element 表单组件整理
表单是具有收集、校验、提交数据三个功能的。
他的基本结构如下:
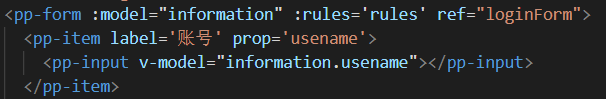
<el-form :model="ruleForm" :rules="rules" ref="ruleForm"> <el-form-item label="账号" prop="name"> <el-input v-model="ruleForm.name"></el-input> </el-form-item> </el-form>
通用组件的特点就是:高内聚、低耦合,根据这个特点,我们所要写的组件就应该是一个模块负责一个功能(功能单一、提高复用性),同时减少他们之间交互带来的不良影响。
分析上面源码的基本结构:
form: :model 与 :rules 分别是用于接受数据模型与校验规则、使用ref属性进行了注册,方便后续操作DOM
item: 通过prop得到当前数据的值
input: 双向绑定管理数据
那么就可以得知他们分别负责的功能是收集、校验、提交数据
那么下面就用我们最常见的登录注册功能来从小往大开始写一遍代码
input组件实现
首先明确目标:input组件只需要实现双向绑定,起到管理数据的功能即可
双向绑定的实现需要用到v-model,在以往学习过程中,v-model语法糖其实是可以拆分成v-bing:value、v-on:input两个,在绑定数据的时候同时监听事件。
下面粘贴一些代码截图,方便下面记录:
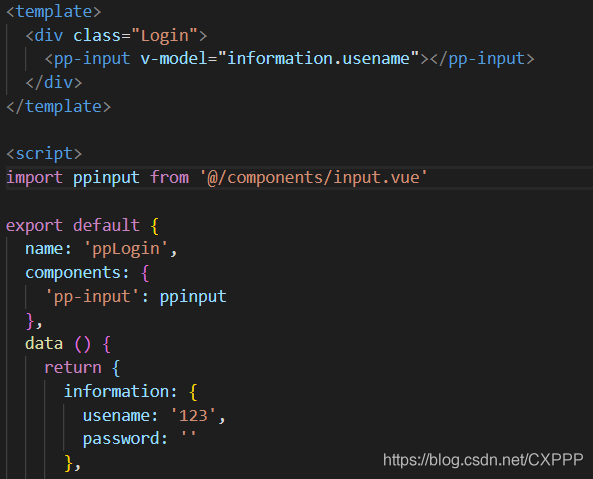
父组件:

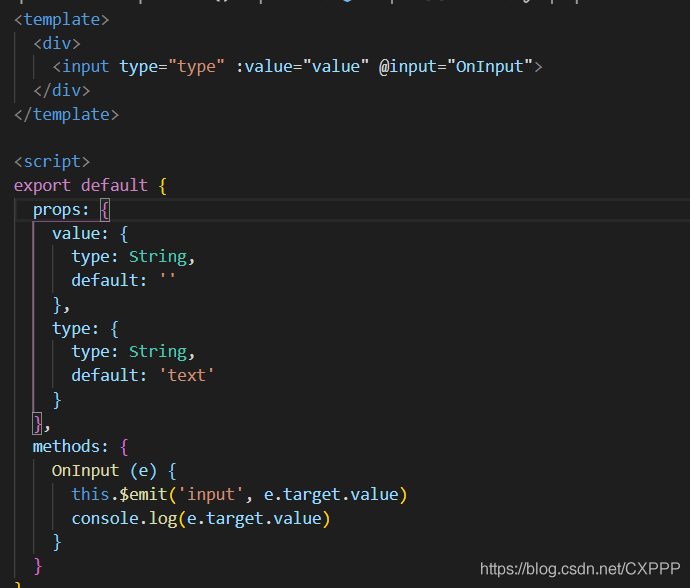
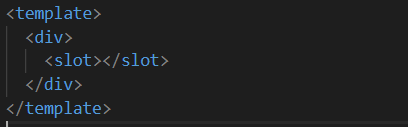
子组件:

