Qt之使用GraphicsView框架实现思维导图的示例
一、简述
我们常见的思维导图类型XMind软件,功能十分强大,提供了各式各样的导图样式、形式,那我们可以用Qt实现思维导图的功能吗,答案肯定是可以的,用图说明。
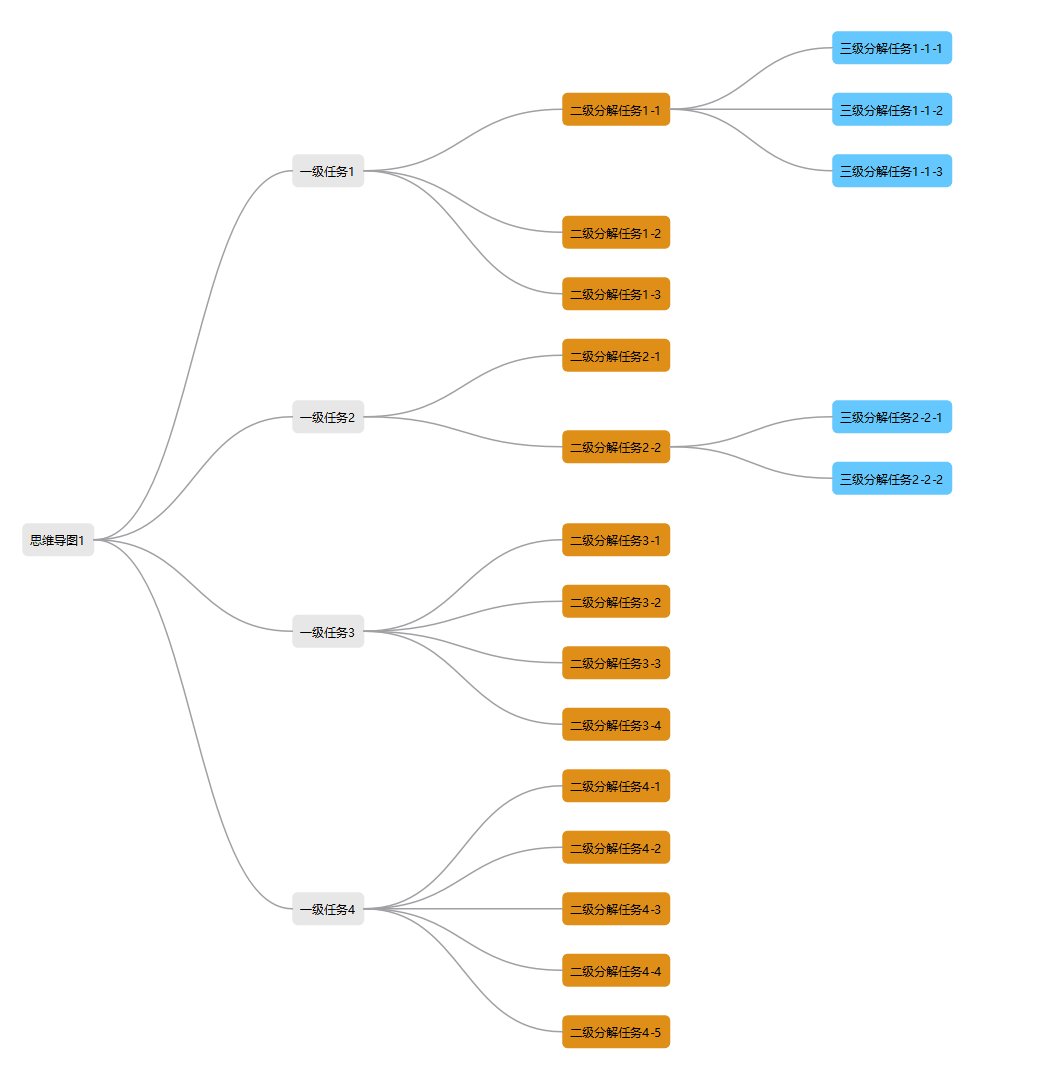
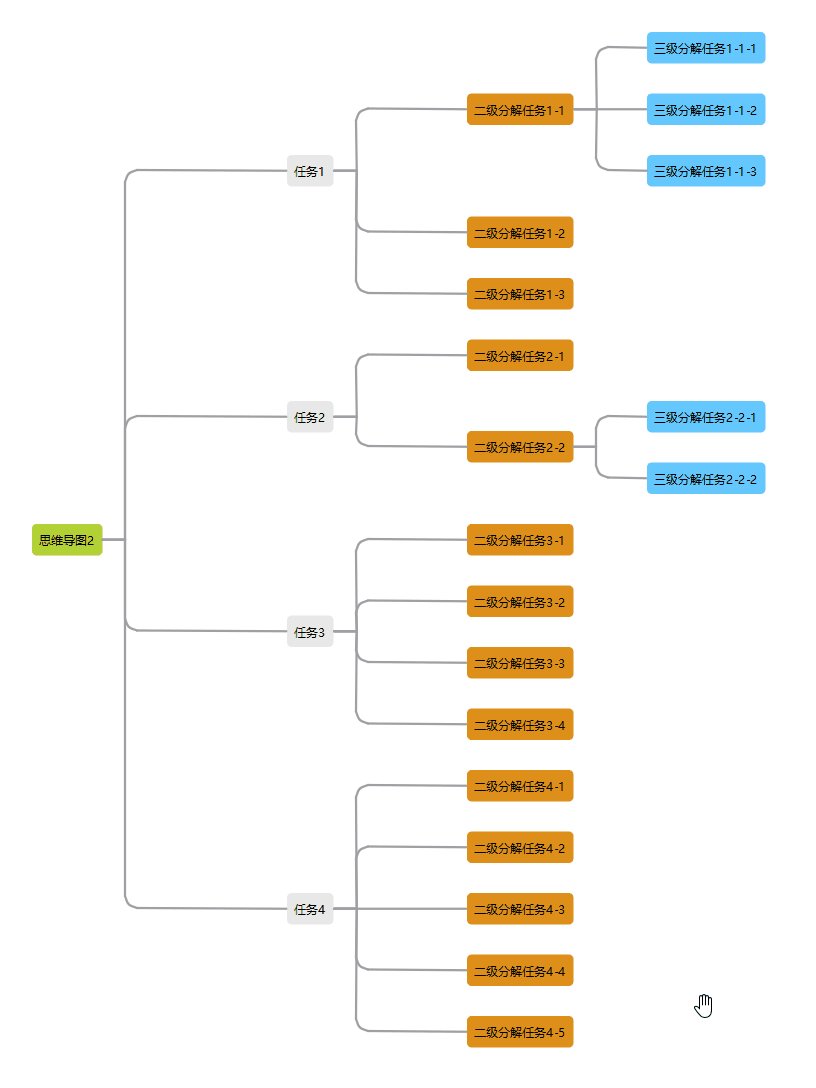
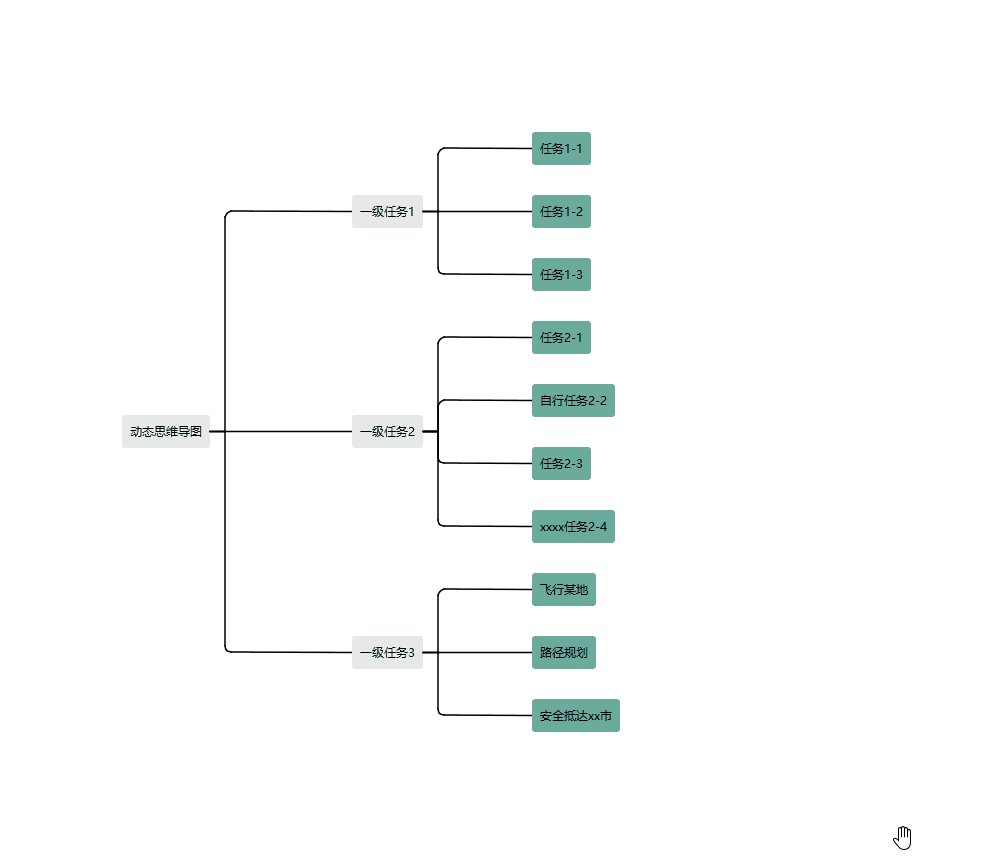
1、静态方式
读取本地数据的方式进行展示。

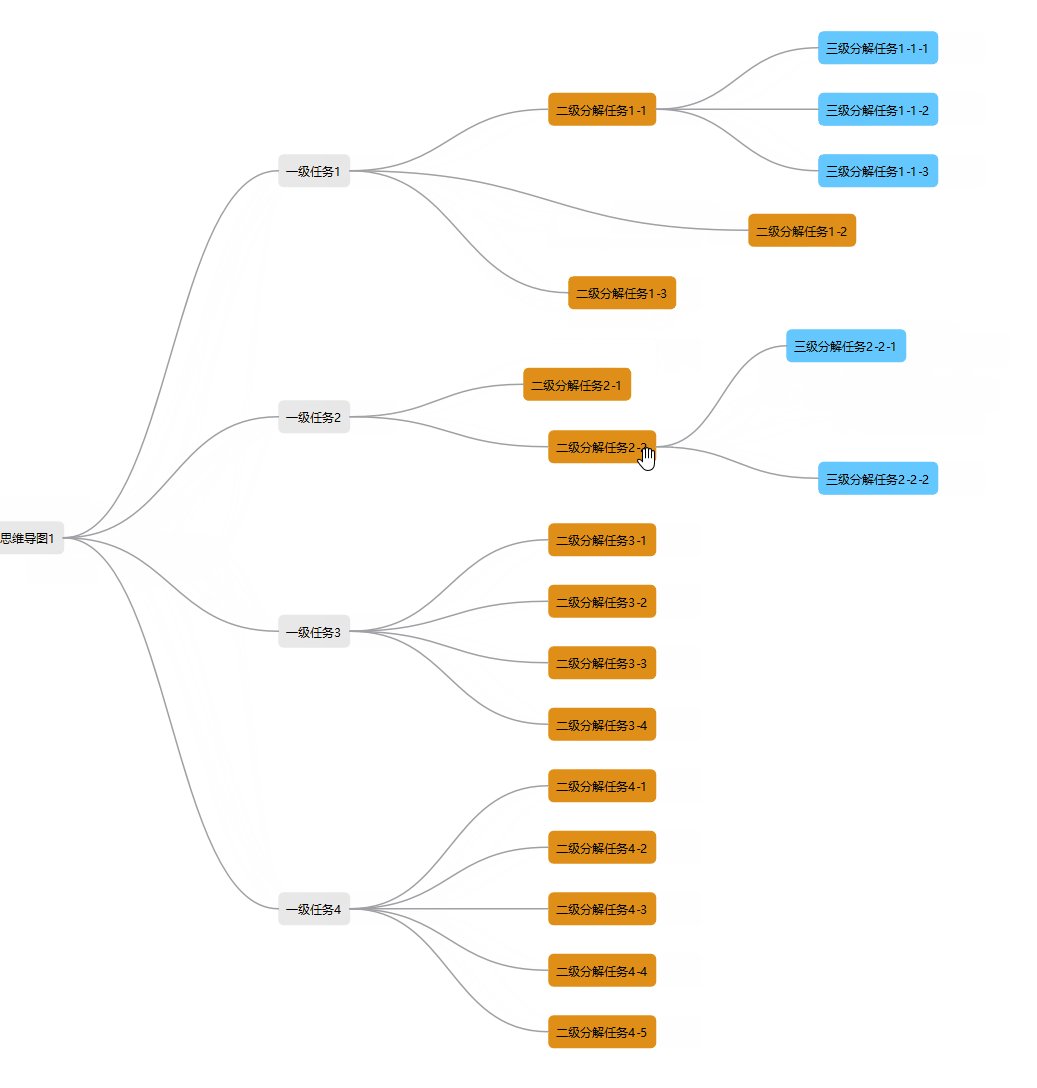
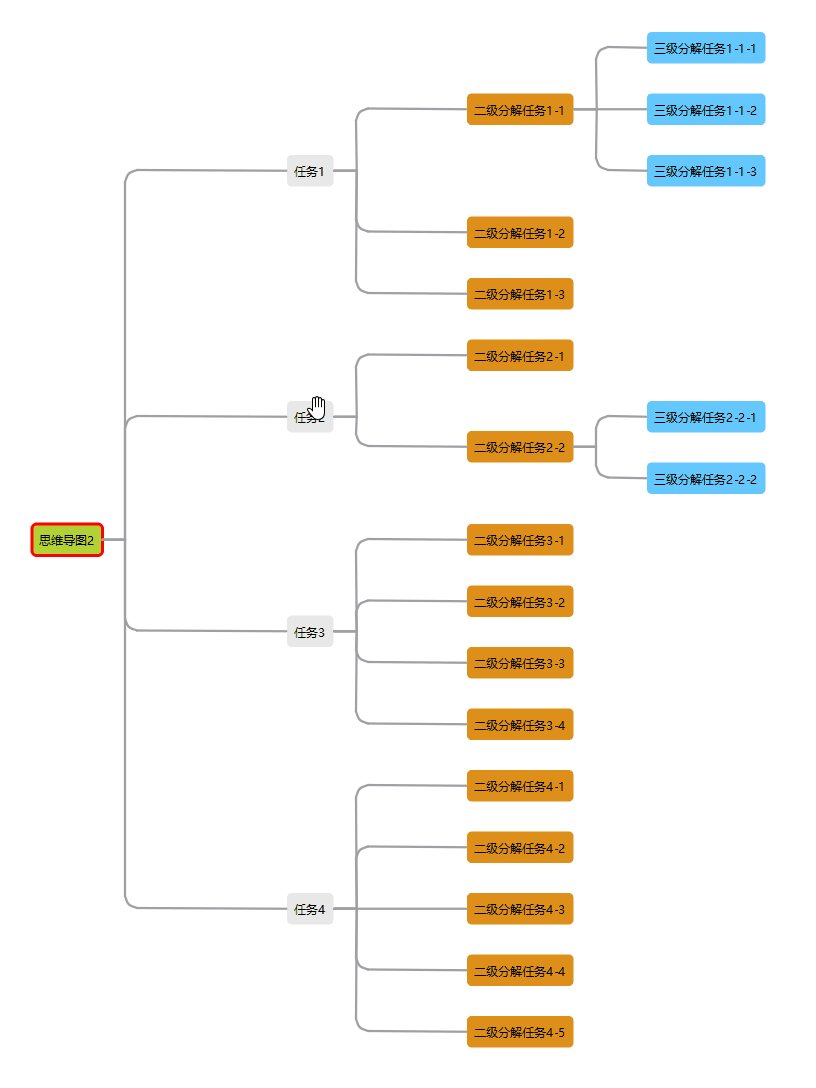
2、优化
(1)增加选中效果
