微信小程序使用同声传译实现语音识别功能
我使用同声传译语音识别功能是为了实现微信小程序首页的语音搜索功能,如果你也是那么恭喜你,你可以ctrl+c、ctrl+v再改一改,如果你不是那么你也不要着急的走可以看完我的文章会对你有所帮助!
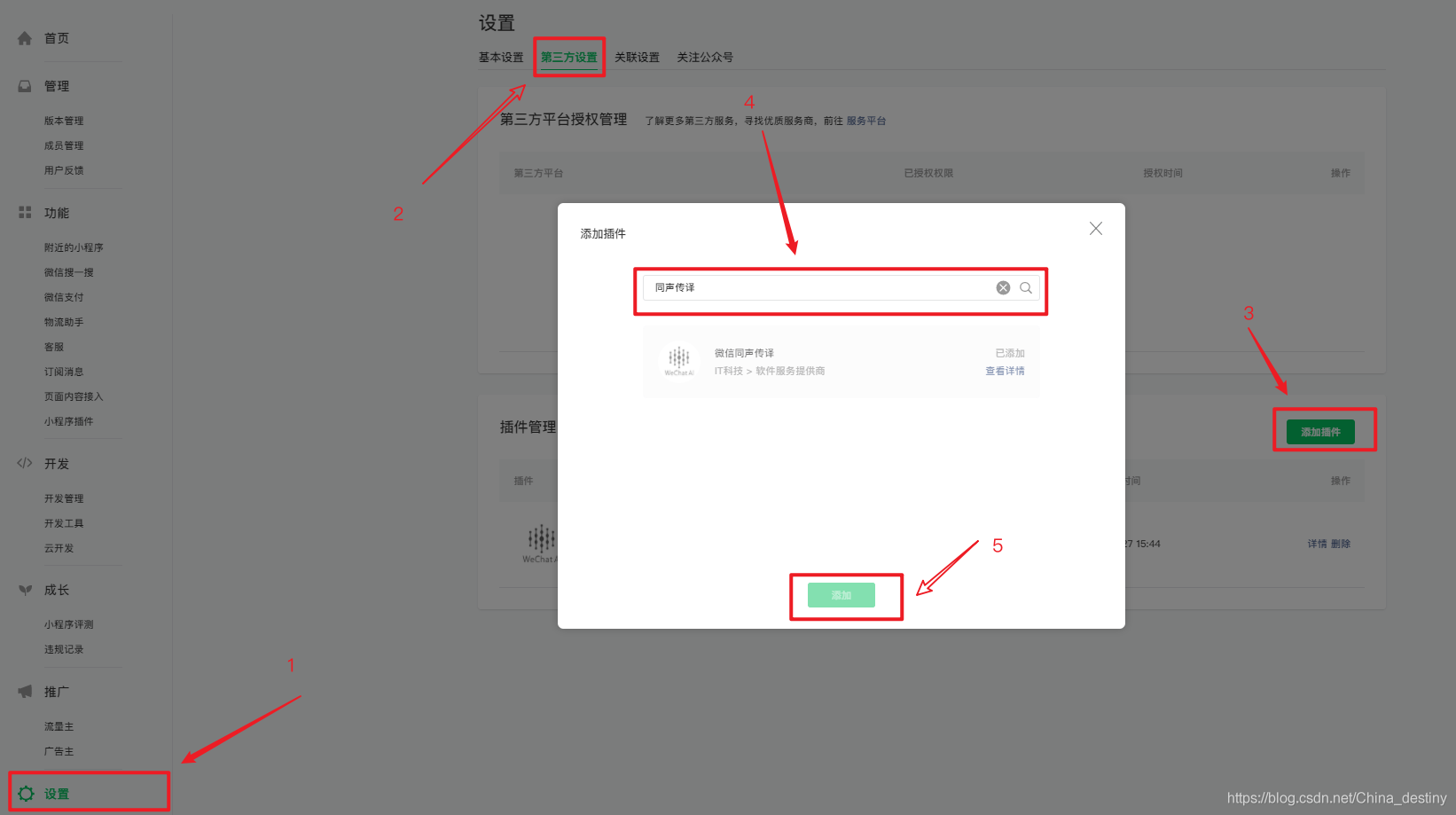
首先是在微信公众平台(也就是小程序的后台),在左侧菜单栏中的设置-->第三方设置下的插件管理-->添加-->搜索同声传译-->点击添加

接下来就是在代码中进行添加一些设置。
如果你是使用微信开发者工具进行开发小程序的话,需要在app.json文件中添加一下代码。
// app.json
{
...