首先明确Input需要实现的功能:通过双向绑定维护数据
那么只需要搞懂双向绑定的值与监听的事件分别是什么就行。
为了方便管理数据,input子组件里绑定的值应该是父组件传进来的值
值得注意的是:在子组件的input事件里,一般是一个单向数据流,那么当数据发生变化的时候,只需要派生一个事件给父组件,再通过监听父组件传进来的值,从而实现改变数据,实现一个父传子、子传父的单向循环
item组件的实现
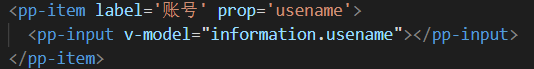
父组件:

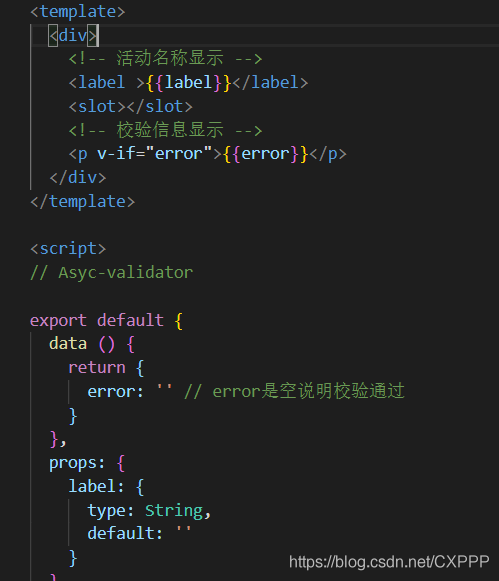
子组件:

item子组件需要完成的功能为:校验
我们先写一个模板,校验功能等到后面再完善
form组件的实现
父组件:

子组件:

form实现的功能:接收数据和校验规则
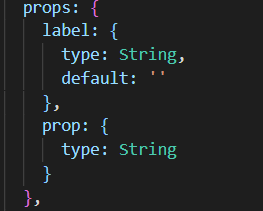
所以需要声明这两个属性方便接收

基本的框架都完成了,下面就是核心问题
核心问题
①在form里接受的数据和规则,但是需要用的地方却是在item里,那么我们怎么把值传下去呢 => provide和inject
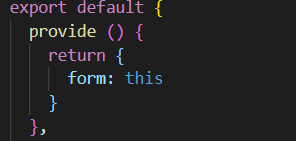
虽然目前我们要用到的值只有imformation和rules,但是为了方便,我们传的值是this,这样以后就可以通过this,在子代拿到父代以及更高级的实例.
在form组件里加入provide

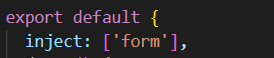
其他需要用的数据的组件里加入inject

使用例子:

②通知校验、进行校验
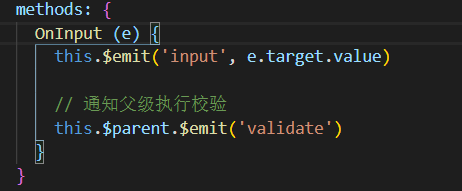
在input组件里派发一个事件给自己的父级item,通知它校验

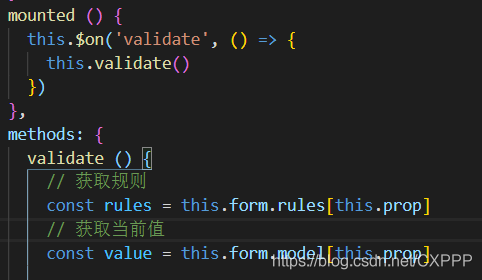
在item里接收这个事件并实现



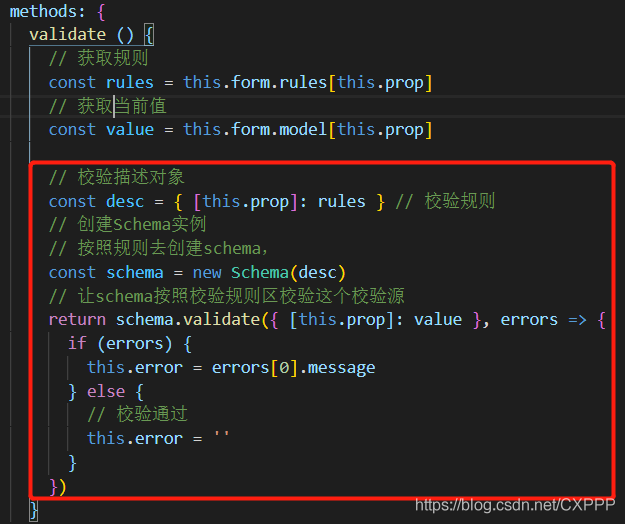
在validate方法里,首先我们要获取到校验的规则和需要被校验的值,那么我们之前通过provide和inject已经把值传下来了,现在通过在item里加一个prop,这样就可以通过prop定位拿到我们想要的值
接下来我们安装一个第三方库 npm i async-validator -S(可以执行很多异步的校验规则)
async-validator使用
然后在item里引入使用


