教你怎么使用qt quick-PathView实现好看的home界面
PathView ,顾名思义,沿着特定的路径显示 Model 内的数据。 Model 能够是 QML 内建的 ListModel 、 XmlListModel ,也能够是在 C++ 中实现的 QAbstractListModel 的派生类。
PathView 恐怕是 Qt Quick 提供的 Model-View 类库中最复杂也最灵活的一个了。
要使用一个 PathView ,至少须要设置 model 、 delegate 、 path 三个属性。
model 、 delegate 假设你学习过 ListView 肯定已经接触过,这里不再细说。 path 是 PathView 的专有特性,它指定 PathView 用来放置 item 的路径。
要使用 PathView 。先要了解 Path 。
一个Path可以由下面多个Path段组成(之前讲解PathAnimation时提过):
- PathLine : 由一个坐标指定的直线路径
- PathPolyline : 由一个path坐标列表指定的多段路径
- PathQuad : 由一个控制点生成的二次贝塞尔曲线路径
- PathCubic : 由两个控制点生成的三次贝塞尔曲线路径
- PathArc : 由结束坐标,以及一个radiusX和radiusY半径实现的一个圆弧(顺时针绘画)
- PathAngleArc : 由中心点、半径和起始角度startAngle、旋转角度sweepAngle指定的圆弧。
- PathCurve : 由一个坐标点生成的curve曲线路径(通常需要配合多个PathCurve才行)
- PathSvg : 由SVG路径字符串实现的路径。你可以用它创建线条, 曲线, 弧形等等
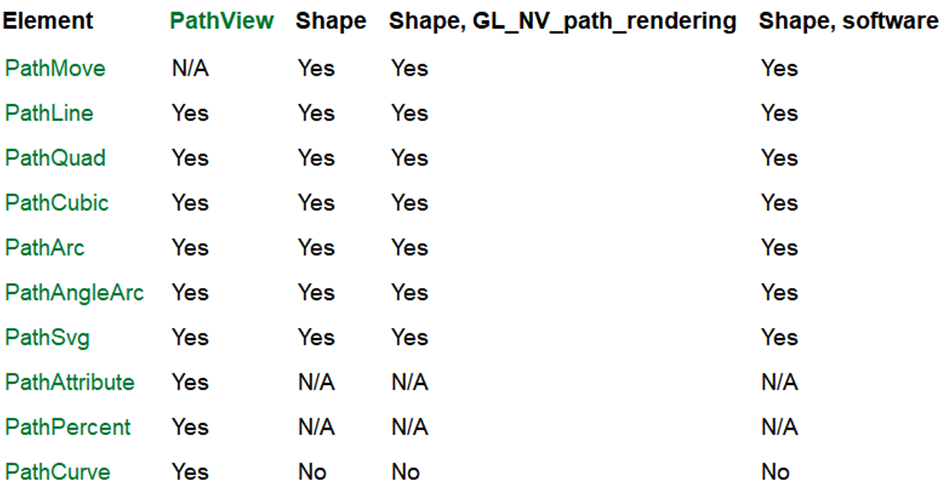
下表概述了各种路径元素的适用性:

其中PathAttribute用来给路径上定义带有值的命名属性。而PathPercent则用来对每个间距进行一个调整。
1.PathAttribute
PathAttribute对象用来给路径上的不同点指定由name和value组成的自定义属性。自定义属性将会作为附加属性公开给委托。
路径上任何特定点上的属性值都是通过下个PathAttributes插入的。然后两个点之间的路径会根据属性value值做插值计算.
比如下面这个(参考QT帮助):
path: Path {
startX: 120; startY: 100
PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0
PathAttribute { name: "iconOpacity"; value: 1.0 }
PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 }
PathAttribute { name: "iconScale"; value: 0.3 } // 给(120,25)添加属性iconScale = 0.3 iconOpacity = 0.5
PathAttribute { name: "iconOpacity"; value: 0.5 }
PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 }
}
这里我们最后还有一个贝塞尔曲线,终点是(120,100),这里并未给它赋PathAttribute自定义属性,这是因为开头已经给(120,100)添加了属性.所以这里省略掉了.
大家不妨试试改成这样(其实效果一样):
path: Path {
startX: 120; startY: 100
PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0
PathAttribute { name: "iconOpacity"; value: 1.0 }
PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 }
PathAttribute { name: "iconScale"; value: 0.3 } // 给(120,25)添加属性iconScale = 0.3 iconOpacity = 0.5
PathAttribute { name: "iconOpacity"; value: 0.5 }
PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 }
PathAttribute { name: "iconScale"; value: 1.0 } // 给(120,100)添加属性iconScale = 1.0、iconOpacity = 1.0
PathAttribute { name: "iconOpacity"; value: 1.0 }
}
2.PathPercent
PathPercent用来设置每个路径上的显示item的百分比比例,通常放在路径元素后面,来指示前面的路径显示item的百分比比例
比如下面示例:
path:Path {
startX: 20; startY: 100
PathQuad { x: 50; y: 180; controlX: 0; controlY: 80 }
PathPercent { value: 0.25 }
PathLine { x: 150; y: 180 }
PathPercent { value: 0.75 }
PathQuad { x: 180; y: 100; controlX: 200; controlY: 80 }
}
将50%的item放置在PathLine路径上,然后25%的item放置在其它PathQuad上.