(2)优化连接线条

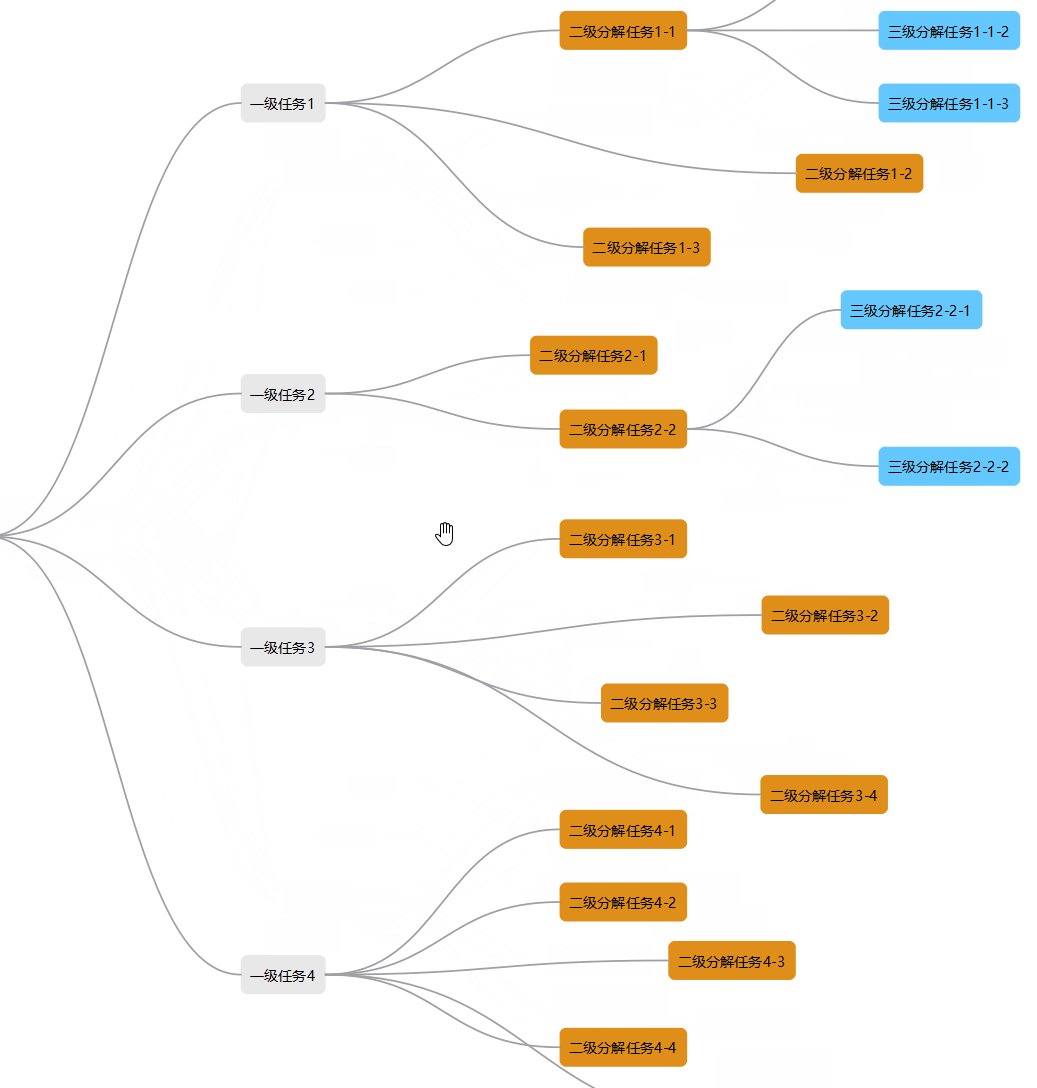
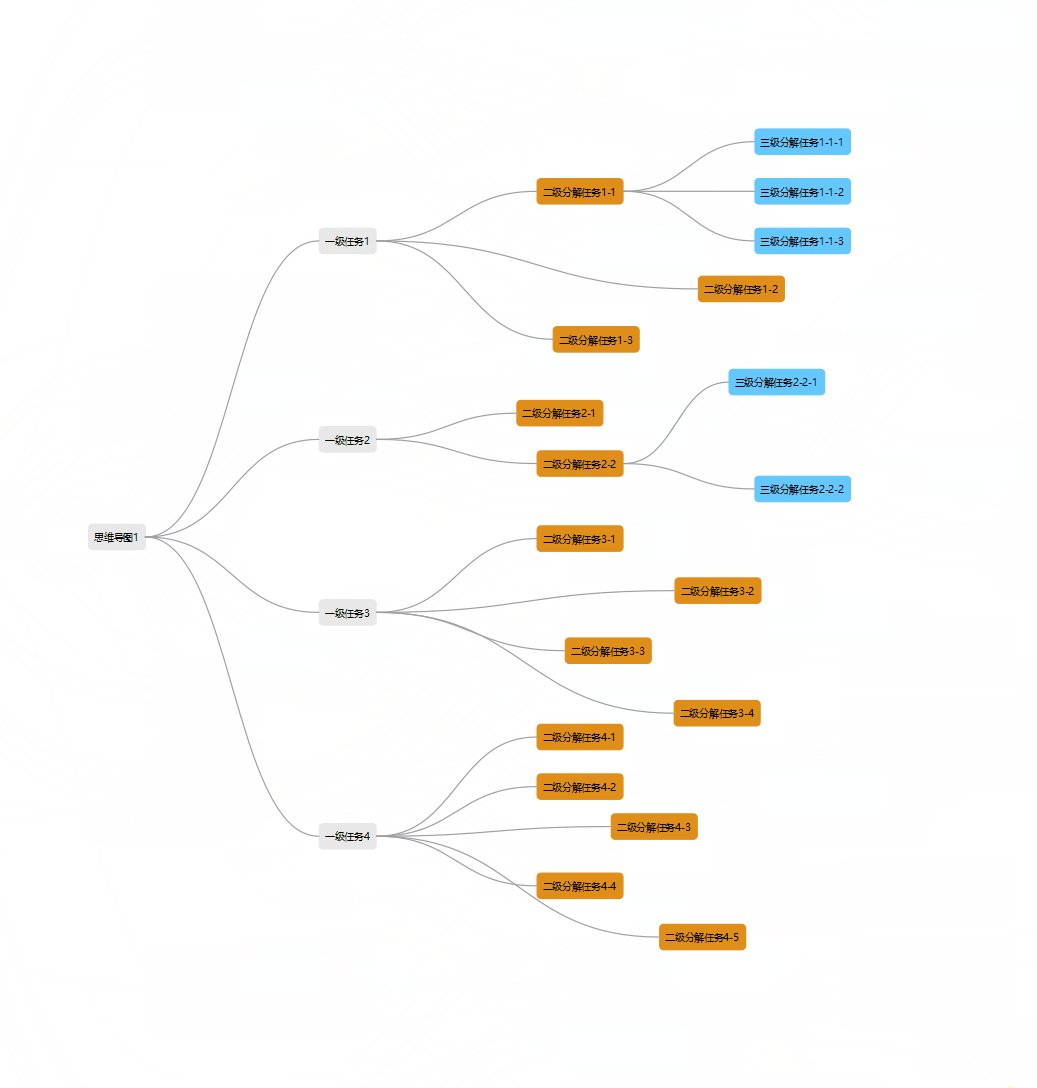
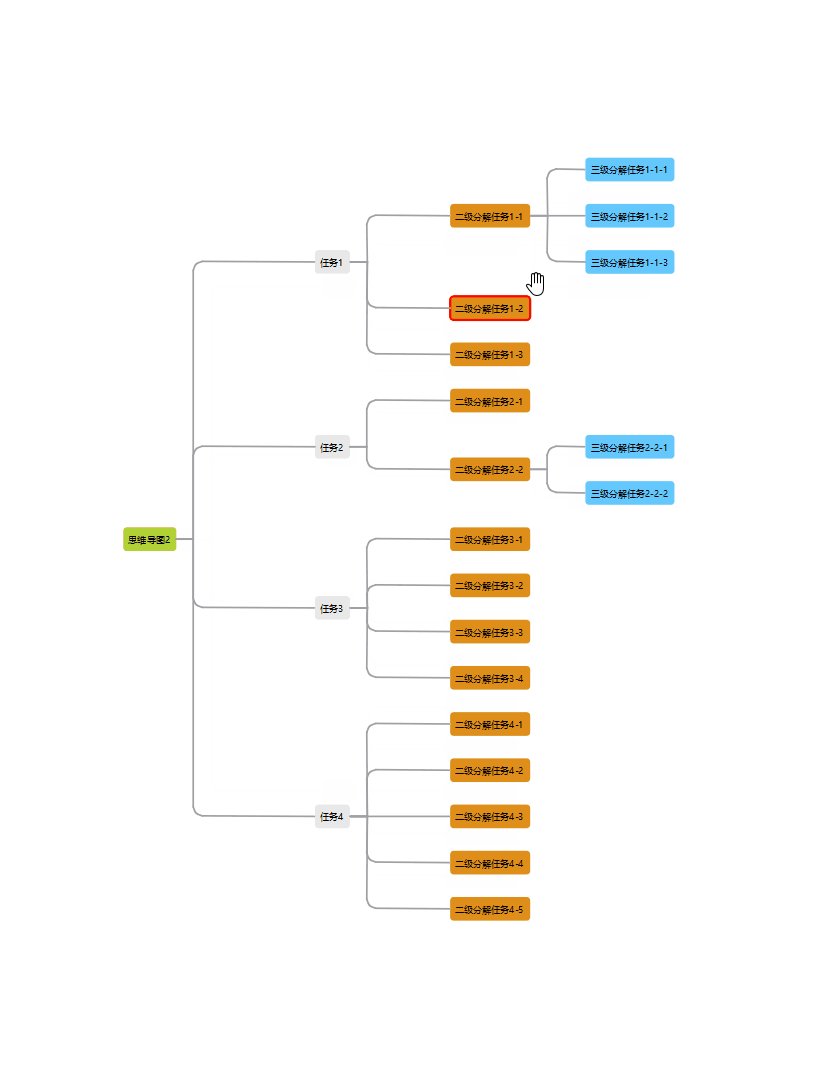
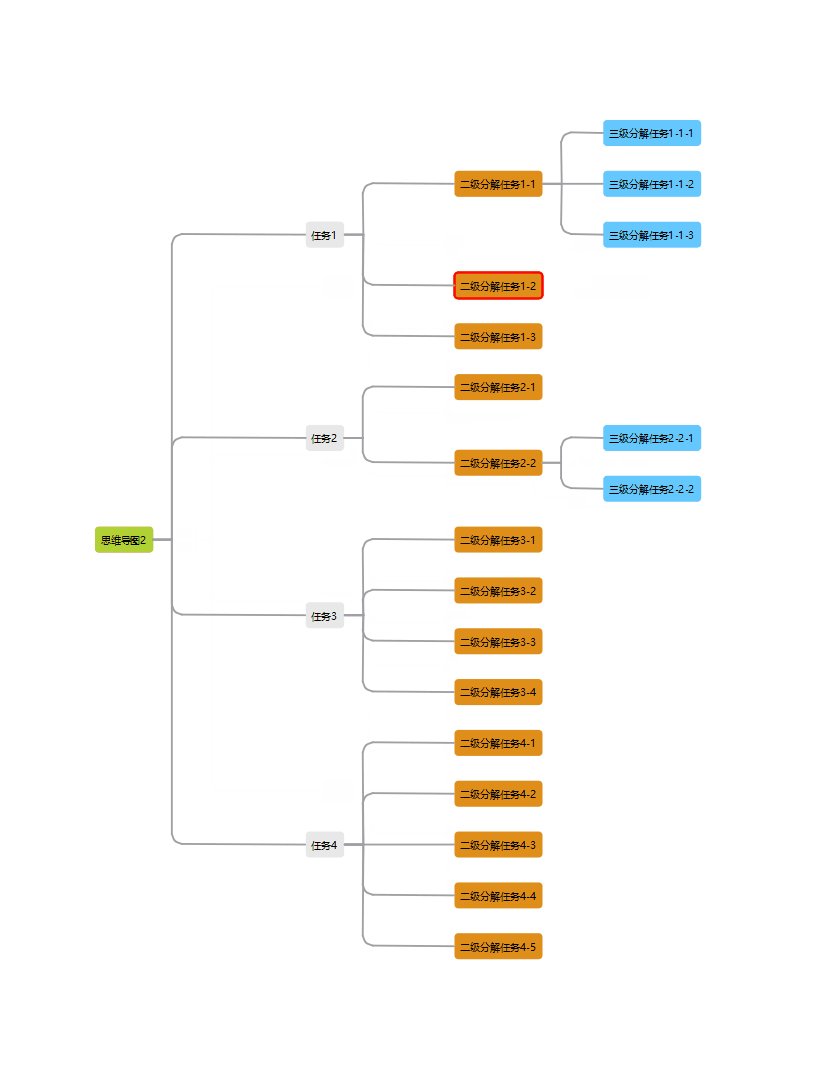
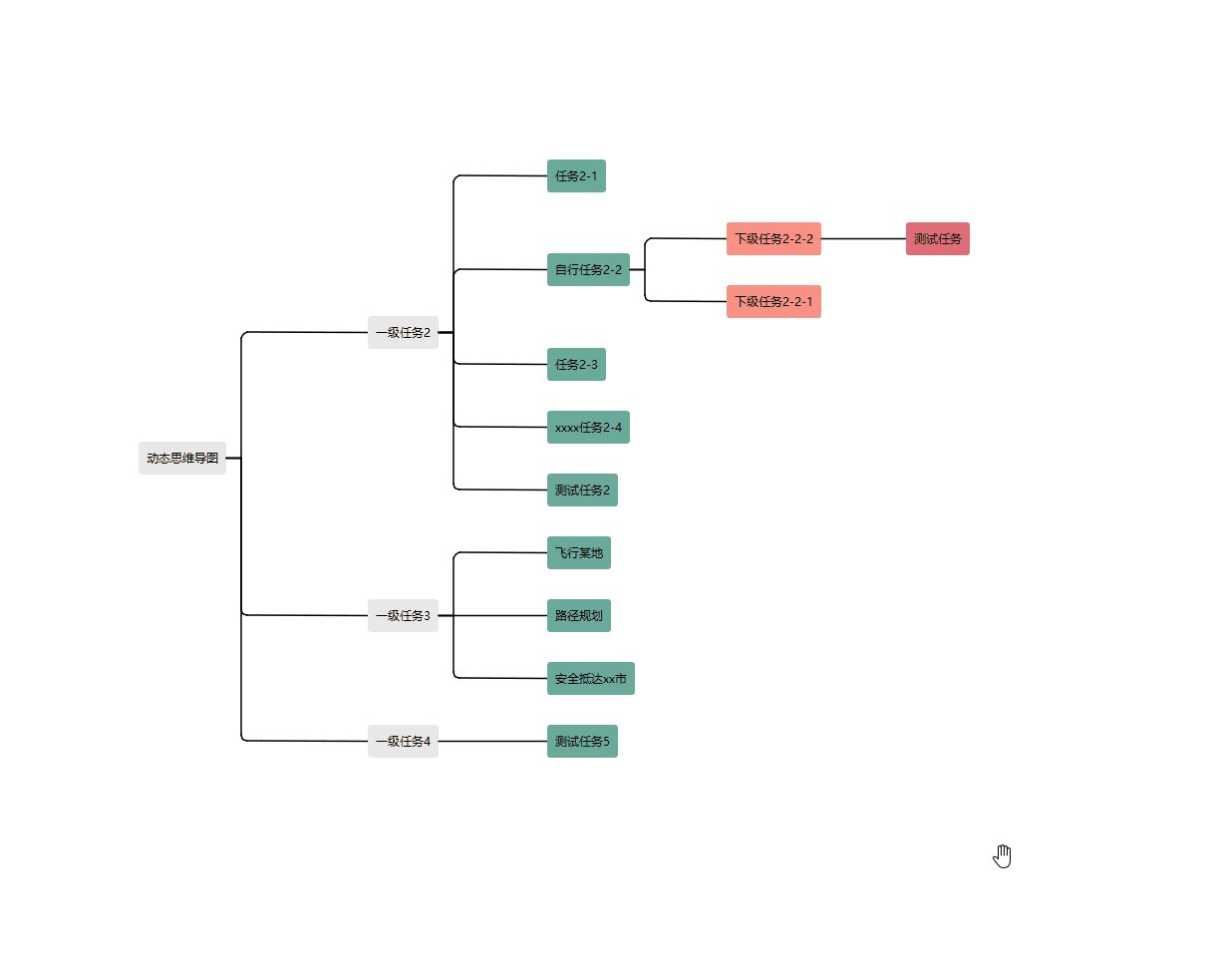
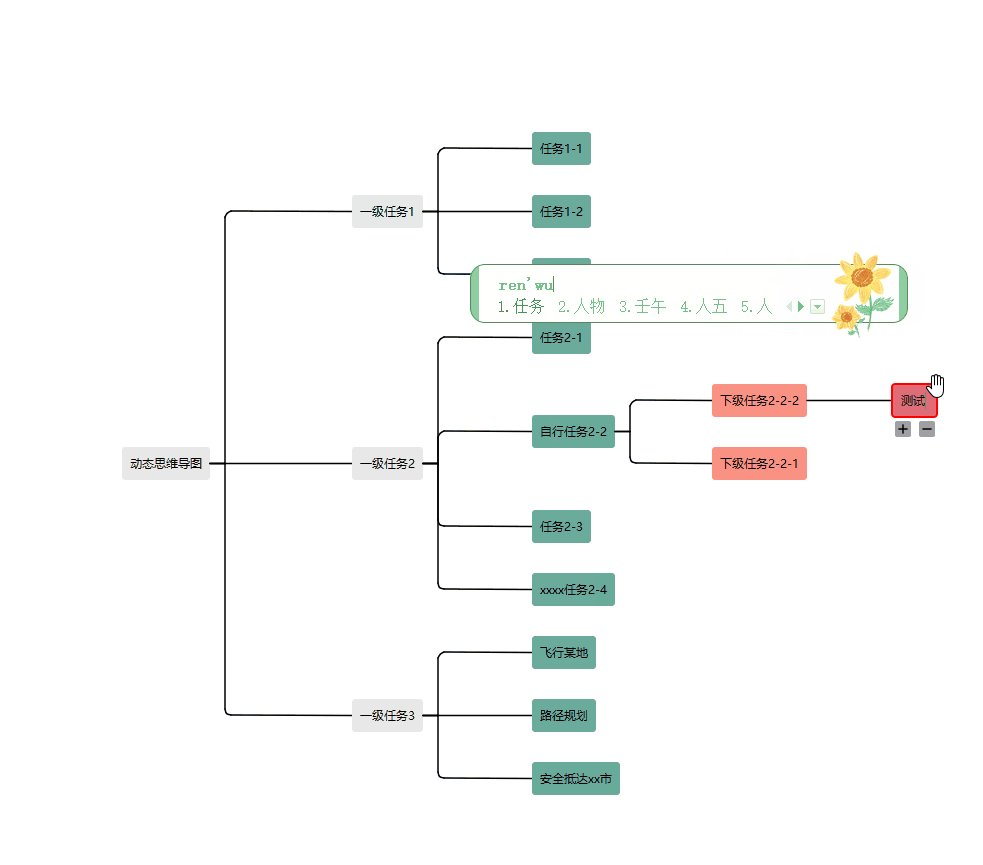
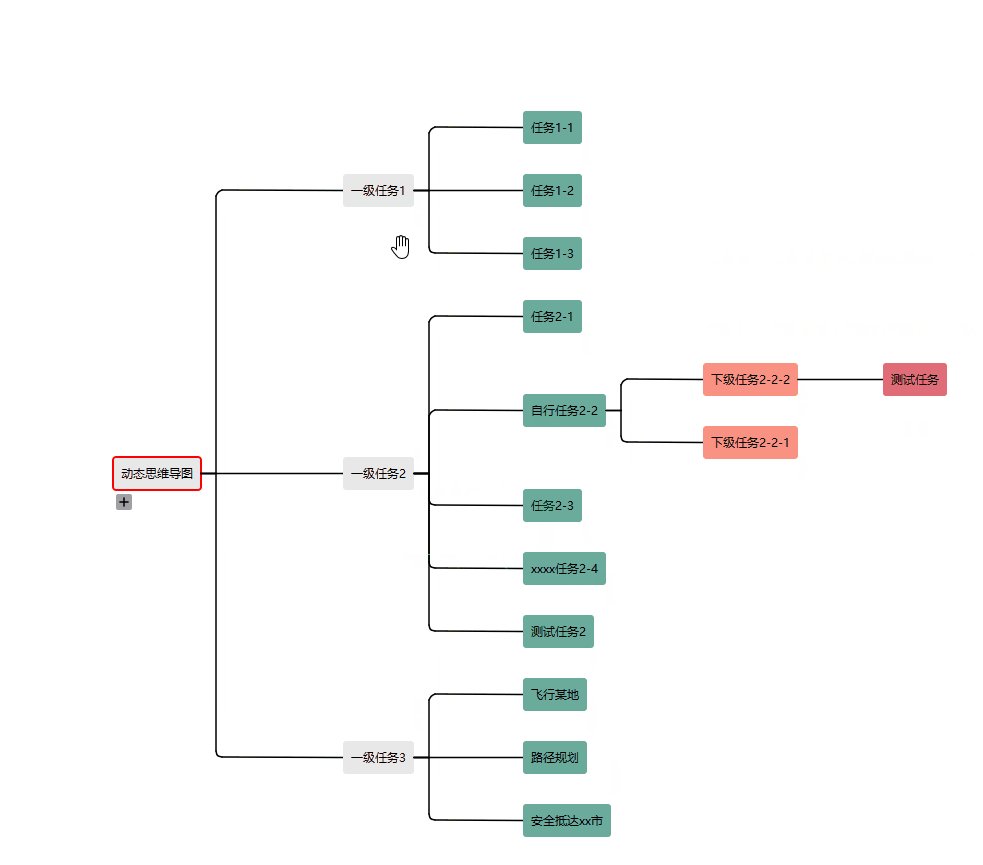
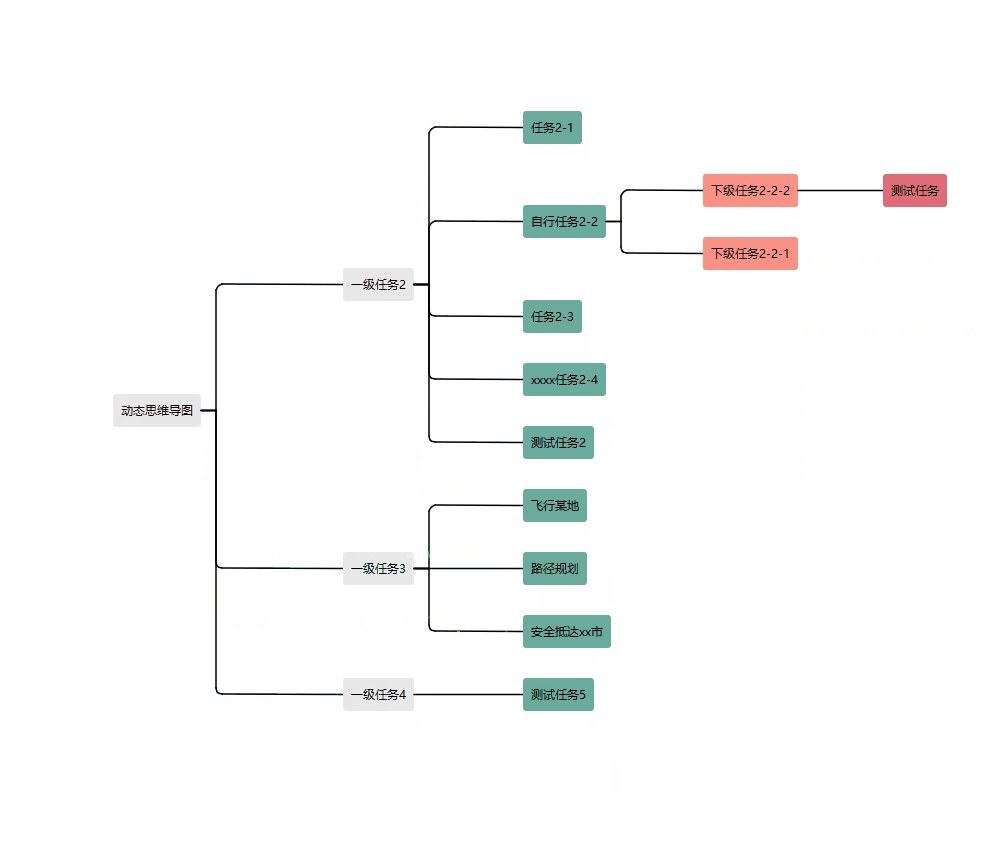
3、动态方式