"plugins": {
...
"WechatSI": {
"version": "0.3.4", // 这是同声传译的版本(也可以在微信公众平台添加的同声传译查看最新版本)
"provider": "wx069ba97219f66d99" // 这是同声传译的ID
}
}
}
如果你是使用 Hbuildex 进行开发小程序的话,需要在 manifest.json 文件的源码视图中进行添加修改。
在源码视图中找到 mp-weixin,然后按照以下代码进行添加修改
// manifest.json
/* 小程序特有相关 */
"mp-weixin": {
"appid": "xxxxxxxxxx", // 这是你小程序的AppId
...
"plugins": {
"WechatSI": {
"version": "0.3.4", // 这是同声传译的版本(也可以在微信公众平台添加的同声传译查看最新版本)
"provider": "wx069ba97219f66d99" // 这是同声传译的ID
}
}
}
做完以上步骤之后,就可以根据官方文档进行开发了
下面就是我的功能实现代码了
// index.vue 在这里我的页面布局只写了语音按钮(简化了)
<template>
<div @click="yuyin" class="yuyin-icon">
<img :src="baseUrlImg+'/yuyin.png'" alt="" class="img" />
</div>
</template>
<script>
export default {
data() {
return {
// 这是搜索框中的内容
search_word: ''
}
},
methods: {
// 语音点击事件
yuyin: function() {
var that = this
// 向用户发起授权请求
uni.authorize({
scope: 'scope.record', // 获取录音功能,也就是麦克风权限
success: (res) => {
// 用户授权使用麦克风权限调用语音搜索事件函数
that.plugin()
},
// 用户没有授权使用麦克风权限执行以下代码
fail(res) {
// 显示模态弹窗提示用户没有开启麦克风权限
uni.showModal({
content: '检测到您未开启麦克风权限,请保持麦克风权限为开启状态',
confirmText: '去开启',
showCancel: false,
success: (res) => {
console.log(res)
if(res.confirm) {
// 调起客户端小程序设置界面,返回用户设置的操作结果
uni.openSetting({
success: (res) => {
console.log(res)
if(res.authSetting['scope.record'] == false) {
that.plugin()
}
}
})
} else {
uni.navigateBack({
delta: 1
})
}
}
})
}
})
}
// 语音搜索
plugin () {
var that = this
var plugin = requirePlugin('WechatSI')
var manager = plugin.getRecordRecognitionManager()
// 设置录音的参数
manager.start({
duration: 5000, // 时间
lang: "zh_CN" // 语言
})
// 开始录音
manager.onStart = function(res) {
console.log("成功开始录音识别", res)
if(res.msg == 'Ok') {
// 提示用户正在录音
uni.showToast({
title: '正在识别语音...',
duration: 5000,
icon: 'loading'
})
}
}
// 录音结束
manager.onStop = function(res) {
// 提示用户正在跳转到搜索页面(因为我做的时候,在跳转这块会有1~2秒的时间,所以我设置了一个提示框)
uni.showToast({
title: '正在跳转...',
duration: 1500,
icon: 'success'
})
// 将识别的语音翻译成文本
plugin.translate({
lfrom: 'en_US',
lto: 'zh_CN',
content: res.result,
success: function(res) {
if(res.retcode == 0) {
// (iphone是这样,Android不清楚)语音识别有时会在末尾添加符号
if(res.result.charAt(res.result.length - 1) == '。' || res.result.charAt(res.result.length - 1) == '.') {
res.result = res.result.substr(0, res.result.length - 1);
}
// 将翻译后的内容放到搜索框中
that.search_word = res.result
// 执行搜索功能的代码
that.searchName()
} else {
console.log('翻译失败', res)
}
},
fail: function(res) {
console.log('网络失败', res)
// 当用户说话声音小或者用户没有说话就会报这两个错误
if(res.retcode == -10001 || res.retcode == -10002) {
uni.showToast({
title: '没有听清您说什么',
duration: 1000,
icon: 'error'
})
}
}
})
}
// 打印错误信息
manager.onError = function(res) {
console.error('error msg', res.msg)
}
}
}
}
</script>
关于微信小程序使用同声传译实现语音识别功能的文章就介绍至此,更多相关小程序语音识别内容请搜索编程宝库以前的文章,希望以后支持编程宝库!
About最近在学习vue的过程中,仿照去哪儿网的移动端写了个小项目,旨在实践和巩固基础知识,但是今天发现去哪儿的首页上有一个组件用户体验较差,即一个横向列表使用浏览器的原生滚动实 ...