3.PathView实战
我们参考韦东山之前发布的一个Qt开源视频,如下图所示:

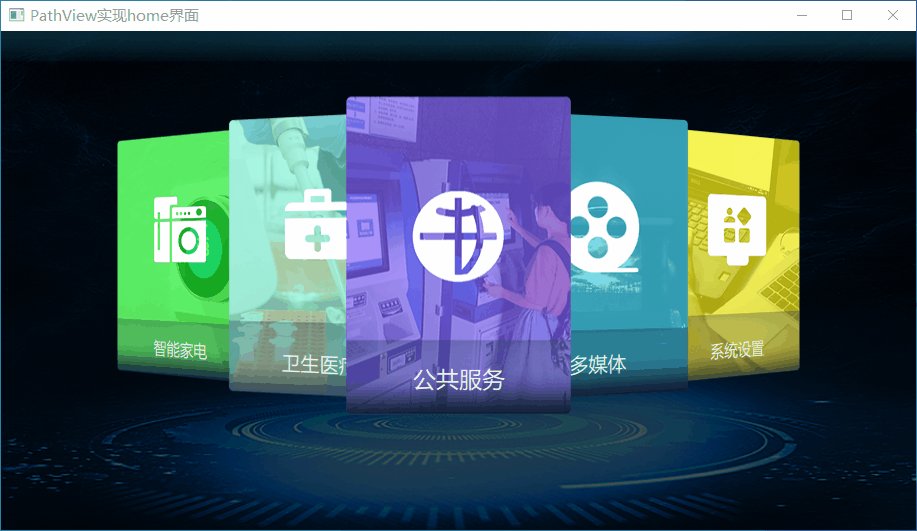
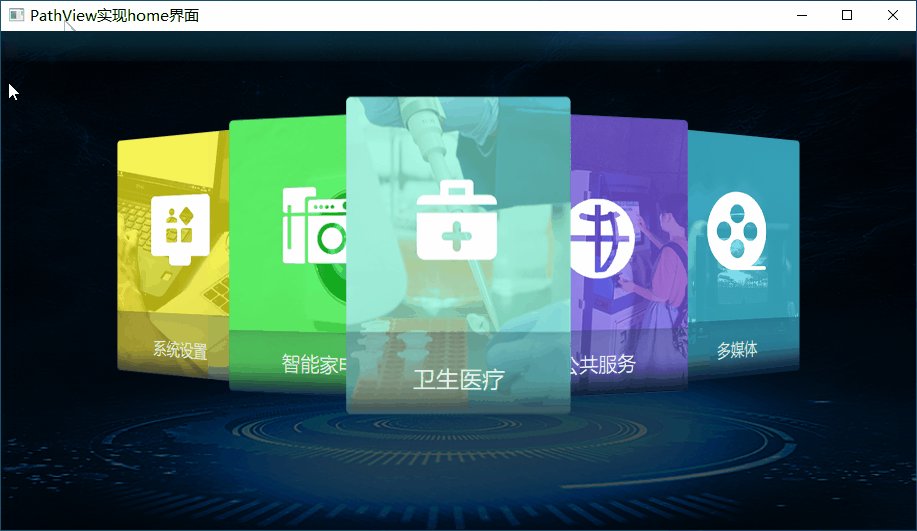
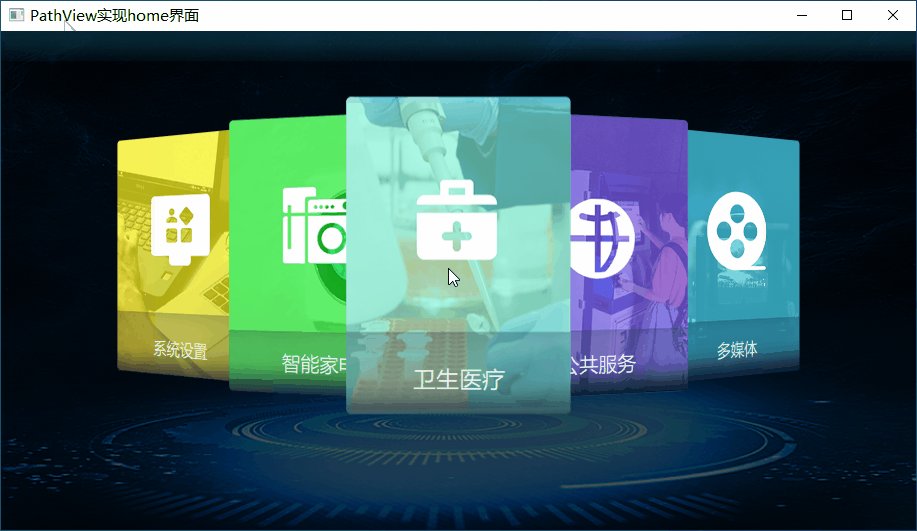
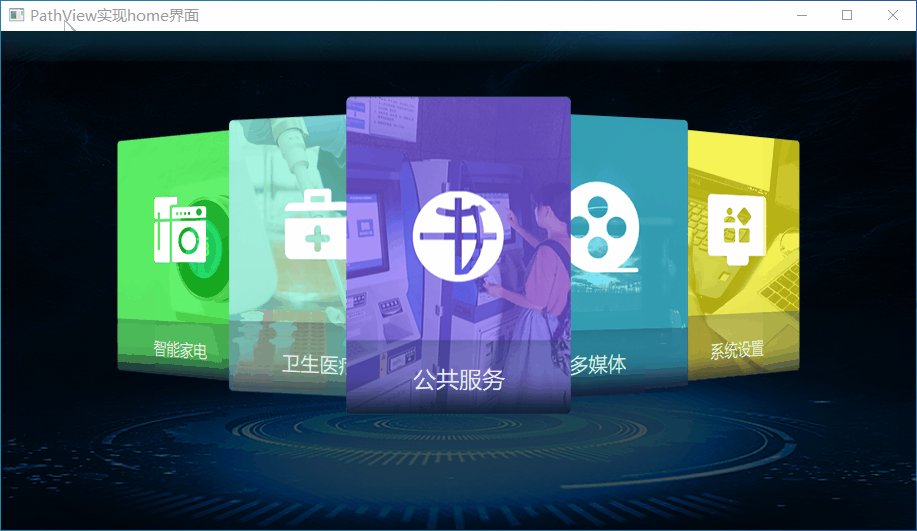
最终做出来如下图所示:

效果图如下所示(有点大,需要多等下刷新出来):

源码已经上传到群里,由于我们借用了别人的UI图,所以请不要将别人的UI图片用在商业上,仅供学习参考使用!!!
核心代码如下所示:
ListModel {
id: mymodel
ListElement {
name: "多媒体"
back: "qrc:/images/media_nor.png"
}
ListElement {
name: "系统设置"
back: "qrc:/images/system_nor.png"
}
ListElement {
name: "智能家电"
back: "qrc:/images/machine_nor.png"
}
ListElement {
name: "卫生医疗"
back: "qrc:/images/medical_nor.png"
}
ListElement {
name: "公共服务"
back: "qrc:/images/public_nor.png"
}
}
Component {
id: delegate
App {
id: rect
width: itemSize.width
height: itemSize.height
z: PathView.iconZ
scale: PathView.iconScale
imagSrc: back
label: name
enabled: view.opacity == 1.0
transform: Rotation{
origin.x: rect.width/2.0
origin.y: rect.height/2.0
axis{x:0;y:1;z:0}
angle: rect.PathView.iconAngle
}
MouseArea {
anchors.fill: parent
onClicked: {
if (view.currentIndex == index)