到这里其实基本就算完成了,为了更好的使用,一般是有一个提交按钮,点击后再进行全局校验的
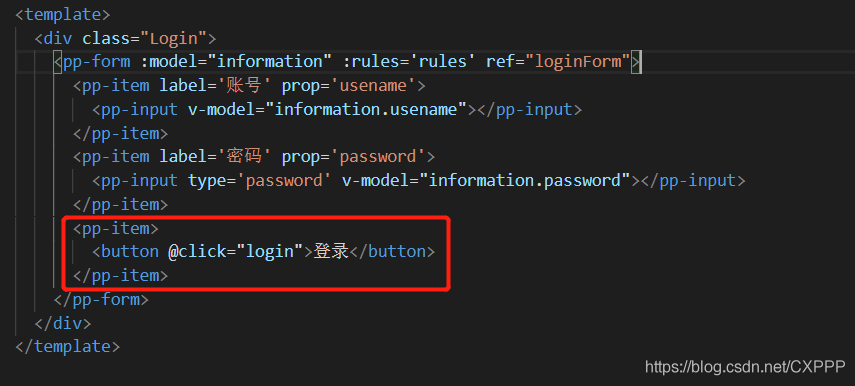
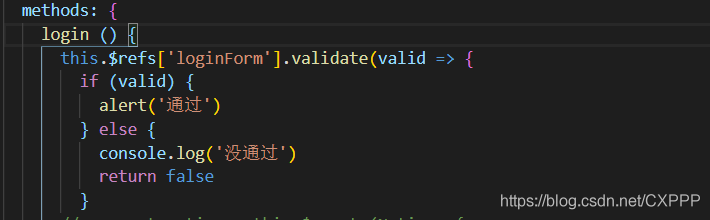
提交功能
父组件:


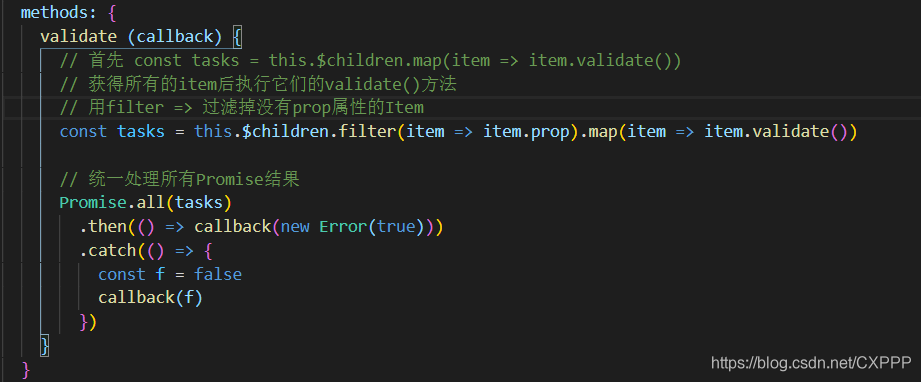
form子组件:

到这里就算是完成了,感谢大家的观看,本人只是个小菜鸡,如果大家发现有什么地方不对的,请立马提出你宝贵的意见纠正我,谢谢
总结
关于关于element表单组件的文章就介绍至此,更多相关element表单组件内容请搜索编程宝库以前的文章,希望以后支持编程宝库!
前段时间开发了一个项目, 我后端用的是flask框架写接口,前端用的是vue框架,项目前后端完全分离,部署的时候遇到一点问题,记录一下.部署环境:centos6.5、Python3.6.3 、 ...