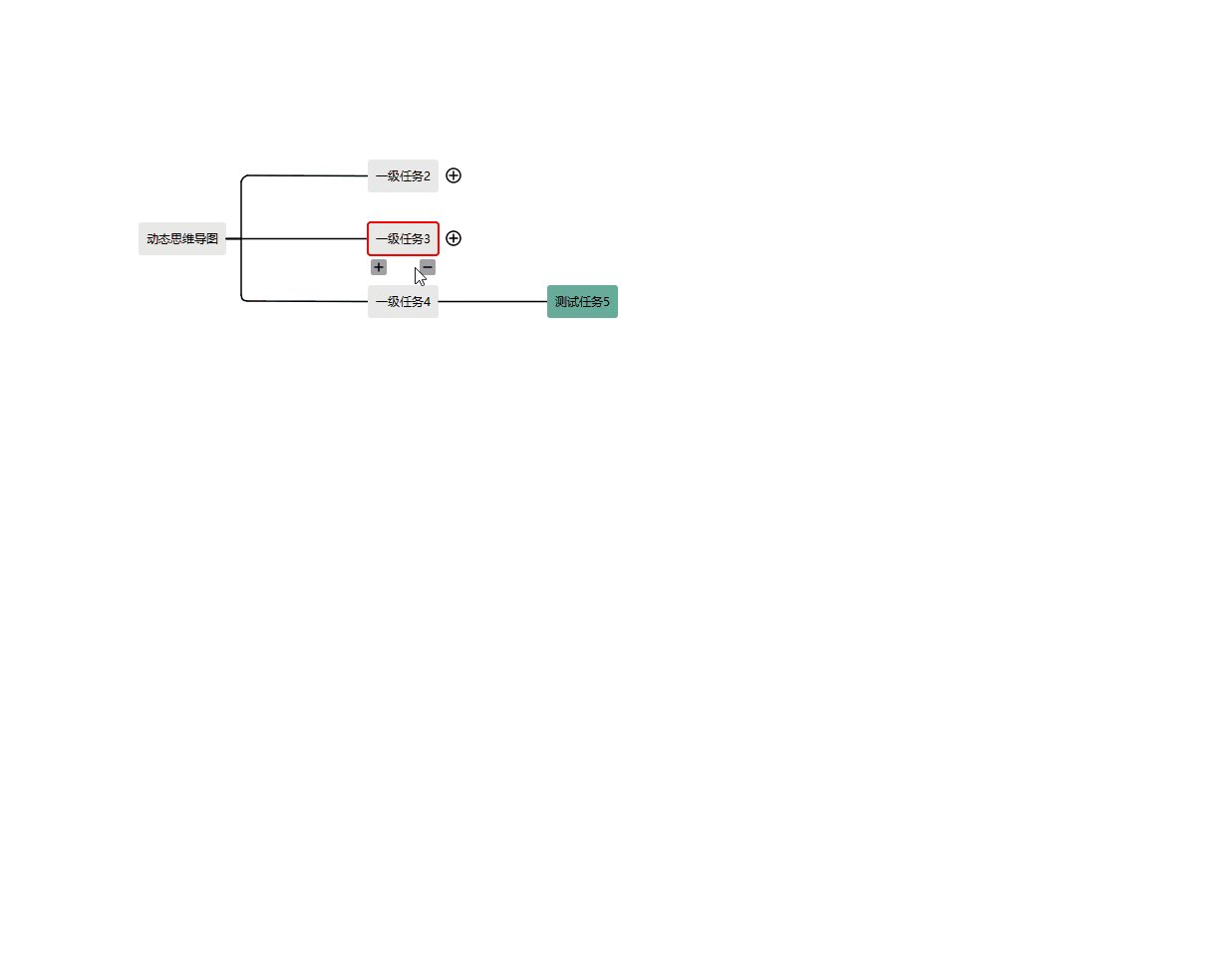
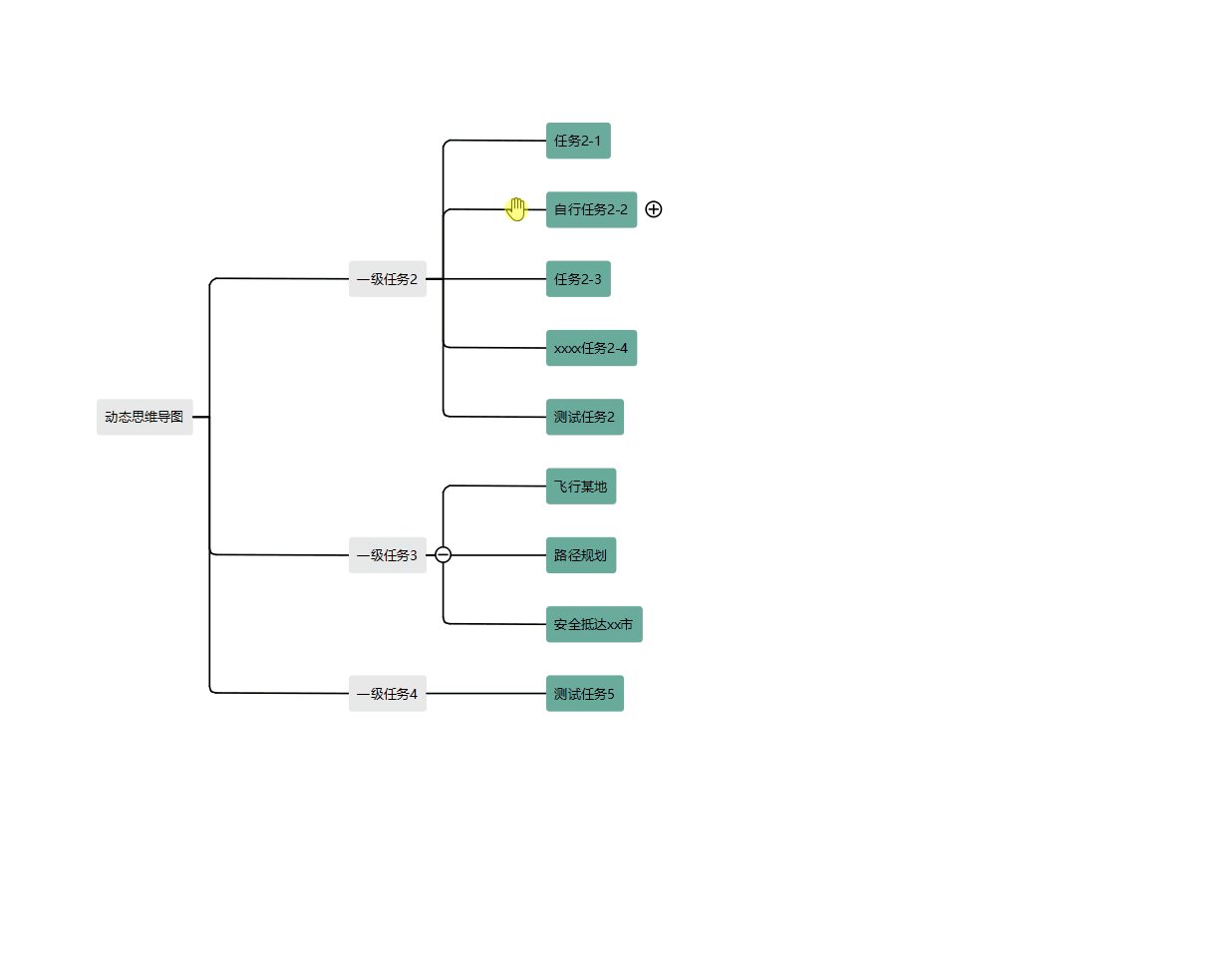
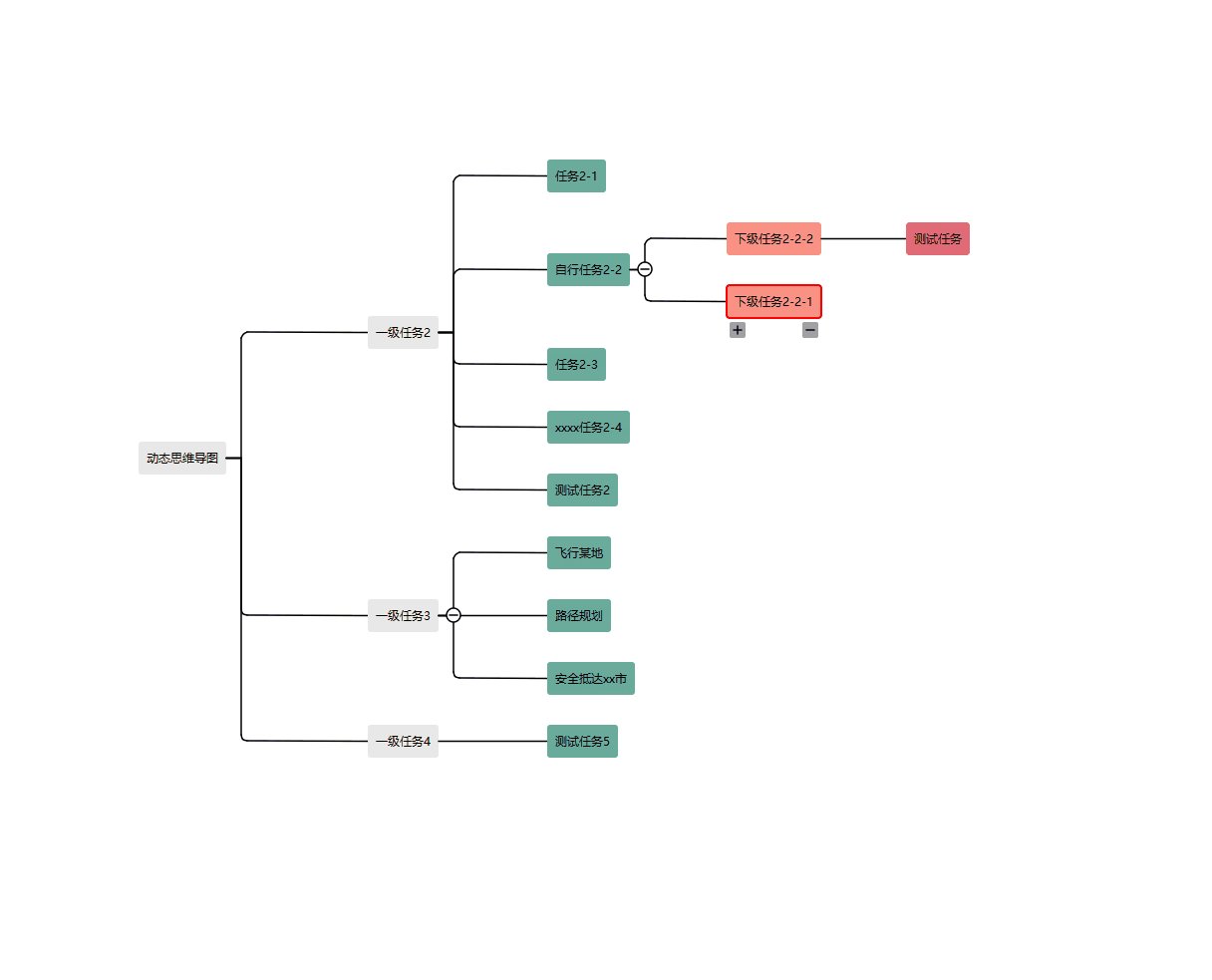
(1)可自由添加/删除节点
(2)双击可重命名节点
(3)可折叠节点
(4)每层节点颜色可自定义
(5)支持xml格式数据的保存/读取(可拓展为其他格式或数据库)


线条绘制Code
void LineTest::paintEvent(QPaintEvent *event)
{
QPoint startPoint = m_startPoint;
QPoint endPoint = m_endPoint;
int hSpace = 15;