newJumpWindow("qrc:/AppWindow.qml", name)
}
}
}
}
PathView {
id: view
anchors.centerIn: parent
width: (itemCount-1.9)*itemSize.width
height: wind.height
model: mymodel
delegate: delegate
flickDeceleration: 300
preferredHighlightBegin: 0.5
preferredHighlightEnd: 0.5
pathItemCount: itemCount
clip: true
enabled: opacity == 1.0
path: Path {
id: path
startX: 0
startY: view.height * 0.45
PathAttribute{name:"iconZ";value: 0}
PathAttribute{name:"iconAngle";value: -50}
PathAttribute{name:"iconScale";value: 0.7}
PathLine{x:view.width/2; y: path.startY} // 设置初始Z为0,角度为70 大小比例为0.6
PathAttribute{name:"iconZ";value: 100}
PathAttribute{name:"iconAngle";value: 0}
PathAttribute{name:"iconScale";value: 1.0}
PathLine{x:view.width; y: path.startY}
PathAttribute{name:"iconZ";value: 0}
PathAttribute{name:"iconAngle";value: 50}
PathAttribute{name:"iconScale";value: 0.7}
}
}
未完待续 ~
以上就是教你如何使用qt quick-PathView实现好看的home界面的详细内容,更多关于qt quick-PathView的资料请关注编程宝库其它相关文章!
一、概述分词器的作用是将一串字符串改为“词”的列表,下面以“大学生活”这个输入为例进行讲解:对“大学生活”这句话做分词,通常来说,一个分词器会分三步来实现:(1)找到“大学生活”这句话中的全部词做为 ...