAll
})
}
})
WXSS
page {
background: #f2f2f2;
}
.container {
width: 100%;
padding-bottom: 90rpx;
box-sizing: border-box;
overflow-y: scroll;
}
.address {
width: 100%;
height: 80rpx;
background: #fff;
border-bottom-left-radius: 20rpx;
border-bottom-right-radius: 20rpx;
padding: 0 30rpx;
box-sizing: border-box;
font-size: 28rpx;
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 20rpx;
}
.address .left {
flex: 1;
display: flex;
align-items: center;
}
.address .left .icon {
width: 32rpx;
height: 35rpx;
margin-right: 8rpx;
}
.address .left .icon image {
width: 100%;
height: 100%;
}
.address .left .txt-wrap {
width: 0;
flex: 1;
}
.address .left .txt-wrap .txt {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
padding-right: 10rpx;
box-sizing: border-box;
}
.address .right {
width: 80rpx;
display: flex;
align-items: center;
}
.address .right .line {
width: 0rpx;
height: 26rpx;
border-left: 4rpx solid #bfbfbf;
}
.address .right .txt {
flex: 1;
text-align: right;
}
.list {
width: 100%;
}
.list .item {
width: 100%;
border-radius: 20rpx;
padding: 30rpx 0;
box-sizing: border-box;
background: #ffffff;
margin-bottom: 20rpx;
}
/* 商品头部信息 */
.list .item .head {
width: 100%;
font-size: 26rpx;
padding: 0 30rpx;
box-sizing: border-box;
display: flex;
align-items: center;
margin-bottom: 20rpx;
}
/* 商品选中图标 */
.list .item .head .head-icon {
width: 40rpx;
height: 40rpx;
margin-right: 26rpx;
border-radius: 100%;
box-shadow: 0 0 10rpx lightgray;
}
.list .item .head .head-icon image {
width: 100%;
height: 100%;
}
.list .item .head .from {
flex: 1;
display: flex;
align-items: center;
justify-content: space-between;
}
.list .item .head .from .left {
display: flex;
align-items: center;
}
.list .item .head .from .left .storeImg {
width: 26rpx;
height: 26rpx;
margin-top: -4rpx;
margin-right: 8rpx;
}
.list .item .head .from .left .storeImg image {
width: 100%;
height: 100%;
}
/* 店铺名称 */
.list .item .head .from .left .storeName {
flex: 1;
margin-right: 14rpx;
}
/* 右箭头 */
.list .item .head .from .left .arrow {
width: 8rpx;
height: 34rpx;
display: flex;
align-items: center;
}
.list .item .head .from .left .arrow image {
width: 100%;
height: 16rpx;
.list .item .head .from .right {
display: flex;
align-items: center;
justify-content: flex-end;
}
/* 免运费 */
.list .item .head .from .right .freight {
font-size: 22rpx;
color: #1e1e1e;
}
/* 优惠券 */
.list .item .head .from .right .coupon {
font-size: 24rpx;
padding: 4rpx 14rpx;
background: #ffeded;
border-radius: 20rpx;
margin-left: 16rpx;
color: #ffaa7f;
}
/* 商品信息 */
.list .item .cont {
width: 100%;
overflow: hidden;
font-size: 26rpx;
}
.list .item .cont .wrap {
width: 100%;
padding: 0 30rpx;
box-sizing: border-box;
display: flex;
justify-content: flex-start;
transition: all 0.2s;
position: relative;
top: 0;
left: 0;
}
/* 商品油滑的删除按钮 */
.list .item .cont .wrap .del {
width: 110rpx;
height: 100%;
background: #ffaa7f;
font-size: 24rpx;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
right: -110rpx;
}
.list .item .cont .wrap .cont-icon {
display: flex;
margin-right: 26rpx;
}
/* 商品选中或未选中图标 */
.list .item .cont .wrap .cont-icon .img-wrap {
width: 40rpx;
height: 40rpx;
margin-right: 26rpx;
border-radius: 100%;