int radius = 8;
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::gray, 2, Qt::SolidLine, Qt::RoundCap, Qt::RoundJoin));
// 判断是上弧线还是下弧线;
if (endPoint.y() < startPoint.y())
{
// 绘制横线;
painter.drawLine(startPoint, startPoint + QPoint(hSpace, 0));
// 绘制竖线;
startPoint += QPoint(hSpace, 0);
QPoint vTopPoint = QPoint(startPoint.x(), endPoint.y() + radius);
painter.drawLine(startPoint, vTopPoint);
// 绘制上弧线;
startPoint = vTopPoint;
QPoint hTopPoint = QPoint(startPoint.x() + radius, endPoint.y());
QPainterPath path(startPoint);
// 绘制贝塞尔三次曲线;
QPointF c1 = QPointF(startPoint.x(), hTopPoint.y());
QPointF c2 = QPointF(startPoint.x() + 2, hTopPoint.y() + 2);
path.cubicTo(c2, c2, hTopPoint);
painter.drawPath(path);
// 绘制横线;
startPoint = hTopPoint;
painter.drawLine(startPoint, endPoint);
}
else if (endPoint.y() > startPoint.y())
{
// 绘制横线;
painter.drawLine(startPoint, startPoint + QPoint(hSpace, 0));
// 绘制竖线;
startPoint += QPoint(hSpace, 0);
QPoint vBottomPoint = QPoint(startPoint.x(), endPoint.y() - radius);
painter.drawLine(startPoint, vBottomPoint);
// 绘制下弧线;
startPoint = vBottomPoint;
QPoint hBottomPoint = QPoint(startPoint.x() + radius, endPoint.y());
QPainterPath path(startPoint);
// 绘制贝塞尔三次曲线;
QPointF c1 = QPointF(startPoint.x() + 2, hBottomPoint.y() - 2);
QPointF c2 = QPointF(startPoint.x() + 2, hBottomPoint.y() + 2);
path.cubicTo(c1, c1, hBottomPoint);
painter.drawPath(path);
// 绘制横线;
startPoint = hBottomPoint;
painter.drawLine(startPoint, endPoint);
}
else
{
// 绘制直线;
painter.drawLine(startPoint, endPoint);
}
}
目前只实现了初步导图的基础功能,后续会增加更多的样式选择及拓展。
关于Qt之使用GraphicsView框架实现思维导图的示例的文章就介绍至此,更多相关Qt GraphicsView思维导图内容请搜索编程宝库以前的文章,希望以后支持编程宝库!
test.c在这个文件中,我们主要是完成游戏逻辑的测试,在这里我们要注意的点,我们建立了二个数组,mine数组我们用来存放布置雷的信息,show数组存放排查出雷的信息。本次排雷区域是9*9的格子,为 ...