在vue项目中promise解决回调地狱和并发请求的问题
场景需求:
需要同时请求5个接口
都请求成功后执行下一步操作
解决方法:
定义一个变量i=5,请求成功一个接口,让i–,直到i=0时执行下一个操作,否则不执行
axios.all 并发请求,.then(axios.spread(function(callback1, callback2)){})
promise.all 并发请求,.then(function([callback1, callback2]){})
1、回调地狱:
函数作为参数层层嵌套
代替的为.then的链式操作
2、promise.all并发请求
引入接口
import {getSellerDetail} from '../../api/seller'
import {getMemberCardInfo} from '../../api/pay_online/index'
数据处理
1. 创建一个Promise实例,获取数据
2. 并把数据传递给处理函数resolve和reject
3. promise在声明时就执行了
created(){
if (this.$route.query.type){
this.type = this.$route.query.type;
this.sellerId = this.$route.query.targetId;
this.initApi()
}
},
methods: {
initApi(){
`// 商户信息`
let SellerDetailApi = new Promise((resolve, reject) => {
getSellerDetail(this.sellerId).then( res => {
resolve(res) // resolve(res.data)
}).catch( err => {
reject(res)
})
})
`// 会员卡信息`
let MemberCardInfoApi = new Promise((resolve, reject) => {
getMemberCardInfo(this.sellerId, this.payMoney).then( res => {
resolve(res) // resolve(res.data)
}).catch( err => {
reject(res)
})
})
`// Promise的all方法,等数组中的所有promise对象都完成执行`
Promise.all([SellerDetailApi, MemberCardInfoApi]).then( res => {
this.loading = false;
// 商户信息
this.detail = res[0].data.detail;
this.sellerPic = this.detail.picture;
this.sellerName = this.detail.name;
this.discount = this.detail.discount;
// 会员卡信息
this.cardDetail = res[1].data;
this.balance = this.cardDetail.balance; //余额
this.rechargeTip = this.cardDetail.rechargeTip; // 付款金额提示充值
}).catch( err => {
console.log(err)
})
}
}
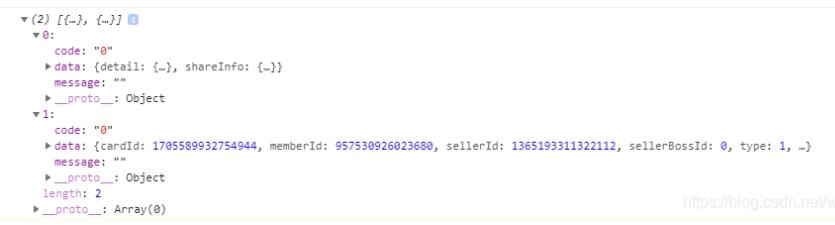
3、接口返回:
promise.all中console.log(res) 返回的是数组接口返回

4、注意:
Promise.all 缺陷 如果其中某个任务出现异常(reject),所有任务都会挂掉,Promise直接进入 reject 状态至catch回调。
Promise.allSettled 无论一个任务正常或者异常,都会返回对应的的状态,可以解决上述问题
补充知识:vue项目中Promise同步请求
1.js中定义Promise
export function wxLogin() {
let pResult = new Promise((resolve, reject) => {
uni.login({
provider: 'weixin',
success: (res) => {
console.log('login success:', res);
// return res;
setTimeout(function() {
resolve(res);
}, 3000);
},
fail: (err) => {
console.log('login fail:', err);
reject(err);
}
});
}).catch(res => {
console.log(666, res);
})
return pResult;
}
2.vue文件中使用
import {login,wxLogin} from '@/common/login.js'
(async () => {
//获取授权状态
console.log(1111,"111")
let aaa = await wxLogin();
console.log(3333,"3333");
console.log(4444,aaa);
})()
以上这篇在vue项目中promise解决回调地狱和并发请求的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持编程宝库。
本人在公司主要负责中后台系统的开发,其中路由和权限校验算是非常重要且最为基本的一环。实际开发项目中,关于登录和路由权限的控制参照了vue-element-admin这个明星项目,并在此基础上基于业务进行了整合,接下来 ...