box-shadow: 0 0 10rpx lightgray;
position: relative;
top: 72rpx;
left: 0;
}
.list .item .cont .wrap .cont-icon .img-wrap image {
width: 100%;
height: 100%;
}
/* 商品图片 */
.list .item .cont .wrap .cont-icon .img {
width: 190rpx;
height: 190rpx;
border-radius: 10rpx;
box-shadow: 0 0 10rpx lightgray;
overflow: hidden;
}
.list .item .cont .wrap .cont-icon .img image {
width: 100%;
height: 100%;
}
.list .item .cont .wrap .info {
flex: 1;
width: 0;
}
/* 商品名称 */
.list .item .cont .wrap .info .name {
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
margin-bottom: 10rpx;
}
/* 商品规格 */
.list .item .cont .wrap .info .specs-wrap {
width: 100%;
font-size: 24rpx;
padding-right: 12rpx;
border-radius: 18rpx;
box-sizing: border-box;
margin-bottom: 8rpx;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.list .item .cont .wrap .info .specs-wrap .specs {
display: inline-block;
background: #f2f2f2;
border-radius: 18rpx;
padding: 4rpx 16rpx 4rpx 16rpx;
box-sizing: border-box;
}
/* 商品优惠 */
.list .item .wrap .wrap .cont .info .discount-wrap {
width: 100%;
font-size: 24rpx;
}
.list .item .cont .wrap .info .discount-wrap .discount {
display: inline-block;
background: #f2f2f2;
border-radius: 18rpx;
padding: 4rpx 20rpx 4rpx 16rpx;
box-sizing: border-box;
}
/* 商品价格 */
.list .item .cont .wrap .info .price-wrap {
display: flex;
align-items: center;
justify-content: space-between;
margin-top: 8rpx;
}
.list .item .cont .wrap .info .price-wrap .price {
font-size: 36rpx;
font-weight: 700;
color: #ffaa7f;
}
.list .item .cont .wrap .info .price-wrap .price text {
font-size: 24rpx;
}
/* 商品数量 */
.list .item .cont .wrap .info .price-wrap .num {
display: flex;
align-items: center;
justify-content: flex-end;
}
.list .item .cont .wrap .info .price-wrap .num .reduce {
width: 40rpx;
font-weight: 800;
color: #262626;
text-align: center;
line-height: 40rpx;
}
.list .item .cont .wrap .info .price-wrap .num .inp {
width: 80rpx;
height: 40rpx;
min-height: 40rpx;
text-align: center;
background: #f2f2f2;
margin: 0 2rpx;
}
.list .item .cont .wrap .info .price-wrap .num .add {
width: 40rpx;
font-weight: 800;
color: #262626;
text-align: center;
line-height: 40rpx;
}
/* 全选、总计、结算 */
.total {
width: 100%;
height: 90rpx;
background: #fff;
padding: 0 20rpx 0 30rpx;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: space-between;
position: fixed;
left: 0;
bottom: 0;
z-index: 99;
}
.total .total-icon {
display: flex;
align-items: center;
justify-content: flex-start;
}
.total .total-icon .img {
width: 40rpx;
height: 40rpx;
margin-right: 14rpx;
border-radius: 100%;
box-shadow: 0 0 10rpx lightgray;
}
.total .total-icon image {
width: 100%;
height: 100%;
}
.total .settle {
font-size: 24rpx;
display: flex;
align-items: center;
justify-content: flex-end;
}
.total .settle .price {
display: flex;
align-items: center;
margin-right: 16rpx;
}
.total .settle .btn {
height: 60rpx;
background: #ffaa7f;
border-radius: 30rpx;
padding: 0 30rpx;
box-sizing: border-box;
font-size: 24rpx;
color: #fff;
display: flex;
align-items: center;
justify-content: center;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持编程宝库。
defineComponent函数,只是对setup函数进行封装,返回options的对象;export function defineComponent(options: unknown ...